final list = data['data'] as List;
//final list = data['data']["title"] as List;
//return list.map((e) => DataApi(image: e)).toList();
return list
.map((e) => DataApi(
image: e["images"]["jpg"]["image_url"],
title: e["titles"]["title"]))
.toList();
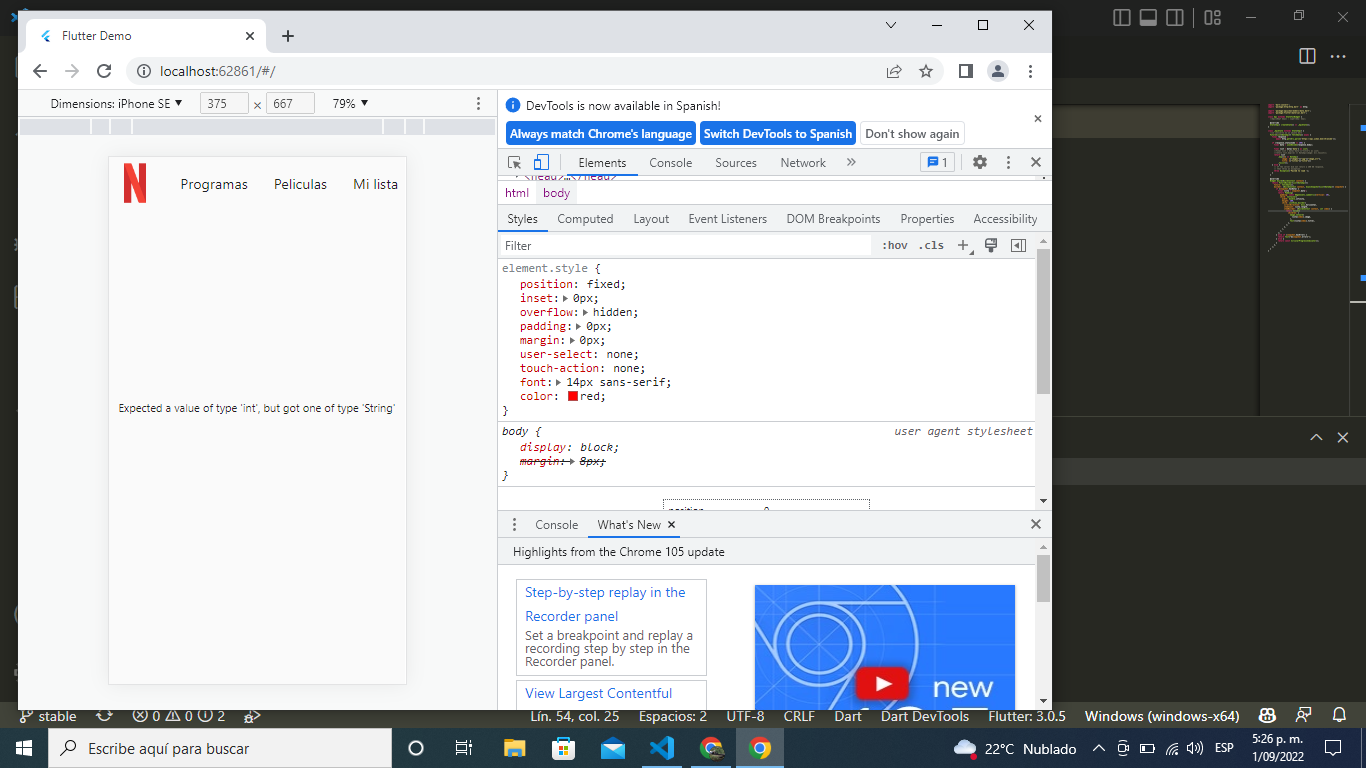
the way I intend to display them.
if (snapshot.hasData) {
final lista = snapshot.data!;
return Padding(
padding: const EdgeInsets.symmetric(vertical: 20),
child: Container(
width: double.infinity,
height: 200,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: lista.length,
itemBuilder: (BuildContext context, int index) {
return Column(
children: [
Image.network(
lista[index].image,
),
Text(lista[index].title),
],
);
},
),
As I said, what I intend is to put each name of the movie under its image. Please, I would really appreciate it. Thank you
CodePudding user response:
titles are inside an array , that's why you need to acces each item on it
Change
title: e["titles"]["title"]
to
title: e["titles"][0]["title"] // this will get you "Cowboy Bebop"