Its just basic react-app I'm trying to build. I am unable to see anything on Home and About page. The code is compiled and no errors are found. Here goes the code:
App.js
import './App.css';
import { BrowserRouter as Router, Route, Routes} from 'react-router-dom'
import Home from './Home.js'
import About from './About'
function App() {
return (
<Router>
<div className="App">
Hi
<div className='content'>
<Routes>
<Route path="/" element={<Home/>} />
<Route path="/about" element={<About/>} />
</Routes>
</div>
</div>
</Router>
);
}
export default App;
Home.js
import './App.js';
const Home = () => {
return (
<div className='Home'>Home page!</div>
);
}
export default Home;
About.js
const About = () => {
return (
<div className="About">
<h2>Add about page</h2>
</div>
);
}
export default About;
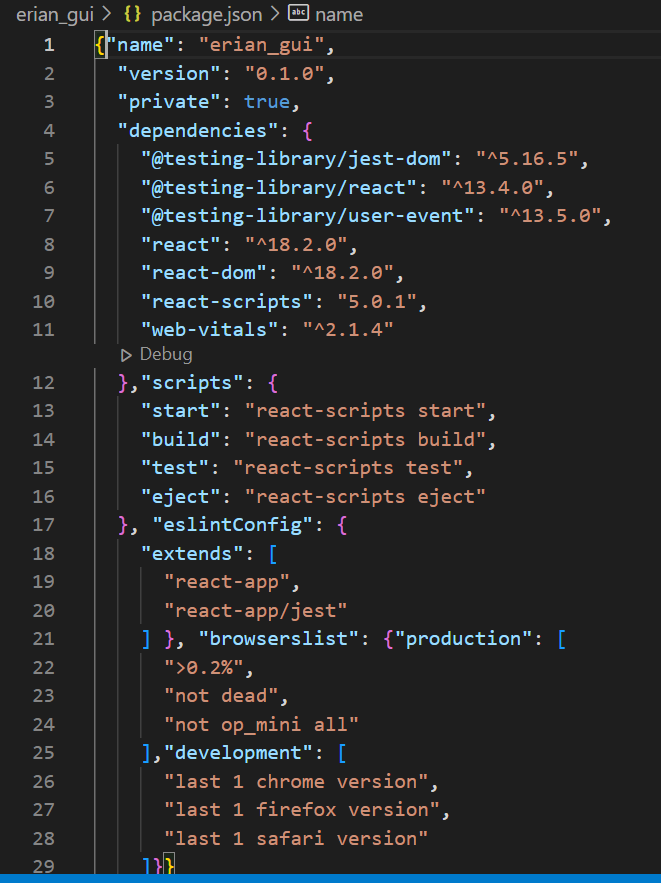
This is the image of the package.json - 
Run npm i -s react-router-dom@6 to install the latest v6 version and update the package.json file.
Then restart the app: npm start.
