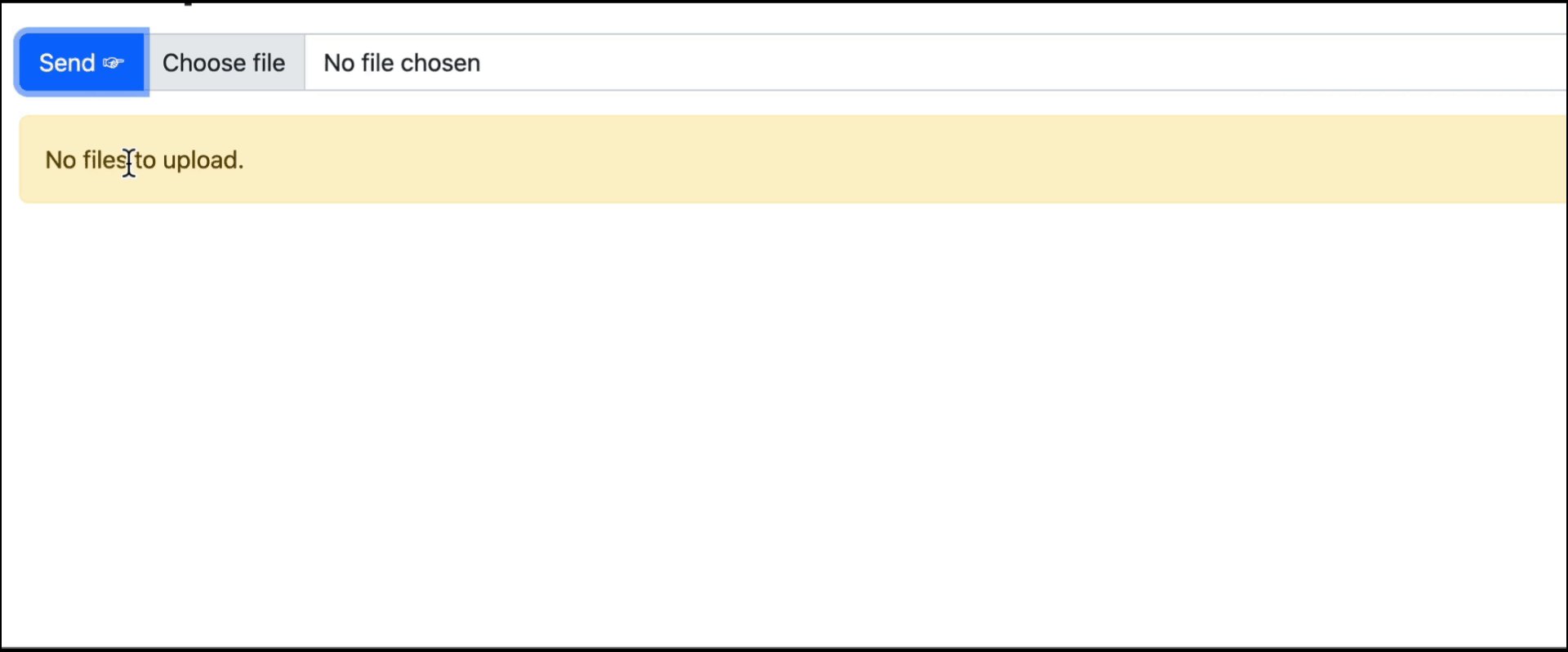
If I press Send ☞ without choosing a file, it'll say "No file selected." in a little Bootstrap warning alert but it seems to break all future alerts like file uploaded or file already exists on disk.
If I make an error alert like file already on disk, it'll work and won't break future alerts (meaning it won't stop alerts that popup in the future from showing).
So, why is the "No file selected" alert breaking other alerts?
In this clip, you can see me trying to make more than one of that alert but it just doesn't want to.

Here is my ejs file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Androp</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
</head>
<body>
<div >
<p>
<h1>Androp - Send to [...] MBP</h1>
</p>
<div >
<button type="button" onclick="send()">Send ☞</button>
<input type="file" id="fileSelector">
</div>
<div id="alerts"></div>
<div >
<div id="spinny" style="width: 3rem; height: 3rem; visibility: hidden;"></div>
</div>
</div>
<script src="/socket.io/socket.io.js"></script>
<script>
const socket = io()
const engine = socket.io.engine
let maxSize = 0
let sending = false
socket.on("disconnect", (reason) => {
alert(`Disconnected from laptop! Check your internet or refresh the page. 