I'm developing a flutter application that I need to add theme in, a already handled some problems but I have problem with elevation because in the light mode the containers in body have elevation like this (light mode):
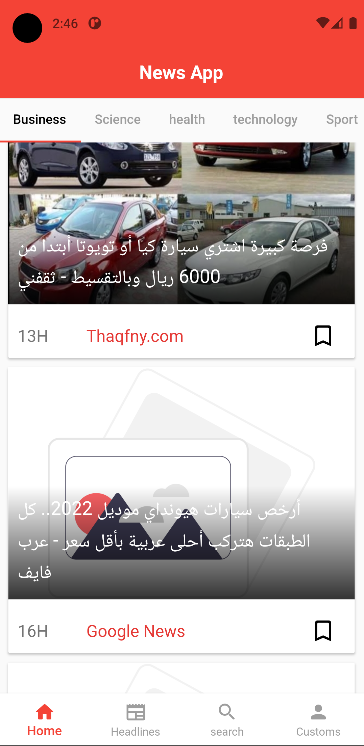
app screen1 (light mode)

but when switching to the dark mode its's like this and the elevation is not looking nice
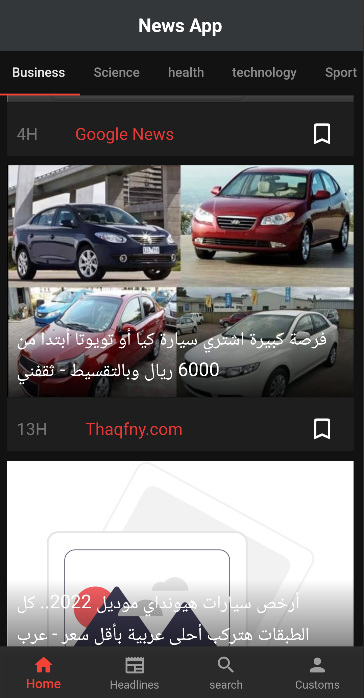
what I need is this (without elevation): app screen2 (dark mode)

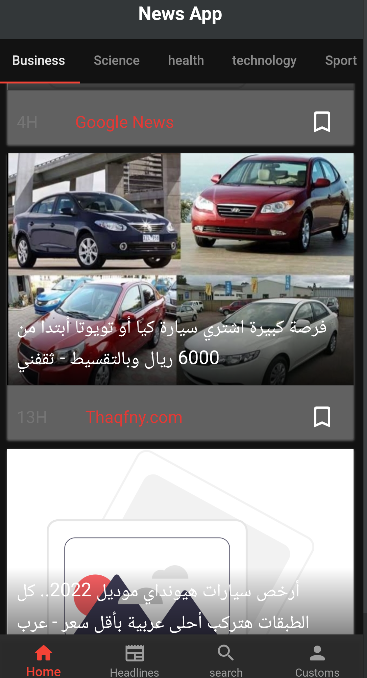
but what I get is this: app screen3 (dark mode)

CodePudding user response:
For Card you can check the theme mode and do.
Card(
elevation:
Theme.of(context).brightness == Brightness.dark ? 0 : 1,
),
or on material app.
return MaterialApp(
debugShowCheckedModeBanner: false,
home: TABProv(),
darkTheme: ThemeData.dark().copyWith(
cardTheme: Theme.of(context).cardTheme.copyWith(elevation: 0),
),
);
CodePudding user response:
changing container color if dark mode enable is a easy solution, you could also customize themeData.
my suggestion is to use Color variable which changes dynamically whenever you change the theme!
CREATE NEW THEME : https://docs.flutter.dev/cookbook/design/themes
