I have the following string
<p>www.test.com</p><p><br></p><p>https://cust-portal-v2-ciuk-uk.javelin.g4s.com/dashb</p><p>www.link.com</p>
I want to urlize it using a regex
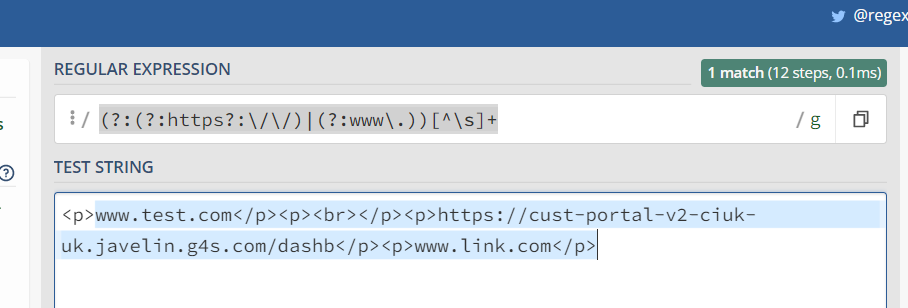
const regex = (?:(?:https?://)|(?:www.))[^\s]
What I expect is to have 3 matches, instead of a single one
How can I alter the regex to find each link? And also without the closing tag of the paragraph
</p>
CodePudding user response:
Like this :
const regex = /<p>([^<]*)<\/p>/g;
const data = '<p>www.test.com</p><p><br></p><p>https://cust-portal-v2-ciuk-uk.javelin.g4s.com/dashb</p><p>www.link.com</p>';
const results = [];
while(res = regex.exec(data)) results.push(res[1]);
console.log(results);The regex says
Take everyting between paragrpah tags, which are not opening tags "<".
CodePudding user response:
The simplest way that comes to my mind:
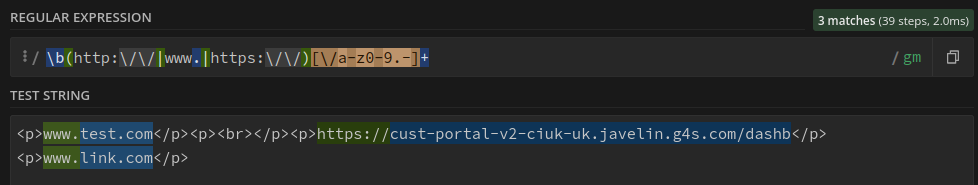
\b(http:\/\/|www.|https:\/\/)[\/a-z0-9.-]
I didn't add the whole possible characters you can encounter in a URL but well, for the example you provided it should work nicely.