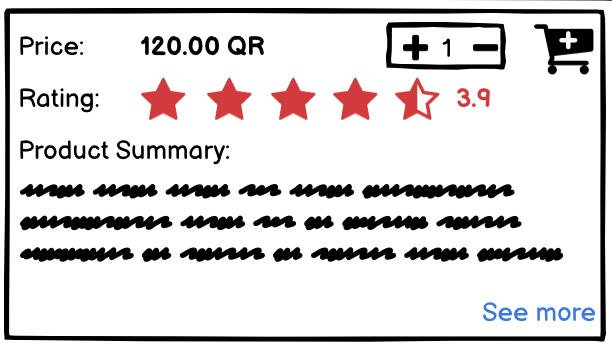
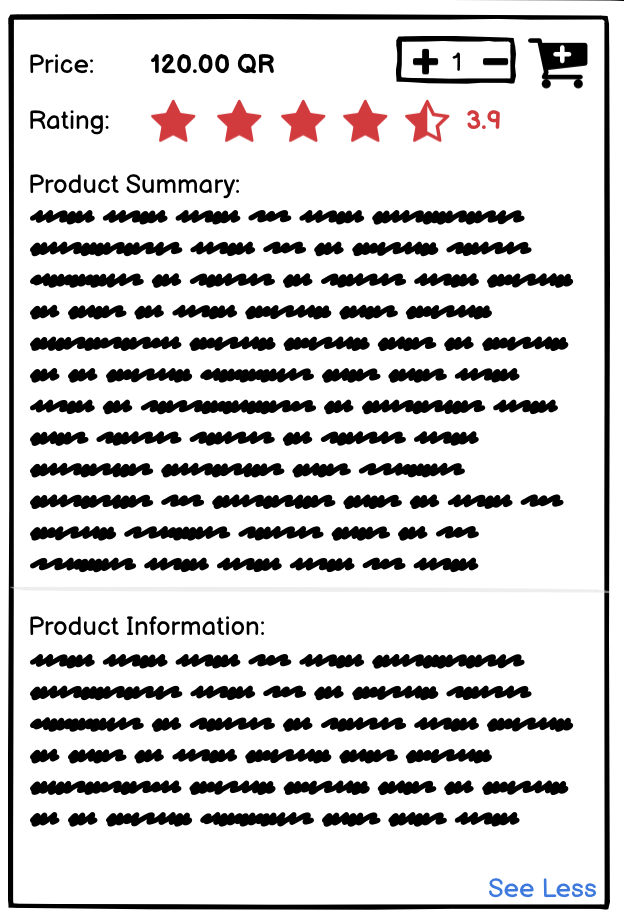
when i click on See more I want to display more information
CodePudding user response:
You could have these xml properties of the TextView and Button
<TextView
........
android:maxLines="3"
android:singleLine="false" />
<Button
.........
android:text="See more"
android:textAllCaps="false" />
and inside your Activity onCreate
TextView txt;
Button btShowmore;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txt=findViewById(R.id.textview);
btShowmore=findViewById(R.id.btShowmore);
btShowmore.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (btShowmore.getText().toString().equalsIgnoreCase("See more"))
{
txt.setMaxLines(Integer.MAX_VALUE);//your TextView
btShowmore.setText("See less");
}
else
{
txt.setMaxLines(3);//your TextView
btShowmore.setText("See more");
}
}
});
}
CodePudding user response:
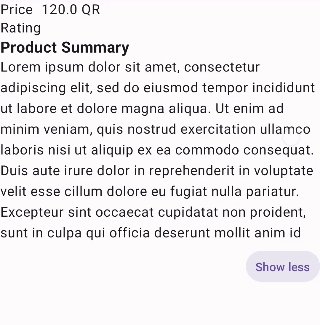
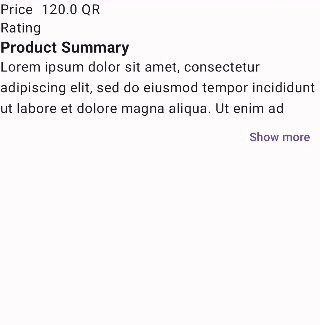
You can achieve this by using a state for expand/collapse to change max lines visible to user. Using Modifier.animateContentSize() will reuls smooth size change with animation.
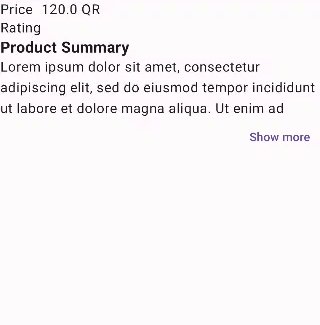
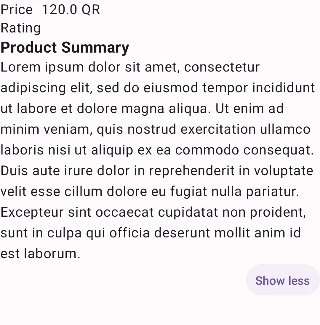
Result
@Composable
private fun ExpandableComposable() {
var expanded by remember {
mutableStateOf(false)
}
Column() {
Row {
Text("Price")
Spacer(modifier = Modifier.width(10.dp))
Text(text = "120.0 QR")
}
Row() {
Text("Rating")
}
Text("Product Summary", fontSize = 18.sp, fontWeight = FontWeight.Bold)
Text(
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor "
"incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis"
" nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
" Duis aute irure dolor in reprehenderit in voluptate velit esse cillum "
"dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat "
"non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.",
maxLines = if (!expanded) 3 else Int.MAX_VALUE,
modifier = Modifier.animateContentSize()
)
Row(modifier = Modifier.fillMaxWidth(), horizontalArrangement = Arrangement.End) {
TextButton(onClick = { expanded = !expanded }) {
Text(text = if (expanded) "Show less" else "Show more")
}
}
}
}