Hello ,
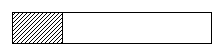
I am looking for some solution to create a progress bar in qml having slant lines.
I dont having any snippet to share here, as I am not aware how to do so.
Can anyone please guide ??
CodePudding user response:
The slant lines are drawn using SVG graphics. The code is provided as-is and some degree of effort may be required to generalize the approach.
ProgressBar {
width: 200
height: 32
value: 0.25
contentItem: Rectangle {
border.color: "black"
clip: true
Repeater {
model: Math.floor(parent.width / 4) 16
Image {
x: index * 4 - 32
y: 0
source: `data:image/svg xml;utf8,
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32">
<path fill="none" stroke="black" d="M 32 0 L 0 32" />
</svg>`
}
}
Rectangle {
anchors.right: parent.right
anchors.top: parent.top
anchors.bottom: parent.bottom
width: parent.width * (1 - parent.parent.value)
border.color: "black"
color: "white"
}
}
}
The sorts of things to generalize the above are:
- Make the solution work for any width and height
- Move the inline SVG to an external SVG file
- Make the colors configurable