I have a website using ReactJS. It preloads font families in fonts folders. It is okay that when I refresh or go some pages, they strill preloads images correctly. But when I go some other link and then refresh the page, I cannot see the fonts folder. Do you have any idea why that is happening? It says:
GET http://localhost:3000/rental-cars/4**4/**84/fonts/montserrat-v25-latin-700.woff net::ERR_ABORTED 404 (Not Found)
But I do preload in public index.html like:
!--PRELOADING FONT STYLE TO PREVENT FLASH CHANGE IN TITLES-->
<link rel="preload" href="../fonts/montserrat-v25-latin-700.woff2" as="font" type="font/woff2" crossorigin>
<style>
/*---------------- Preloaded font style ----------------*/
/* montserrat-700 - latin */
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 700;
src: url('../fonts/montserrat-v25-latin-700.eot');
/* IE9 Compat Modes */
src: local(''),
url('../fonts/montserrat-v25-latin-700.eot?#iefix') format('embedded-opentype'),
/* IE6-IE8 */
url('../fonts/montserrat-v25-latin-700.woff2') format('woff2'),
/* Super Modern Browsers */
url('../fonts/montserrat-v25-latin-700.woff') format('woff'),
/* Modern Browsers */
url('../fonts/montserrat-v25-latin-700.ttf') format('truetype');
/* Safari, Android, iOS */
}
<style>
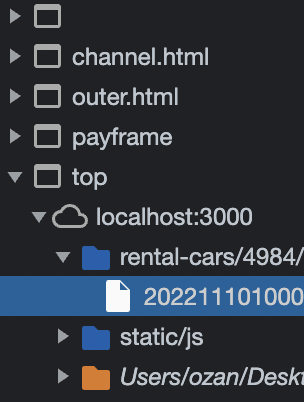
Images below. If rehresh when I am in different url in react page.
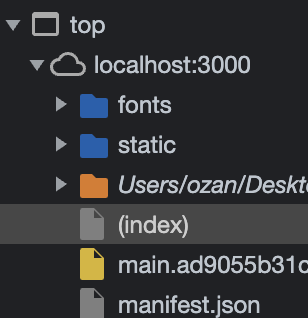
If rehresh when I am in different url again but this time it works.
CodePudding user response:
delete .. before /fonts -> do it /fonts