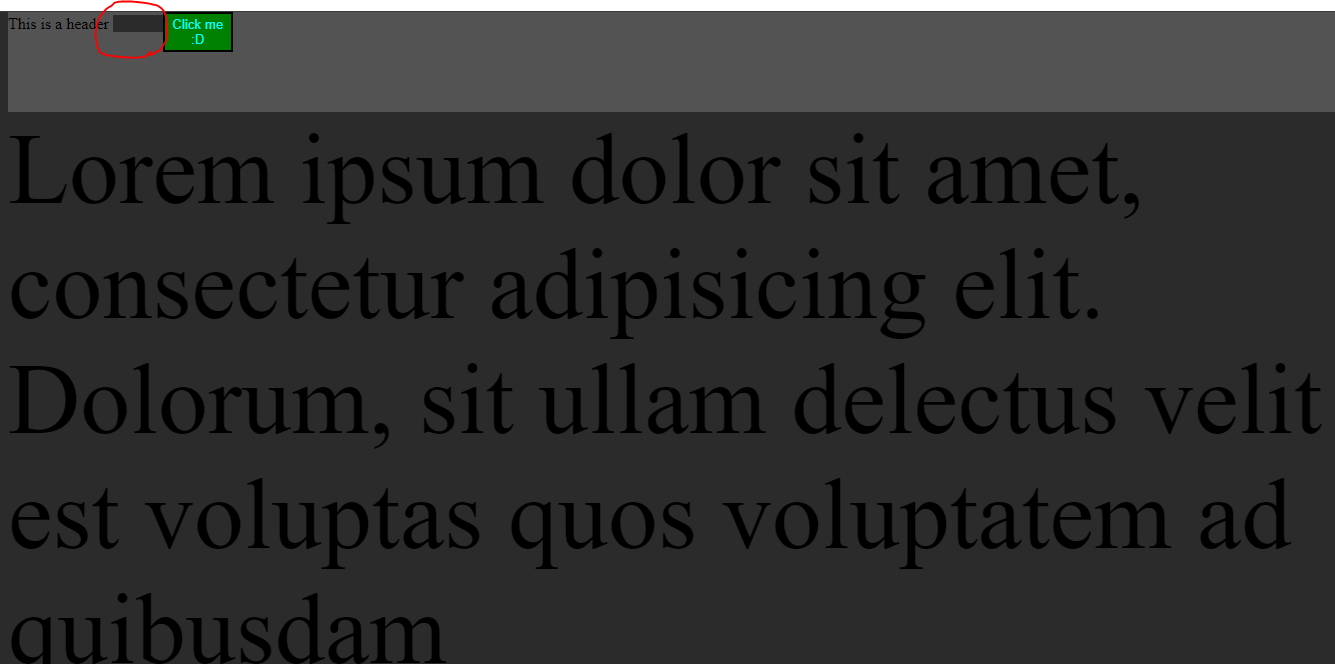
I am trying to make a header with a button on it that redirects you to other webpage. It works, but the link on the button is clickable not only on the button, but theres a grey rectangle to the left of it that you can click and it will also redirect you to the webpage. I've made the rectangle transparent, but you can still click on it. How do I make only the button clickable?  The red circle is the annoying rectangle that links to the other website too that i'm trying to get rid of
The red circle is the annoying rectangle that links to the other website too that i'm trying to get rid of
(In the templates folder) Mainpage.html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dropdown test</title>
<style>
*{
background-color: rgb(43, 43, 43);
}
.fixedh {
background-color: #535353;
overflow: hidden;
position: fixed;
top: 0;
width: 100%;
height: 100px;
}
.linkbtn {
color: aqua;
background: green;
width: 70px;
height: 40px;
margin-left: 50px;
}
.linkbtn:hover {
color: green;
background: aqua;
width: 70px;
height: 40px;
box-shadow: 0px 0px 5px;
}
.spec {
font-size: 100px;
}
</style>
</head>
<body>
<div >
This is a header
<a href="{{ url_for('index') }}">
<button >Click me :D</button>
</a>
</div>
<p >Lorem ipsum dolor sit amet, consectetur adipisicing elit.
<br> Dolorum, sit ullam delectus velit
<br> est voluptas quos voluptatem ad quibusdam
<br> tempore nostrum explicabo saepe minima
<br> maiores rem nobis dolore accusamus
<br> voluptatibus obcaecati autem neque reiciendis
<br> omnis. Ut doloremque excepturi, nihil fugit
<br> culpa atque? Porro ipsam neque illum dignissimos
<br> ipsa quas cum similique totam cumque, obcaecati,
<br> reprehenderit quae temporibus ea placeat assumenda
<br> corrupti eos fugit voluptatum! Hic sit, deleniti reiciendis aliquam earum at ut vitae autem libero atque quisquam a non eos ipsam expedita eaque et sunt, nisi veniam velit? Inventore soluta eveniet totam reiciendis ea pariatur quibusdam, fugit corporis optio in.</p>
</body>
</html>
(in the templates folder) index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Hello
</body>
</html>
app.py:
from flask import Flask,render_template,url_for
app = Flask(__name__)
@app.route("/")
def Mainpage():
return render_template("Mainpage.html")
@app.route("/index")
def index():
return render_template("index.html")
if __name__ == '__main__':
app.run(debug=True)
CodePudding user response:
Make the link an inline-block.
.fixedh a {
display: inline-block;
}
* {
background-color: rgb(43, 43, 43);
}
.fixedh {
background-color: #535353;
overflow: hidden;
position: fixed;
top: 0;
width: 100%;
height: 100px;
}
.linkbtn {
color: aqua;
background: green;
width: 70px;
height: 40px;
margin-left: 50px;
}
.linkbtn:hover {
color: green;
background: aqua;
width: 70px;
height: 40px;
box-shadow: 0px 0px 5px;
}
.spec {
font-size: 100px;
}
.fixedh a {
display: inline-block;
}<div >
This is a header
<a href="https://google.com">
<button >Click me :D</button>
</a>
</div>CodePudding user response:
So instead of wrapping the button around an <a> tag, you would wrap the button around a tag. So instead your code from lines 48-50 would look like this:
<form action="{{ url_for('index') }}">
<button >Click me :D</button>
</form>
Hopefully this helps any issues you have!
CodePudding user response:
Instead of wrapping your button inside an a tag, you can use onClick event on your button
<button
onClick="window.location.href='{
url_for('index') }';">
Click me :D
</button>
