I'm using Grid and trying to make control dynamically in loop.
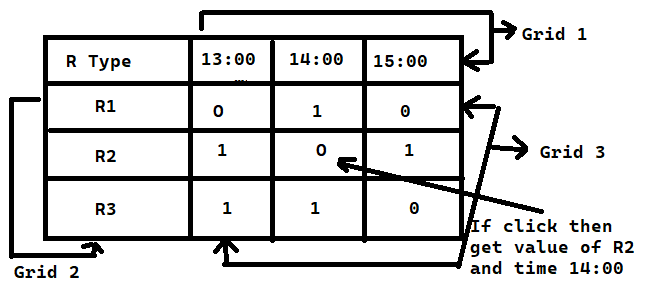
There are 3 Grids, and after clicking on the Grid3 control, I would like to get the control values of Grid1 and Grid2.
Please see image.
Any help is appreciated. Thanks!
code behind:
Dictionary<string, string[]> myDictionary3 = _Model.getRoomStatusData(_Model.RoomTypesSel, _Model.StartTimeNames);
//Grid 1 x:Name="timelist"
for (int i = 0; i < _Model.StartTimeNames.Length; i )
{
Label time = new Label() { Text = _Model.StartTimeNames[i], WidthRequest = 80 };
timelist.Children.Add(time, i, 0);
}
//Grid 2 x:Name="roomtype"
for (int i = 0; i < roomtypes.Length; i )
{
roomtype.RowDefinitions.Add(new RowDefinition());
Label room = new Label() { Text = _Model.RoomTypesSel[i].Name, WidthRequest = 80 };
roomtype.Children.Add(room, 0, i);
}
List<string[]> roomstatu = new List<string[]>()
{
new string[] {"1","2","3","4","5","6"}, new string[] {"1","2","3","4","5","6"},new string[] {"1","2","3","4","5","6"},new string[] {"1","2","3","4","5","6"},new string[] {"1","2","3","4","5","6"},new string[] {"1","2","3","4","5","6"},new string[] {"1","2","3","4","5","6"},new string[] {"1","2","3","4","5","6"}
};
//Grid 3 x:Name="status"
int index = 0;
foreach (var item in roomstatu)
{
status.RowDefinitions.Add(new RowDefinition());
for (int i = 0; i < item.Length; i )
{
status.ColumnDefinitions.Add(new ColumnDefinition());
Label statuslabel = new Label() { Text = item[i], WidthRequest = 80};
status.Children.Add(statuslabel, i, index);
}
index ;
}
CodePudding user response:
At first, you can get the index of the label user tapped in the status grid. And then you can get the label's row position and column position by the index.
I have done a sample and it worked well, you can try the following code:
int index = 0;
foreach (var item in roomstatu)
{
status.RowDefinitions.Add(new RowDefinition());
for (int i = 0; i < item.Length; i )
{
status.ColumnDefinitions.Add(new ColumnDefinition());
Label statuslabel = new Label() { Text = item[i], WidthRequest = 80 };
status.Children.Add(statuslabel, i, index);
statuslabel.GestureRecognizers.Add((new TapGestureRecognizer
{
Command = new Command(async (obj) =>
{
Label temp = obj as Label;
Grid gridtemp = temp.Parent as Grid;
int position = gridtemp.Children.IndexOf(temp);
int columnindex = position % timelist.Children.Count;
int rowindex = (position / roomtype.Children.Count) 1;
string timevalue = ((Label)timelist.Children[columnindex]).Text;
string roomtypealue = ((Label)roomtype.Children[rowindex]).Text;
temp.Text = timevalue " " roomtypealue;
}),
CommandParameter = statuslabel,
}));
}
index ;
}