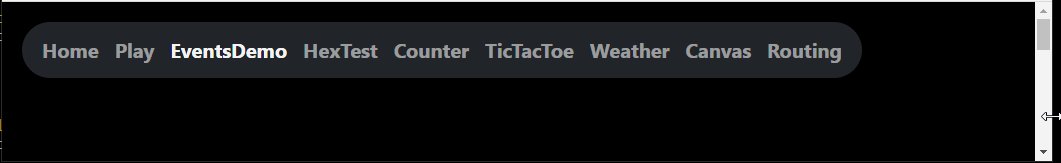
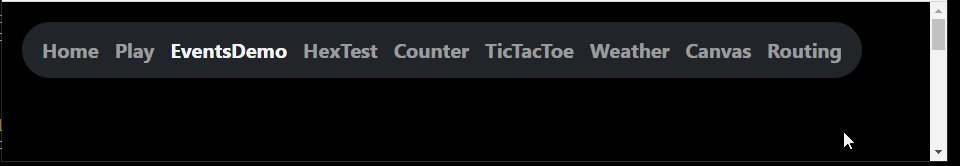
I currently have my navbar styled like this to make its background "shrinkwrap" to the width of the content, and no wider:
<nav >
<div >
<ul >
<li >
<NavLink :to="{ name: 'Home' }">Home</NavLink>
</li>
[...]
</ul>
</div>
</nav>
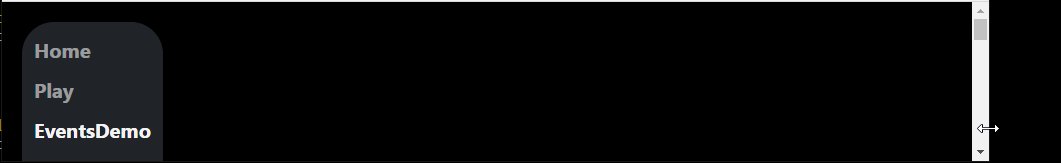
The default Bootstrap behaviour is to collapse the navbar at a certain preset pixel width, such as at 992px with .navbar-expand-lg:
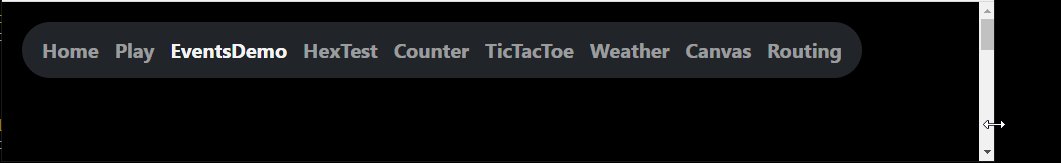
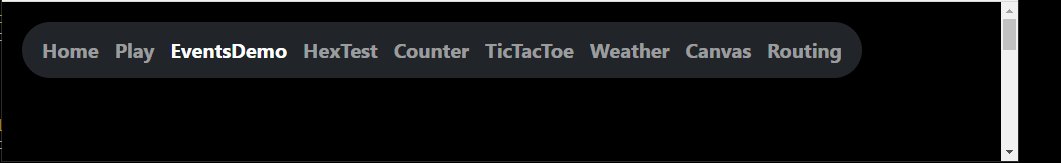
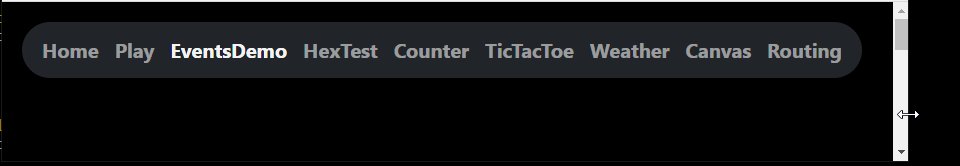
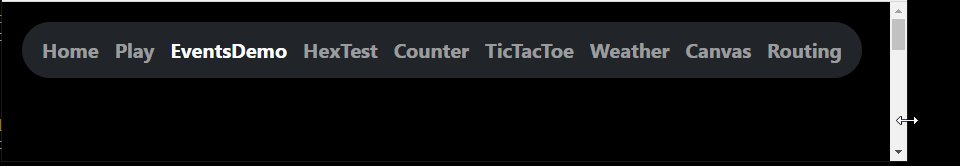
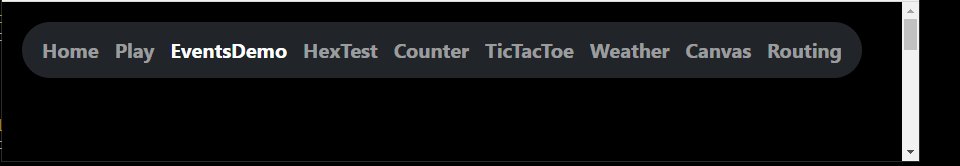
However, I'd like the navbar to only collapse when the viewport stops being wide enough to house it, like when the horizontal scrollbar appears in the following capture:
Can this be done with Bootstrap styling? It seems to only be designed to work with the set of fixed pixel width "breakpoints" rather than breaking at the natural content width.
CodePudding user response:
You have to pre-define or use the pre-defined values. You can do so even without compiling the sass files if you're willing to settle for the default break points.
From https://stackoverflow.com/a/36289507/3807365 :
<nav >..</nav>
- navbar-expand-sm = mobile menu on xs screens <576px
- navbar-expand-md = mobile menu on sm screens <768px
- navbar-expand-lg = mobile menu on md screens <992px
- navbar-expand-xl = mobile menu on lg screens <1200px
- navbar-expand = never use mobile menu
- (no expand class) = always use mobile menu
You can also use a custom breakpoint (???px) by adding a little CSS.
For example here's 888px:
@media (max-width: 887.98px) {
.navbar-expand-my>.container,
.navbar-expand-my>.container-fluid,
.navbar-expand-my>.container-sm,
.navbar-expand-my>.container-md,
.navbar-expand-my>.container-lg,
.navbar-expand-my>.container-xl {
padding-right: 0;
padding-left: 0
}
}
@media (min-width: 888px) {
.navbar-expand-my {
flex-flow: row nowrap;
justify-content: flex-start
}
.navbar-expand-my .navbar-nav {
flex-direction: row
}
.navbar-expand-my .navbar-nav .dropdown-menu {
position: absolute
}
.navbar-expand-my .navbar-nav .nav-link {
padding-right: .5rem;
padding-left: .5rem
}
.navbar-expand-my>.container,
.navbar-expand-my>.container-fluid,
.navbar-expand-my>.container-sm,
.navbar-expand-my>.container-md,
.navbar-expand-my>.container-lg,
.navbar-expand-my>.container-xl {
flex-wrap: nowrap
}
.navbar-expand-my .navbar-nav-scroll {
overflow: visible
}
.navbar-expand-my .navbar-collapse {
display: flex !important;
flex-basis: auto
}
.navbar-expand-my .navbar-toggler {
display: none
}
}
Finally, if you do compile your sass files (see above) you can add your breakpoint (or change others) for this variable:
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
custom: 888px,
lg: 992px,
xl: 1200px
) !default;