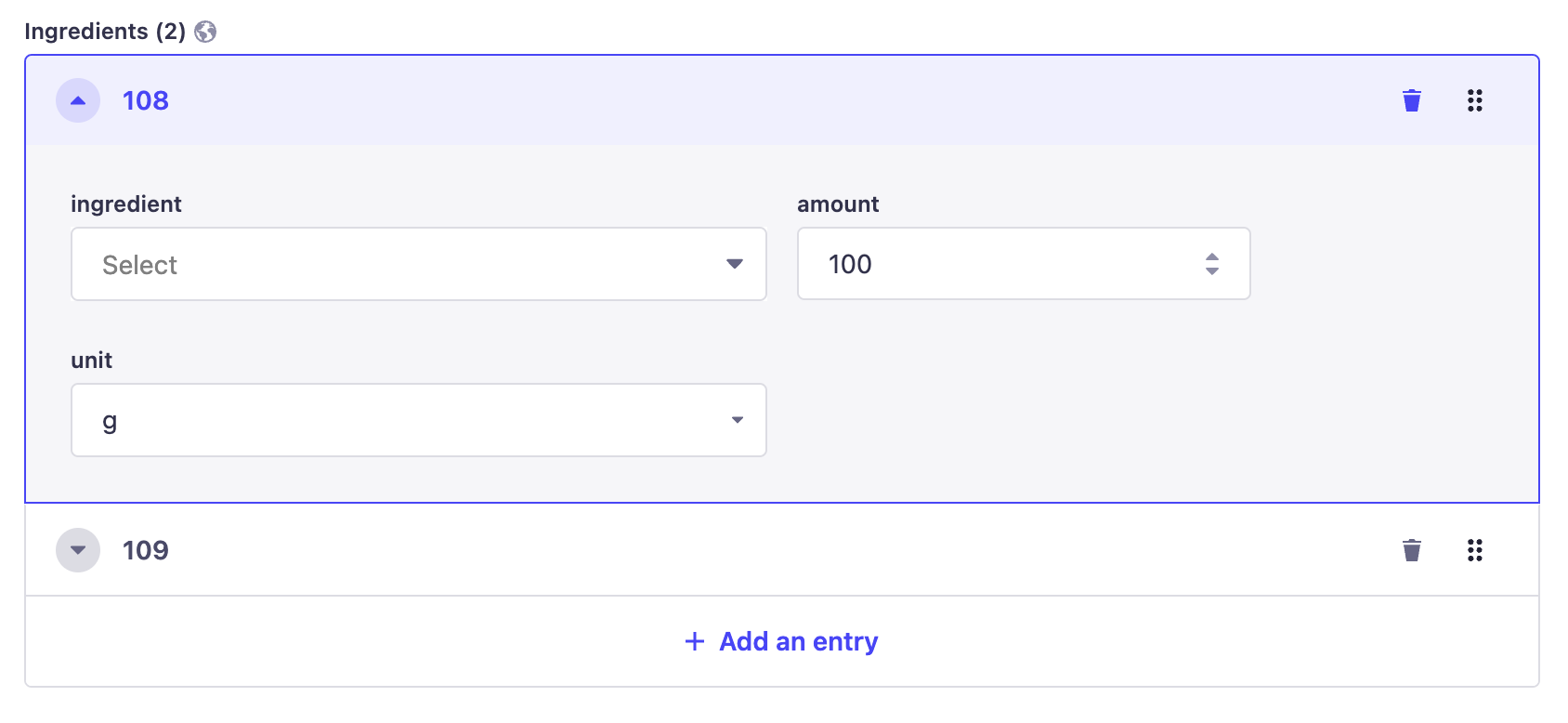
I am trying to post a relation in a repeatable component in Strapi. I receive a 200 but the relation is not added. Here is my structure and my code :
const postData = {
name,
locale: "fr",
summary,
people,
preparationInMinutes,
cookingInMinutes,
equipments: {
oven,
microwave,
hob,
mixer,
thermomix,
fryer,
},
Ingredients: [
{
ingredient: 31,
amount: 100,
unit: "g",
},
{
ingredient: 32,
amount: 500,
unit: "l",
},
],
Instructions: [
{
ingredients: [31, 32],
step: "étape 1",
},
{
ingredients: [33, 34],
step: "étape 2",
},
],
source: 21,
};
form.append("data", JSON.stringify(postData));
await axios
.post(getStrapiURL("/recipes"), form, {
headers: {
"Content-Type": "multipart/form-data",
Authorization: `Bearer ${jwt}`,
},
})
.then((response) => {
// Handle success.
console.log("Well done!");
console.log("Data: ", response.data);
})
.catch((error) => {
// Handle error.
console.log("An error occurred:", error.response);
});
I tried adding the relation with the id, an array of ids. None of these possibilities are working.
NOTE : The relation in the post for the "source" is working since it is not in a repeatable component.
CodePudding user response:
I wanna die, it was just the permissions when I am authenticated. If you're dumb like me, try to go in your Roles and edit the permissions