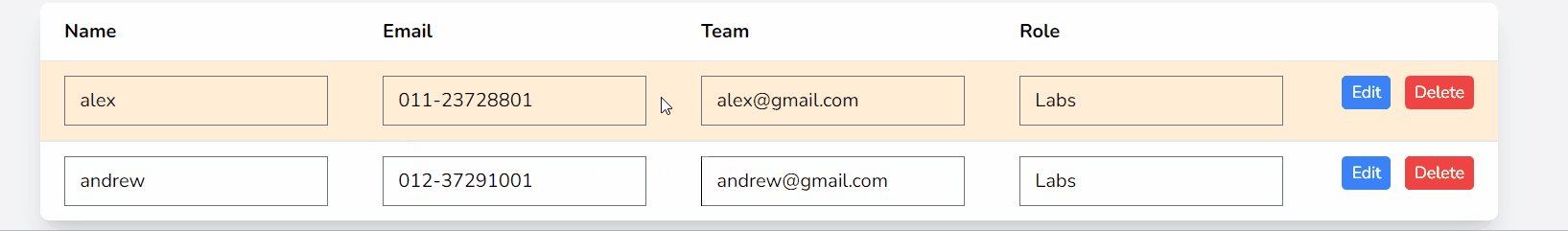
This is my table and hover:bg-orange-100 is handling the hover part.
<div >
<table >
<thead>
<tr >
<th >Name</th>
<th >Email</th>
<th >Team</th>
<th >Role</th>
<th></th>
</tr>
</thead>
<tbody >
<tr >
@foreach($data as $row)
{{--run function once per user id--}}
<td ><input type="text" value="{{$row->vendor_name}}" readonly></td>
<td ><input type="text" value="{{$row->vendor_contact}}" readonly></td>
<td ><input type="text" value="{{$row->vendor_email}}" readonly></td>
<td ><input type="text" value="{{$row->vendor_role}}" readonly></td>
<td >
<button type="button" wire:click="edit({{ $row->id }})" >Edit</button>
<button type="button" wire:click="delete({{ $row->id }})" >Delete</button>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>

how do i make it so it apply to every row?
CodePudding user response:
Just go up one line @foreach($data as $row) over <tr >
CodePudding user response:
Try putting your @foreach before the <td>
