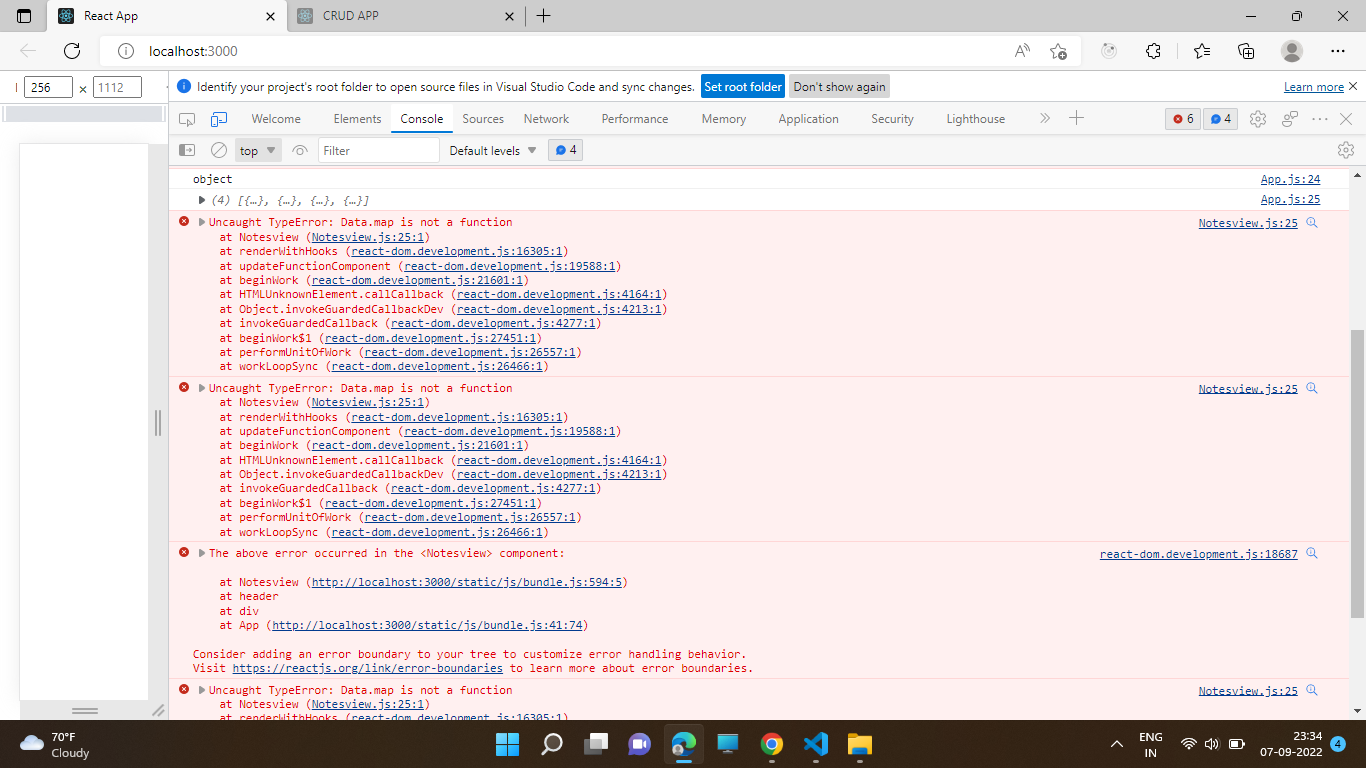
So I have a Notesdata array containing object with properties title, tagline, description. Notesdata array is stored in the "data" state variable in the App component and I am sending this data state variable to notes view component to populate on the UI but when I am appending a new object inside the data state variable and then sending it to notesview component, I am getting the error "Data.map is not a function".
When I am printing the "data" state variable I am getting an array but when I am checking its type it's showing "object", I am confused in why it is showing like that.
I also tried using Array.from() on the "data" state variable before passing it to notesview but that is also showing the same error.
------------App component------------------
import React, { useState } from "react";
import './App.css';
import Input from './Components/Input';
import Navbar from './Components/Navbar';
import Notesview from './Components/Notesview';
import Notesdata from "./Data/Notesdata";
function App() {
// const [data, setdata] = useState(Notesdata);
const [data, setData] = useState(Notesdata);
function handleDelete(id) {
let newData = data.filter((item) => item.id !== id)
setData(newData)
}
function handlePost(value) {
let newval = data.push(value)
setData(newval)
console.log(typeof data)
console.log(data)
}
return (
<div className="App">
<header className="App-header">
<Navbar />
<Input data={data} handlePost={(value) => handlePost(value)} />
<Notesview handleDelete={handleDelete} Data={data} />
</header>
</div>
);
}
export default App;
-----------------notesview component-----------------------
import React from 'react'
import Notescard from './Notescard'
import "../Styles/Notes.css"
const Notesview = ({ Data, handleDelete }) => {
return (
<>
<div className='notes'>
{
Data.map((item) => { // here is the Data.map where the error is coming
return <Notescard item={item} handleDelete={handleDelete} />
})
}
</div>
</>
)
}
export default Notesview
CodePudding user response:
You get this error because Data is null. you can check Data's existence before trying to map on it in Notesview like this:
Data && Data.map(...)
CodePudding user response:
There's a lot wrong right here:
let newval = data.push(value)
setData(newval)
console.log(typeof data)
console.log(data)
Array.prototype.pushreturns the length of the array, so you're settingdatato a number. (Which, incidentally, does not have a.map()function.)- You're mutating a state value (
data) before trying to update it. Just update it. - You're trying to examine the value after it's been updated, but you're examining the current value and not the new value. State updates are asynchronous.
To update the state correctly, you'd do something more like this:
setData([...data, value]);
If you might have a batch of updates and you want each state update to use the updating state in the batch rather than the current state in the render, you could use the callback version of the state setter:
setData(d => [...d, value]);
This creates a new array reference, which includes all of the elements in the data array as well as the new value element, and sets that reference as the updated state. Without mutating the current state for the current render.