I am trying to edit the style of an element but do get an error. This is the code I tried:
from selenium.webdriver.common.keys import Keys
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Edge("edge.exe")
url = "my website url"
page = driver.get(url)
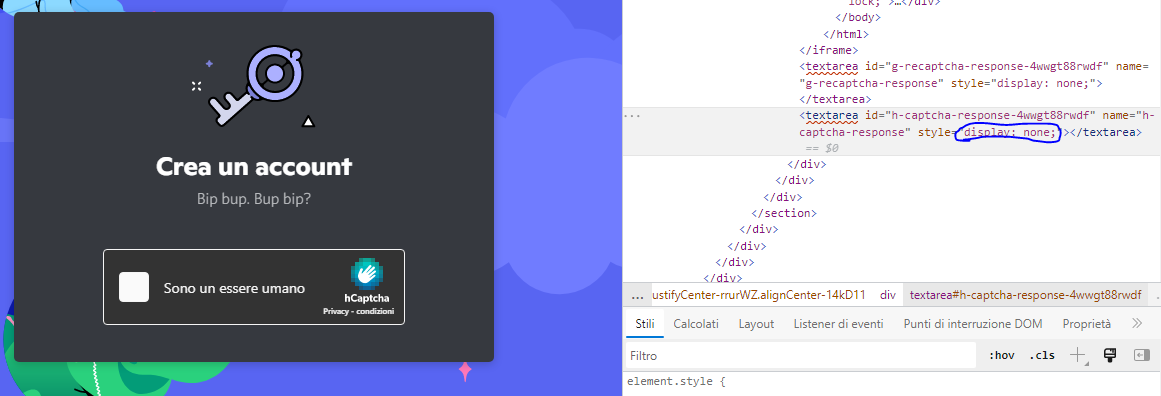
driver.execute_script("document.getElementByName('h-captcha-response').style.display = 'block';") #want to change display: 'none' to display: 'block'
I do get an error:
selenium.common.exceptions.JavascriptException: Message: javascript error: document.getElementByName is not a function

CodePudding user response:
It is not 'document.getElementByName('h-captcha-response')'
It is 'document.getElementsByName('h-captcha-response')' with 's'.
