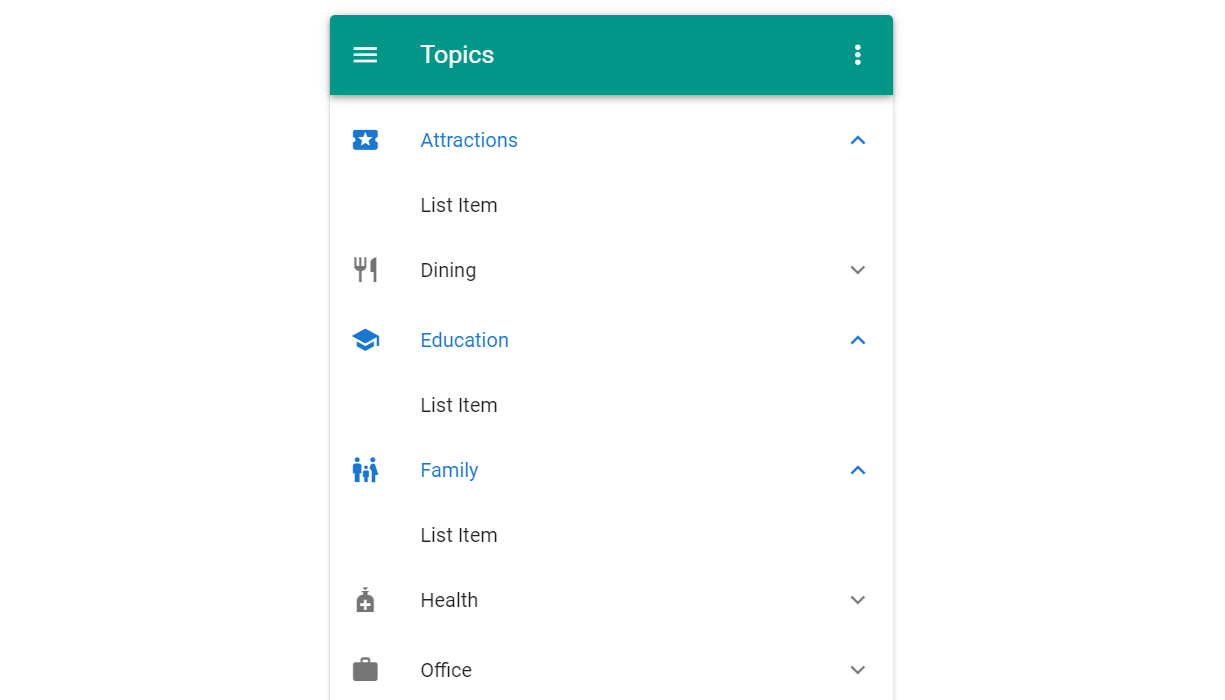
I have a nested v-list and I need the first level items to be expanded at the same time.
I tried adding :value="true" to the first level (v-list-group) which brought the expected results: both first level items are open on page load. But as soon as one clicks on one of the items to close it manually, the list 'jumps back' to its' behaviour of not allowing both items to be expanded at the same time.
Am I missing something here? The Vuetify API docs did not help me find a solution.
For a full working example, please check out the code sandbox below: