My app runs on Mac and iOS. (two code bases with lots of shared code).
I have a piece of common code that converts a shape to a NSBezierPath/UIBezierPath. The code is identical between the two - except for the NS*/UI*. I then create a CAShapeLayer and set the path for the layer to the Bezier path. That layer is added to a set of layers in the view. Again... common code between iOS and Mac.
One type of shape is a simple circle. To create this I call:
path.AddArc(point.CGPoint(), width/2, 0, (float)(2 * Math.PI), true);
When I add this to my layer... I get a clipped circle, but only on the Mac. On iOS this works perfectly.
I tried switching to AppendPathWithOvalInRect:
path.AppendPathWithOvalInRect(rect);
That provides a slightly different clip direction:
The layer construction is very simple, and identical between Mac and iOS.
var layer = new CAShapeLayer();
layer.LineWidth = 0f;
layer.FillColor = color;
layer.StrokeColor = color;
layer.Path = GetBezier().CGPath();
objectLayer.AddSubLayer(layer);
I can see no evidence of masks or clipping on any other object. Just all my circles, and only on the Mac.
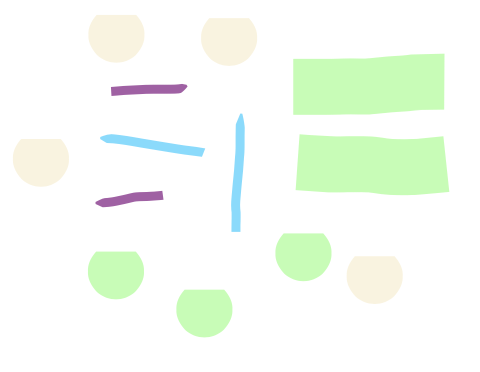
I've also included below an example of a number of simple objects - lines, fat lines, circles. You can see that all circles have this weird clipping.
Any thoughts on what I might be missing here? Thx for your help...
CodePudding user response:
I have a solution.
It turns out I was missing a ClosePath().
Interestingly... iOS does not need the ClosePath call. On the Mac, the following calls do need a ClosePath call: AddArc, FromOvalInRect, AppendPathWithArc. The following call did not seem to need a ClosePath call: FromRoundedRect because I could use that to draw a perfect circle.