SOLUTION:
I was going to just delete this entire question in order to avoid confusion to anyone in the future, but Stackoverflow messaging warns against it.
- The issue was prompted by a Material UI component that had a fixed position with an overflow that I mistakenly didn't notice
- The resolution had nothing to do with the CSS - I had to pull the arrows outside of the Material UI component and have them sit ontop of the component, rather than exist within the component.
- Notes on changes I made to resolve the problem are found in answers.
EDITED:
Here's what I'm trying to do:
Here's how it is now:
Current CSS:
.left-icon {
position: absolute;
top: 150px;
left: 203px;
}
.drawer-arrow {
overflow: visible;
z-index: 1000;
}
I have the element setup like this:
<span className="left-icon">
<img className="drawer-arrow" src={DrawerArrowOpen} />
</span>
CodePudding user response:
did you try to add a Z-index to your icon ?
.left-icon {
position: absolute;
top: 150px;
left: 203px;
color: white;
z-index: 1;
}
CodePudding user response:
Apologies, I figured out the problem / solution - it was in no way related to the basic CSS ...
So apologies for leading everyone on a wild goose chase here...
It was a material UI component that the arrows were within.
I resolved by pulling the arrows outside of the component and layering them ontop of the actual component, so that the arrows weren't bound by the position set within the material UI component.
OLD COMPONENT:
const drawer = (
<div>
<div className={"sidebar"}>
<div className="logo-wrapper">{logoHtml}</div>
{
matches && (
<div
onClick={() => {
setSidebarOpened(!isSidebarOpened);
}}
style={{ cursor: "pointer" }}
>
{isSidebarOpened ? (
<span className="arrow-left-icon">
<img className="drawer-arrow" src={DrawerArrowOpen} alt="Drawer Arrow Open" />
</span>
) : (
<span className="arrow-right-icon">
<img className="drawer-arrow" src={DrawerArrowClosed} alt="Drawer Arrow Closed" />
</span>
)}
</div>
)}
<Accordion defaultActiveKey="0">
<MapRoutesToPageLinks
navRoutes={navRoutes}
isSidebarOpened={isSidebarOpened}
/>
</Accordion>
</div>
</div>
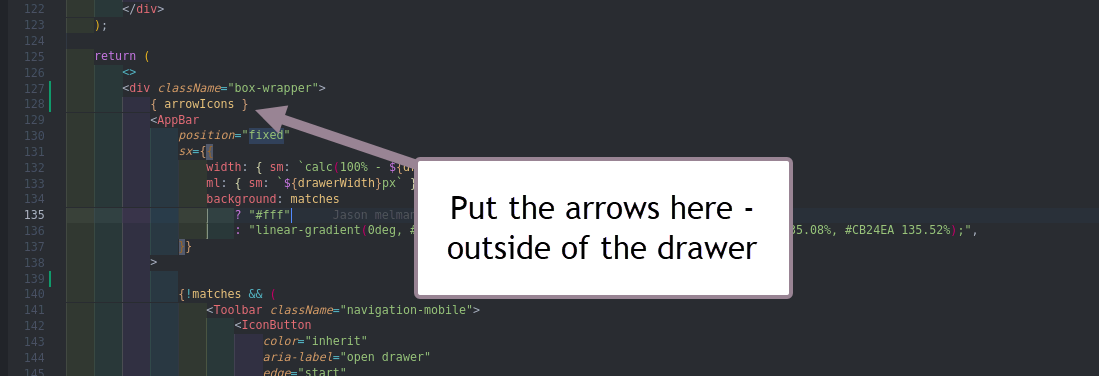
NEW COMPONENT(S):
const arrowIcons = (
<div className="arrow-icons">
{
matches && (
<div
onClick={() => {
setSidebarOpened(!isSidebarOpened);
}}
style={{ cursor: "pointer" }}
>
{isSidebarOpened ? (
<span className="arrow-left-icon">
<img className="drawer-arrow" src={DrawerArrowOpen} alt="Drawer Arrow Open" />
</span>
) : (
<span className="arrow-right-icon">
<img className="drawer-arrow" src={DrawerArrowClosed} alt="Drawer Arrow Closed" />
</span>
)}
</div>
)}
</div>
);
const drawer = (
<div>
<div className={"sidebar"}>
<div className="logo-wrapper">{logoHtml}</div>
<Accordion defaultActiveKey="0">
<MapRoutesToPageLinks
navRoutes={navRoutes}
isSidebarOpened={isSidebarOpened}
/>
</Accordion>
</div>
</div>
Then I put the arrowIcons outside of the drawer in the render -