I am working on a portfolio website, for a product management and cloud profile, I am using a template as I am not a programmer:

CSS:
/*-----------------------------------*\
#MODAL
\*-----------------------------------*/
.modal {
display: none;
min-width: 200px;
min-height: 200px;
border: 1px solid var(--jet);
border-radius: 20px;
text-align: center;
background: var(--eerie-black-2);
z-index: 99;
padding: 16px;
color: var(--white-2);
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.modal .content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
margin: 0;
}
.show-modal {
display: block;
}
/* The Close Button */
.close {
color: var(--white-2);
position: absolute;
right: 20px;
top: 0;
width: 10px;
font-size: 1.8em;
}
.close:hover,
.close:focus {
color: var(--light-gray-70);
text-decoration: none;
cursor: pointer;
}
/*-----------------------------------*\
#RESPONSIVE
\*-----------------------------------*/
index.html
<body>
<!-- modals-->
<div >
<span onclick="closeAllOpenModals()">×</span>
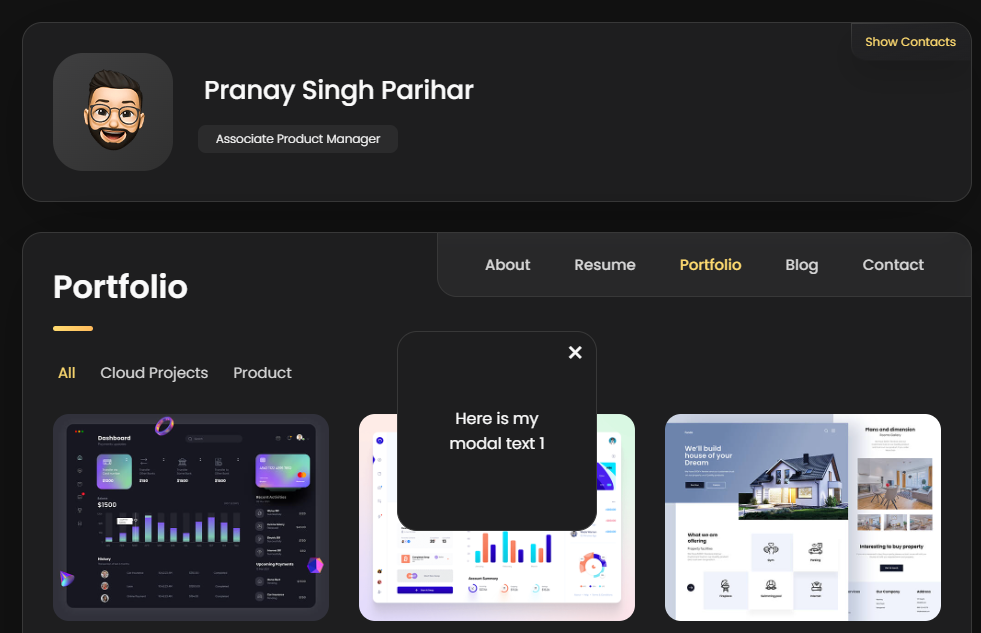
<div >Here is my modal text 1</div>
</div>
<div >
<span onclick="closeAllOpenModals()">×</span>
<div >Here is my modal text 2</div>
</div>
<!--
- #MAIN
-->
<main>
<!--
- #SIDEBAR
-->
Add onclick events to all your a tags within your projects
<a href="#" onclick="openModal('project-1')">
script.js - Paste it on the bottom of your file
function closeAllOpenModals() {
let modals = document.getElementsByClassName("modal");
if (modals) {
for (let i = 0; i < modals.length; i ) {
let modal = modals[i];
modal.classList.remove("show-modal");
}
}
}
//open modal
function openModal(project) {
//close all modals before
closeAllOpenModals();
let modalName = `.modal.${project}`;
//get modal
let modal = document.querySelector(modalName);
//check if modal is set
if (modal) {
//show modal
modal.classList.add("show-modal");
}
}
