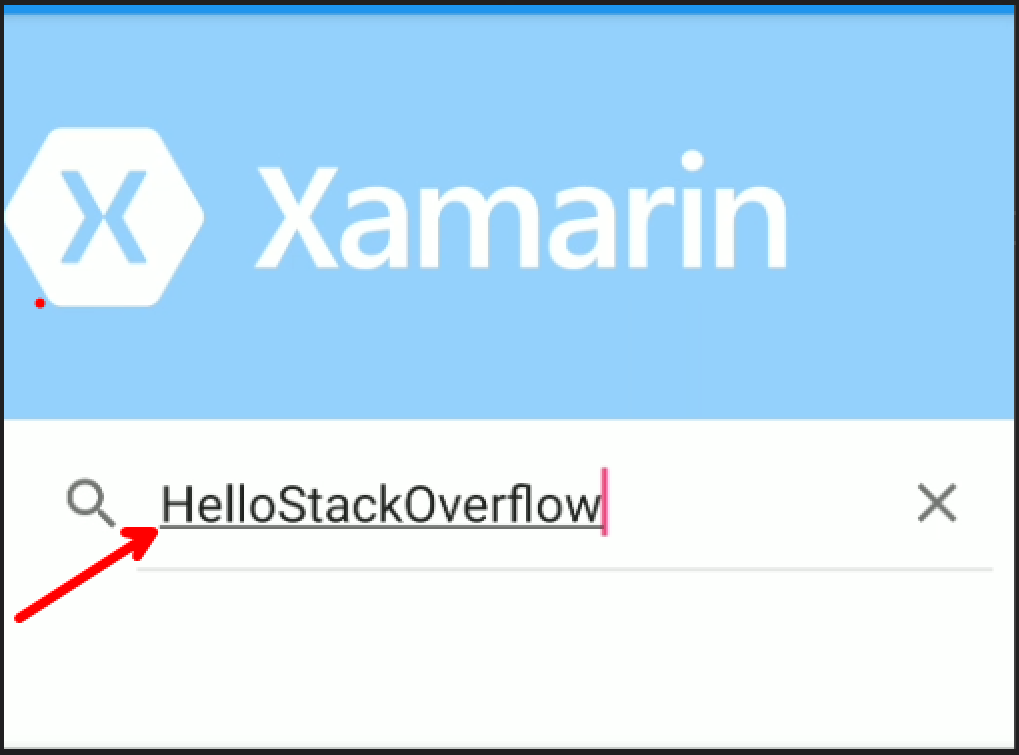
I want to remove the line that appears under the text (not android:id/search_plate) while focused/typing, I haven't been able to remove this.
- Is this possible?
- If possible, how could I do it?
- What should I read to learn to do this?
Context:
What my code looks like:
public class CustomSearchBarRenderer : SearchBarRenderer
{
public CustomSearchBarRenderer(Context context) : base(context)
{
}
protected override void OnElementChanged(ElementChangedEventArgs<SearchBar> e)
{
base.OnElementChanged(e);
SearchView searchView = Control;
searchView.SetInputType(InputTypes.ClassText | InputTypes.TextVariationNormal);
int textViewId = searchView.Context.Resources.GetIdentifier("android:id/search_src_text", null, null);
EditText textView = (searchView.FindViewById(textViewId) as EditText);
textView.SetBackgroundColor(G.Color.ParseColor("#FFFFFF"));
textView.SetTextColor(G.Color.ParseColor("#191E24"));
textView.SetHintTextColor(G.Color.ParseColor("#191E24"));
textView.SetTextSize(Android.Util.ComplexUnitType.Dip, 16);
textView.SetPadding(8, 0, 40, 0);
int searchIconId = Context.Resources.GetIdentifier("android:id/search_mag_icon", null, null);
ImageView searchViewIcon = searchView.FindViewById<ImageView>(searchIconId);
searchViewIcon.SetImageDrawable(null);
int searchCloseIconId = Context.Resources.GetIdentifier("android:id/search_close_btn", null, null);
ImageView searchClose = searchView.FindViewById<ImageView>(searchCloseIconId);
searchClose.SetPadding(8, 0, 8, 0);
searchView.Iconified = false;
searchView.SetIconifiedByDefault(false);
//new code, did not work
//this.Control.SetInputType(InputTypes.Null);
//new code, did not work
//GradientDrawable gd = new GradientDrawable();
//gd.SetColor(Android.Graphics.Color.Transparent);
//this.Control.SetBackground(gd);
//new code, did not work
//var plateId = Resources.GetIdentifier("android:id/search_plate", null, null);
//var plate = Control.FindViewById(plateId);
//plate.SetBackgroundColor(Android.Graphics.Color.Green);
//new code, did not work
//LinearLayout linearLayout = this.Control.GetChildAt(0) as LinearLayout;
//linearLayout = linearLayout.GetChildAt(2) as LinearLayout;
//linearLayout = linearLayout.GetChildAt(1) as LinearLayout;
//linearLayout.Background = null; //removes underline
}
}
CodePudding user response:
That text underline is related to keyboard suggestion
Control?.SetInputType(InputTypes.TextFlagNoSuggestions |
InputTypes.TextVariationVisiblePassword);
For some reasons the flag TextFlagNoSuggestions alone doesn't work, and needs to be combined with TextVariationVisiblePassword.