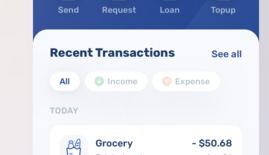
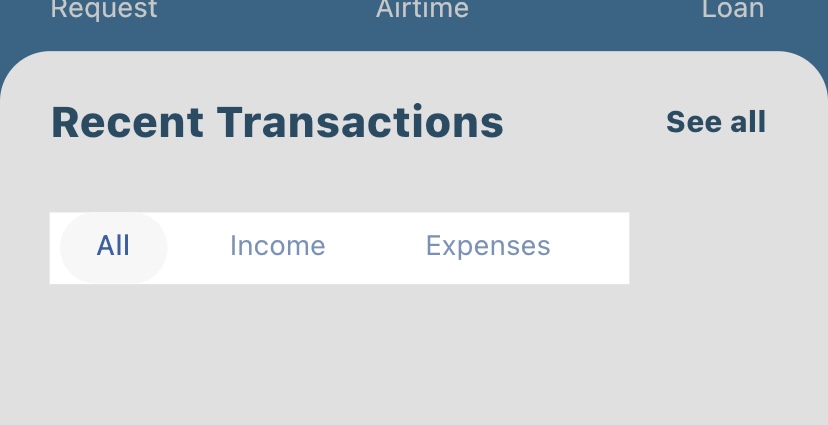
I'm trying to design a tabbar with this pattern of design
But so I'm not able to make the unselected tab have a background just like this
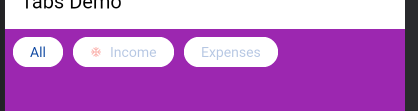
When I try I end with something like this
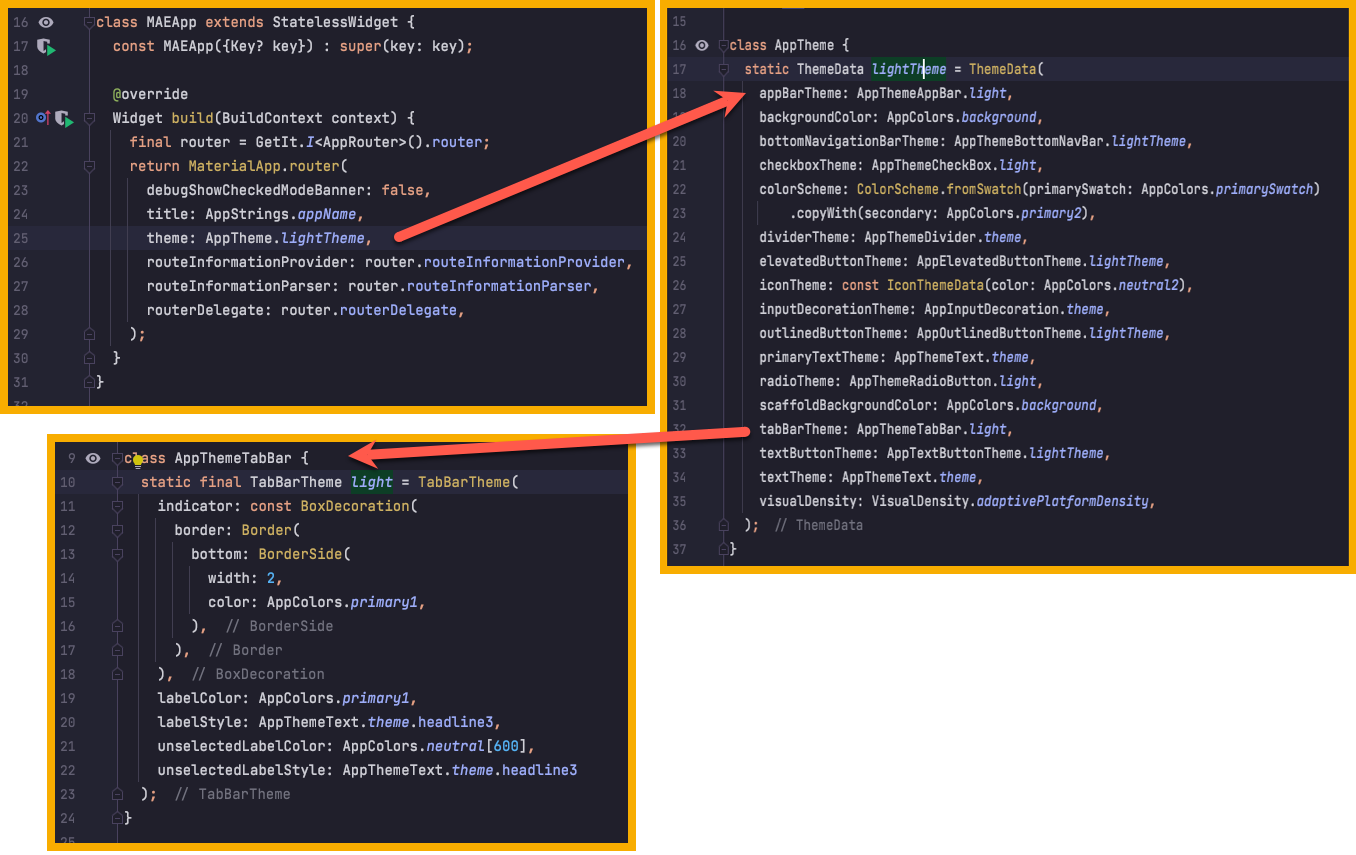
Is it posible to use the Defaulttabbarcontroller to make this design or there is a way to design my own custom tab bar
CodePudding user response:
This widget will provide you idea, I am using color.withOpacity, you may use colorFilter or others widget,
class TabBarDemo extends StatefulWidget {
const TabBarDemo({super.key});
@override
State<TabBarDemo> createState() => _TabBarDemoState();
}
class _TabBarDemoState extends State<TabBarDemo>
with SingleTickerProviderStateMixin {
late final TabController controller = TabController(length: 3, vsync: this)
..addListener(() {
setState(() {});
});
@override
Widget build(BuildContext context) {
final textStyle = TextStyle(color: Colors.blue.shade900);
return Scaffold(
backgroundColor: Colors.purple,
appBar: AppBar(
title: const Text('Tabs Demo'),
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
Row(
children: [
ActionChip(
backgroundColor: Colors.white,
shape: StadiumBorder(),
onPressed: () {
controller.animateTo(0);
},
label: Text(
"All",
style: controller.index == 0
? textStyle
: textStyle.copyWith(
color: textStyle.color!.withOpacity(.3),
),
),
),
SizedBox(width: 10),
ActionChip(
backgroundColor: Colors.white,
shape: StadiumBorder(),
onPressed: () {
controller.animateTo(1);
},
label: Row(
children: [
Padding(
padding: const EdgeInsets.only(right: 8.0),
child: Icon(
Icons.ac_unit,
size: 12,
color: controller.index == 1
? Colors.red
: Colors.red.withOpacity(.4),
),
),
Text(
"Income",
style: controller.index == 1
? textStyle
: textStyle.copyWith(
color: textStyle.color!.withOpacity(.3),
),
),
],
),
),
SizedBox(
width: 10,
),
ActionChip(
backgroundColor: Colors.white,
shape: StadiumBorder(),
onPressed: () {
controller.animateTo(2);
},
label: Text(
"Expenses",
style: controller.index == 2
? textStyle
: textStyle.copyWith(
color: textStyle.color!.withOpacity(.3),
),
)),
],
),
Expanded(
child: TabBarView(
controller: controller,
children: [
Icon(Icons.directions_car),
Icon(Icons.directions_transit),
Icon(Icons.directions_bike),
],
),
),
],
),
),
);
}
}
CodePudding user response: