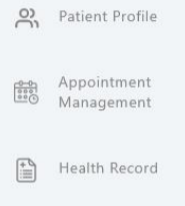
I am New to Blazor UI development I have been trying to work on this menu to initially look like in this picture
after a button click on the top of the menu it should look like the below picture

the code I tried was hiding the menu with icons too , Kindly Help me out here. Thanks
CodePudding user response:
I would recommend you to use another library (extension) on top of Blazor. A very handy and proven (free to use) library is, for example, MudBlazor. You can find the documentation here: https://mudblazor.com/
What you describe can be achieved using this library, for example with the following code:
<MudIconButton Icon="@Icons.Material.Filled.Menu" Color="Color.Inherit" Edge="Edge.Start" OnClick="@ToggleDrawer" />
<MudDrawer @bind-Open="@open" Variant="@DrawerVariant.Mini">
<MudNavMenu >
<MudNavLink Icon="@Icons.Filled.Calculate">Link1</MudNavLink>
<MudNavLink Icon="@Icons.Filled.LocalCafe">Link2</MudNavLink>
</MudNavMenu>
</MudDrawer>
@code {
private bool open = true;
private void ToggleDrawer()
{
open = !open;
}
}
You can try this code here: https://try.mudblazor.com/snippet/QaQmYZEsxBSUEJuv
CodePudding user response:
I dont know will it work for you but u can try something like making 2 panel one is for logos and other is for texts. Then just write panel2.visible = false in form load. After that write inside that showing texts button.
if(panel2.visibile == false)
{
panel2.visible = true
}
else if (panel2.visibile == true)
{
panel2.visible = false
}
I dont know is this what u want but u can try it just 3 lines of code

