CodePudding user response:
try this:
Row(
children: [
Expanded(
child: Column(
children: [
Expanded(
child: Row(
children: [
Expanded(
child: AutoSizeText(
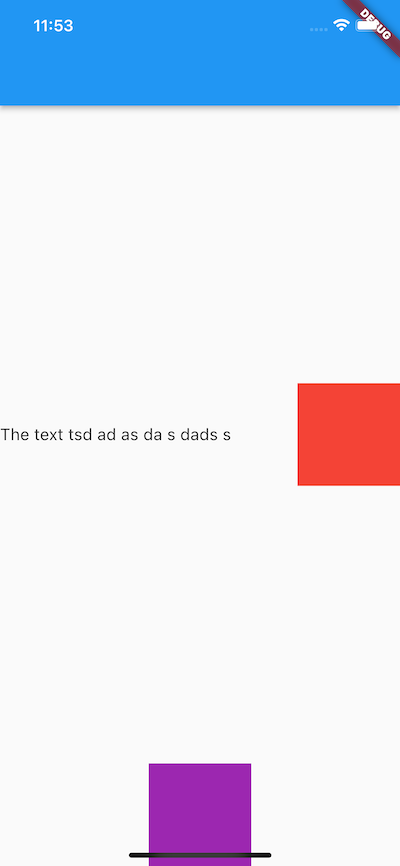
'The text to display sdasdasdadsd das dasd as da das da s as dasd ad as da s dads asdas das dsd s',
maxLines: 1,
minFontSize: 16,
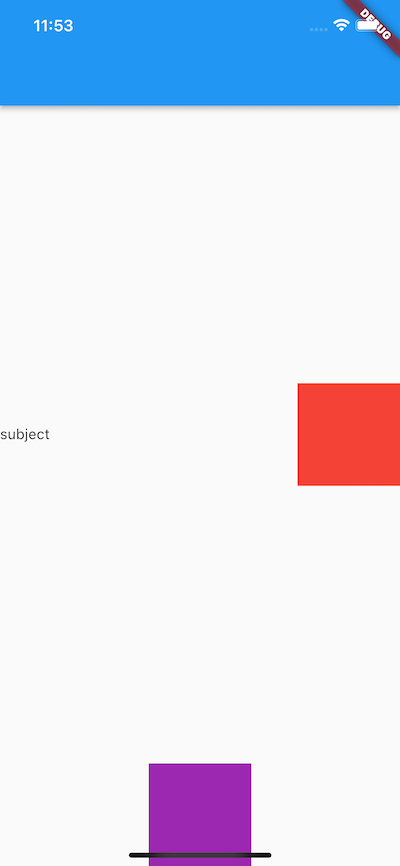
overflowReplacement: Text(
'subject',
)),
),
Container(
height: 100,
width: 100,
color: Colors.red,
),
],
),
),
Container(
height: 100,
width: 100,
color: Colors.purple,
),
],
),
),
],
)
CodePudding user response:
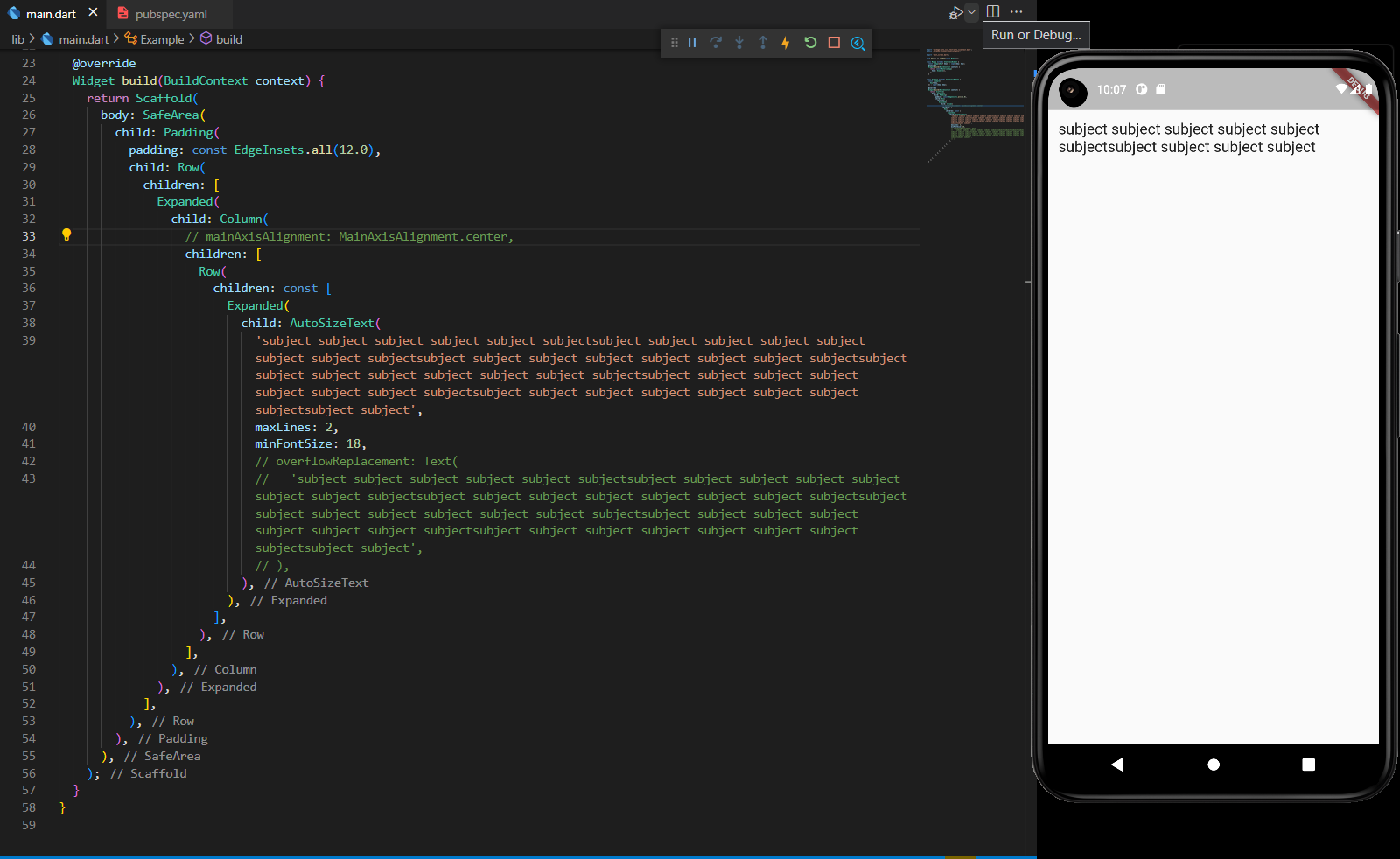
Try wrapping both Column and AutosizeText with Expanded
CodePudding user response:
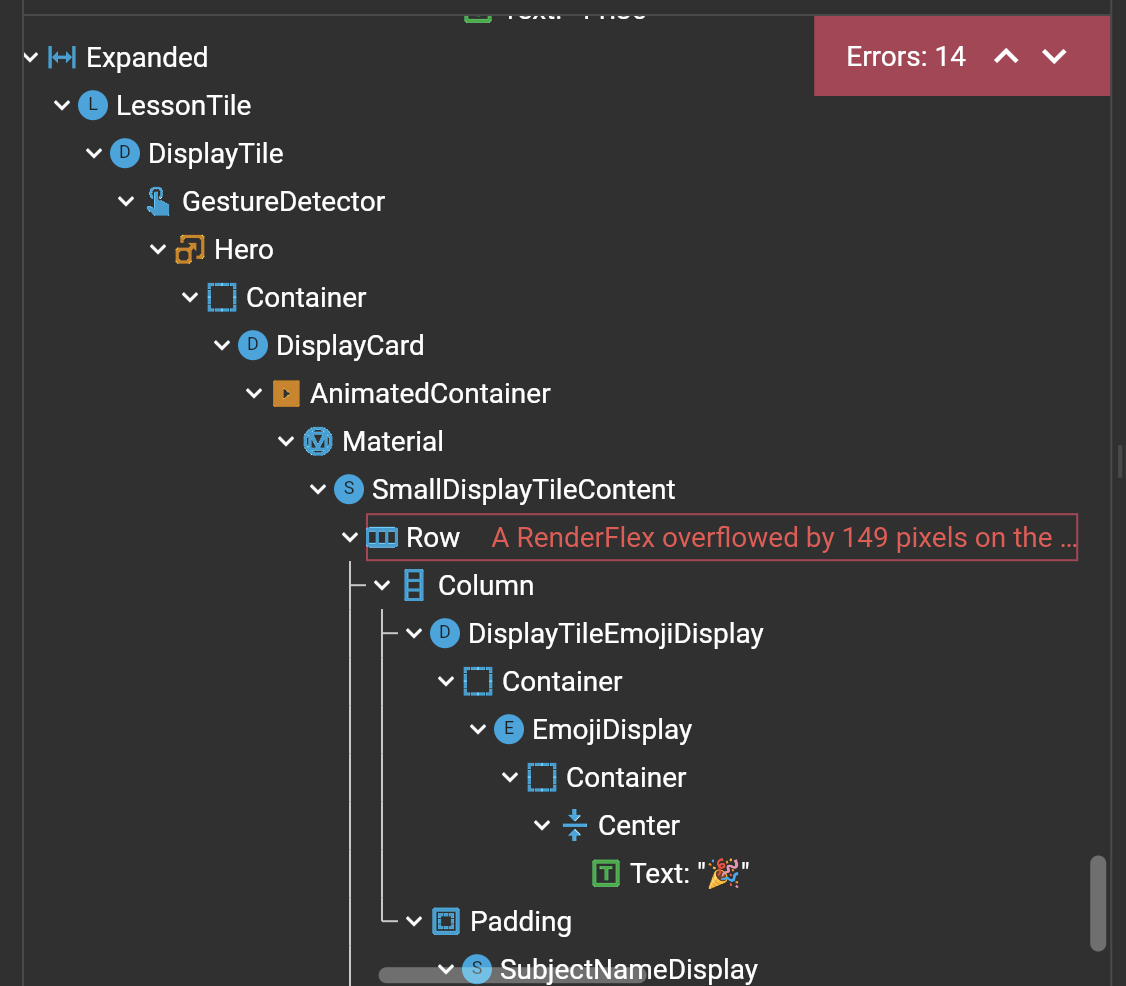
The problem here is because of the first Row Widget as they said:
When a
rowis in a parent that does not provide a finite width constraintit will try to shrink-wrap its children alongthe horizontal axis
so here the Row Widget is trying to shrink its child AutoSizeText and here will be a second problem that if the text is bigger than the screen size it will overflow.
- the solution here is to expand the
AutoSizeText, but here will be another problem, as they said:
Setting a flex on a child (e.g. using Expanded) indicates that
the child is to expand to fill the remaining spacein the horizontal direction
These two directives are mutually exclusive. If a parent is to shrink-wrap its child, the child cannot simultaneously expand to fit its parent
as you can see the Row Widget is trying to shrink its child, at the same time the Expanded Widget is trying to expand it, so they will conflict with each other and that causes your problem.
- The safe solution here is to wrap 'AutoSizeText' with Expanded and as my dear friend
#Dulaj Nadawasaid: is to wrap TheColumnWidget withExpandedtoo
and for sure avoid using unnecessary Widgets
hope I could help.