When I use Prettier to format this code:
export default function CategoryItem({ name, imageUrl, idx, active, handlePress }) {
...
Because it is more than 80 characters wide, it formats it into this:
export default function CategoryItem({
name,
imageUrl,
idx,
active,
handlePress,
}) {
But what I want to format it into is something with less lines but doesn't exceed the 80 character limit:
export default function CategoryItem({
name, imageUrl, idx, active, handlePress,
}) {
I couldn't find such a setting in Prettier in Visual Studio Code.
CodePudding user response:
I don't think you can do that. The purpose of Prettier is to facilitate collaboration between teams in projects by enforcing consistent coding styles, not to be customizable to do what a user wants. What if another user who collaborates on your code wanted a different formatting style, and another user wanted something else, and another wanted something different? It's intentional for Prettier to format in such way to have a standard over coding styles, and for collaborators to follow those standards.
CodePudding user response:
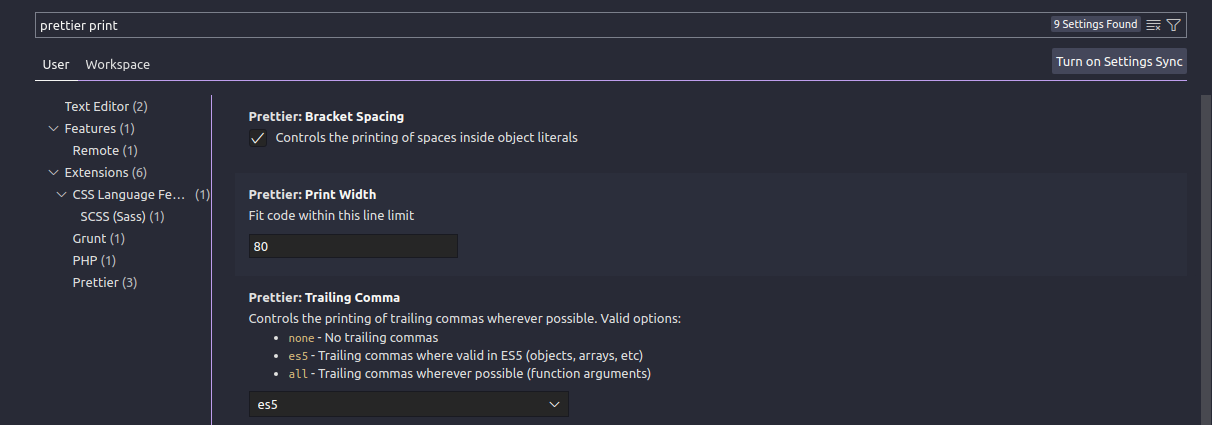
In Vscode, go to settings and search for "prettier print". You should get something like this screenshot: