Introduction( kind of :) )
First of all I generate 5 coffee beans for one coffee. The coffee class has the attribute strength and i want to grey out the coffee beans which are > strength (Like in the picture below).
My CoffeeMachine Class (simplified):
class CoffeeMachine {
constructor() {
this.name = ""
this.coffeeList = { list: [] }
this.tokenList = { list: [] }
this.shoppingCard = { list: [] }
}
addCoffe(coffee) {
this.coffeeList.list.push(coffee)
}
addToken(token) {
this.coffeeList.list.push(token)
}
addToCart(item) {
this.shoppingCard.list.push(item)
}
}
My Coffee Class (simplified):
class Coffee {
constructor() {
this.name = ""
this.price = 0
this.time = 0.0
this.imgsrc = ""
this.strength = 0
this.sugar = 0
this.caffeine = 0
this.values = []
this.titelArray = ["caffeeine", "sugar", "time", "strength"]
this.colors = ["#e34444", "#7944e3", "#44e35c", "#e3d044"]
}
setValues(name, price, time, strength, imgsrc, sugar, caffeine) {
this.name = name
this.price = price
this.time = time
this.strength = strength
this.imgsrc = imgsrc
this.sugar = sugar
this.caffeine = caffeine
}
setCoffeeValues() {
this.values = [this.caffeine "mg", this.sugar "g", this.time "s", this.strength "/5"]
}
}
The coffees will be pushed into the shopping cart list in the coffee machine like below:
coffeeMachine.shoppingCard.list.push(coffeeMachine.coffeeList.list[index])
Init the coffees
coffeeLatte.setValues("Latte Macchiato", 1.60, 30.0, 3, "../pics/coffeeLatte.png", 18, 75)
coffeeBlack.setValues("Black Coffee", 1.20, 20.0, 5, "../pics/coffeeBlack.png", 4, 95)
coffeCappunchino.setValues("Cappuccino", 1.60, 35, 2, "../pics/coffeeCappuchino.png", 12, 64)
The update shopping cart method in the coffee machine class (the prolem):
This is how I generate the beans for each coffee in the list:
for (let i = 0; i < this.shoppingCard.list.length; i ) {
for (let j = 0; j < 5; j ) {
document.getElementsByClassName('beans')[i].innerHTML = `<img src="../pics/bean.png"></img>`
}
}
In the code below I set the opacity to 100% for the one <= coffee.strengtha and the opacity for the others to 30%:
for (let i = 0; i < this.shoppingCard.list.length; i ) {
for (let j = 0; j < this.shoppingCard.list[i].strength; j ) {
document.getElementsByClassName('bean')[i].style.opacity = "1"
if (j <= this.shoppingCard.list[i].strength){
for (let k = this.shoppingCard.list[i].strength; k < 5; k ) {
document.getElementsByClassName('bean')[k].style.opacity = "0.3"
}
}
}
}
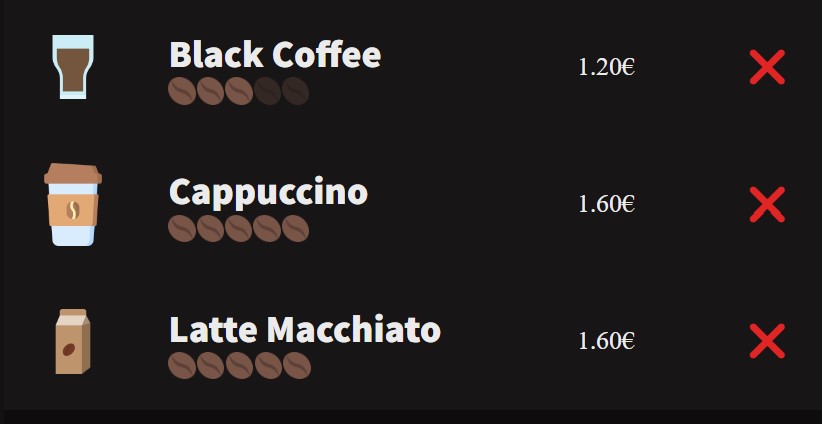
After adding a few coffes to the shopping cart this happens:

CodePudding user response:
Not sure what all the loops are for, give this a try:
for (let i = 0; i < this.shoppingCard.list.length; i ) {
let strength = this.shoppingCard.list[i].strength;
for (let j = 0; j < 5; j ) {
document.getElementsByClassName('bean')[i * 5 j].style.opacity = j <= strength ? "1" : "0.3";
}
}
CodePudding user response:
I think this can be a solution for you problem
for (let j = 1; j <= this.shoppingCard.list[i]; j ) {
for (let k = 0; k < 5; k ) {
if (k 1 < this.shoppingCard.list[i].strength) {
document.getElementsByClassName('bean')[0].children[k].style.opacity = "1"
} else {
document.getElementsByClassName('bean')[0].children[k].style.opacity = "0.3"
}
}
}