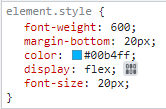
I created a function in Django to sending activation mails. Now I am styling mail, but the problem is that the justify-content: center; property inside header tag disappears in the mail message. I mean margin-bottom: 20px; display: flex; font-size: 20px; options exist there but justify-content not.
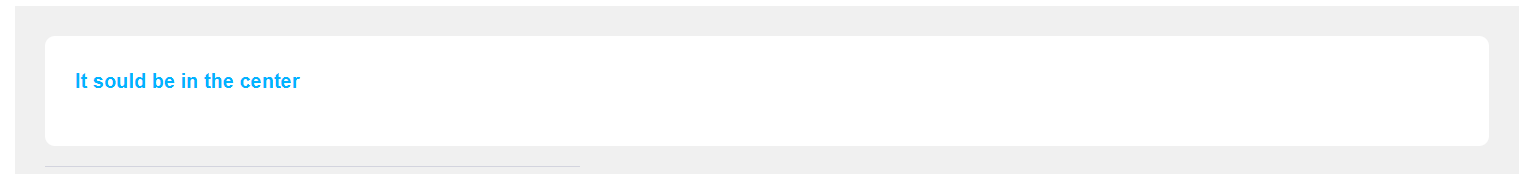
Finally text inside header is on the left side of the mail but should be in the center.
def send_activation_email(user, request):
email_subject = "..."
email_body = render_to_string('activate.html', {
...
})
email=EmailMessage(subject=email_subject, body=email_body, from_email=EMAIL_FROM_USER, to=[user.email])
email.content_subtype='html'
email.send()
<body style="padding: 30px; background-color: #f0f0f0;">
<div style="background-color: white;
padding: 30px;
border-radius: 10px;
box-shadow: rgba(60, 64, 67, 0.3) 0px 1px 2px 0px,
rgba(60, 64, 67, 0.15) 0px 1px 3px 1px;">
<header style="margin-bottom: 20px; display: flex; justify-content: center; font-size: 20px;">...</header>
</div>
</body>
and inside code there not exit the justify-content property:
CodePudding user response:
CSS support depends on the email provider.
https://www.caniemail.com/features/css-justify-content/
You can use margin to center the content.
margin: 0 auto;