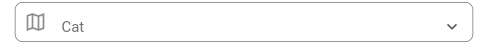
When I set a height for my container that is the parent of DropDownButtonFormField, I have no problem when the height is 55, but when the height is less (42) than a certain limit, the text inside it looks like this.
As it is clear in the picture, cat is no longer in the middle of the container. this is my code:
Container(
alignment: Alignment.center,
width: double.infinity,
height: 40,
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(
color: const Color(0xFF616161),
width: 0.65,
),
borderRadius: BorderRadius.circular(8),
),
child: Padding(
padding: EdgeInsets.fromLTRB(0, 0, 10, 0),
child: DropdownButtonFormField(
enableFeedback: true,
menuMaxHeight: 200,
icon: Icon(Icons.keyboard_arrow_down_rounded),
iconSize: 21,
alignment: Alignment.center,
// decoration: InputDecoration.collapsed(hintText: ''),
decoration: InputDecoration(
border: InputBorder.none,
prefixIcon: Icon(Icons.location_on_rounded),
),
dropdownColor: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(8)),
elevation: 2,
// isExpanded: true,
value: cityValue,
onChanged: (String? newValue) {
setState(() {
cityValue = newValue!;
});
},
items: <String>['Tehran', 'Cat', 'Tiger', 'Lion']
.map<DropdownMenuItem<String>>((String value) {
return DropdownMenuItem<String>(
value: value,
child: Text(
value,
style:
TextStyle(fontSize: 15, color: Color(0xff707070)),
),
);
}).toList(),
),
),
),
The icon is in the middle but not the text. I used Offset, but then the icon gets messed up.
CodePudding user response:
A quick solution is adding a contentPadding to the InputDecoration.
contentPadding: EdgeInsets.symmetric(vertical: 7),
CodePudding user response:
The default Icon size 24, so you need minimum height 48 to view properly. It would be better not to force it have certain height.You can remove height 40 for better UX.
Now let say you like to have fixed hight, for this case, you need to maintain padding for yourself.
decoration: InputDecoration(
border: InputBorder.none,
contentPadding: EdgeInsets.only(top: 6), //this one
prefixIcon: Icon(Icons.location_on_rounded),
),
Container(
alignment: Alignment.center,
width: double.infinity,
height: 40,
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(
color: const Color(0xFF616161),
width: 0.65,
),
borderRadius: BorderRadius.circular(8),
),
child: Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 0),
child: DropdownButtonFormField(
enableFeedback: true,
menuMaxHeight: 200,
icon: Icon(Icons.keyboard_arrow_down_rounded),
iconSize: 20,
alignment: Alignment.center,
// decoration: InputDecoration.collapsed(hintText: ''),
decoration: InputDecoration(
border: InputBorder.none,
contentPadding: EdgeInsets.only(top: 6), //this one
prefixIcon: Icon(Icons.location_on_rounded),
),
dropdownColor: Colors.white,
borderRadius: BorderRadius.all(Radius.circular(8)),
elevation: 2,
onChanged: (String? newValue) {},
items: <String>['Tehran', 'Cat', 'Tiger', 'Lion']
.map<DropdownMenuItem<String>>((String value) {
return DropdownMenuItem<String>(
value: value,
child: Text(
value,
style:
TextStyle(fontSize: 15, color: Color(0xff707070)),
),
);
}).toList(),
),
),
),
CodePudding user response: