I would like to override the alignment for elements in my UI on small screens. I've added the following code to the style sheet, but it is not applied to my canvas in UI Builder and does not show up in the USS preview within UI Builder.
@media screen and (max-width:550px) {
.section {
justify-content: flex-start;
}
}
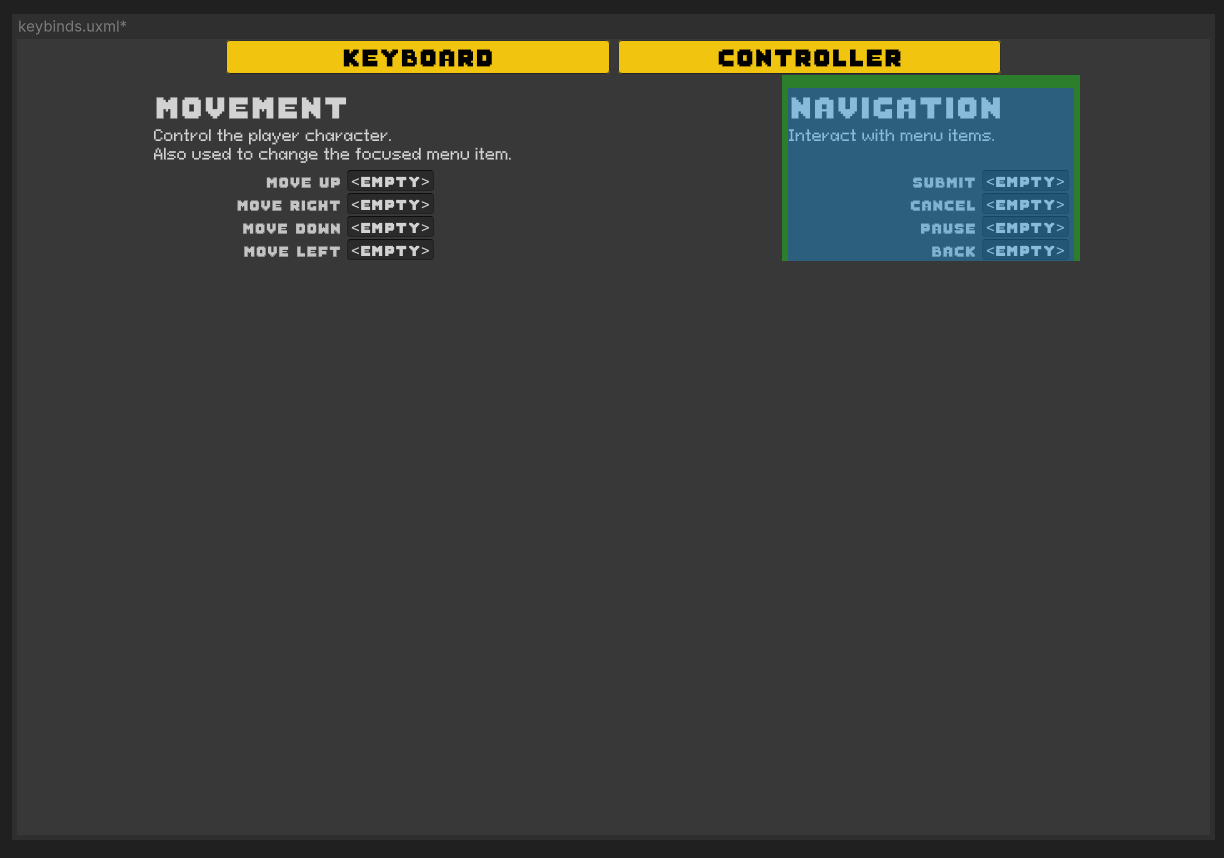
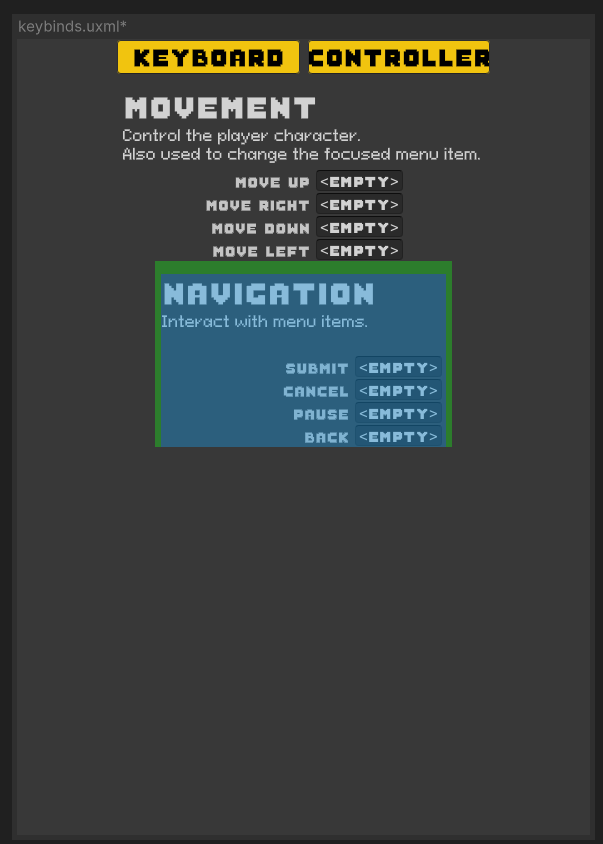
The tutorials I have found related to responsive UI are using the default Unity UI package, not UI Toolkit. I'm having a hard time figuring out how to do this. The images below show the problem.
Uses space-around alignment on any screen wide enough for both sections:
On a small screen, the sections should be aligned to the left side with flex-start. Instead, the container still using space-around with wrapping, so the sections are off-center:
Any help is appreciated! Thanks for your time.
CodePudding user response:
The answer is no, The USS in UI toolkit is a custom implementation meant to look like (but not be compatible with) CSS and only implements a handful of selectors and properties.
Custom selectors and media queries are not supported
I think your best bet here is to check for the condition in a script and apply a custom Selector Class to the element if they meet your requirements