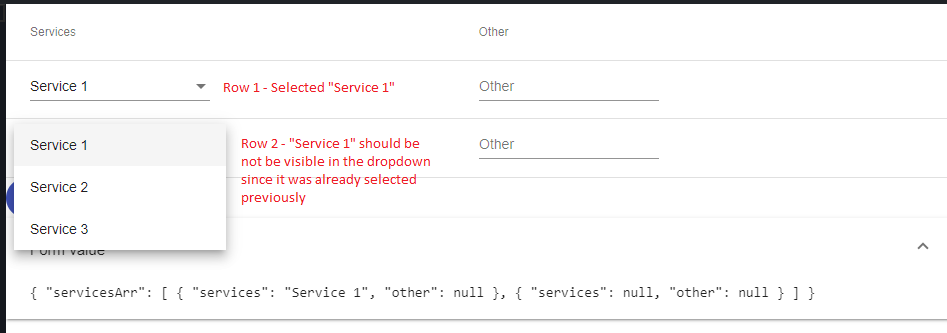
I have this table using mat-table and I'm adding a dynamic row on it by clicking a button. One of the column of the said table has a drop down using mat-select with a static mat-option. Please visit this 
Hope you can guide me on how to implement this.
Thanks!
CodePudding user response:
Create a method to get the filtered services in your component something like
getServices(selectedService){
let selecteServices:any[]=this.form.value?.servicesArr?.map(s=> s.services)||[];
return this.services.filter(s=> s == selectedService || selecteServices.every(sv=> sv != s))
}
Then use this method to fetch filtered services from UI
<mat-select #ser formControlName="services" (selectionChange)="onSeviceChange($event, element)">
<mat-option *ngFor="let service of getServices(ser.value)" [value]="service">
{{ service }}
</mat-option>
</mat-select>
