I have created a resources folder to store my images.
part of 'resources.dart';
class IconImages {
IconImages._();
static const String test1 = 'assets/images/test1.jpg';
static const String test2 = 'assets/images/test2.jpg';
static const String test3 = 'assets/images/test3.jpg';
}
I write them to the Map collection
final imagesIcon = <int, String>{
1: IconImages.test1,
2: IconImages.test2,
3: IconImages.test3,
};
and then pass the recorded images to the button.
icon: Image(image: AssetImage(imagesIcon.values.toString())),
// full button
Column(
children: [
Container(
color: Colors.lightBlueAccent,
child: IconButton(
icon: Image(image: AssetImage(imagesIcon.values.toString())),
onPressed: () {},),
),
SizedBox(height: 40,),
Container(
color: Colors.lightBlueAccent,
child: IconButton(
icon: Image(image: AssetImage(imagesIcon.values.toString())),
onPressed: () {},),
),
SizedBox(height: 40,),
Container(
color: Colors.lightBlueAccent,
child: IconButton(
icon: Image(image: AssetImage(imagesIcon.values.toString())),
onPressed: () {},),
),
],
),
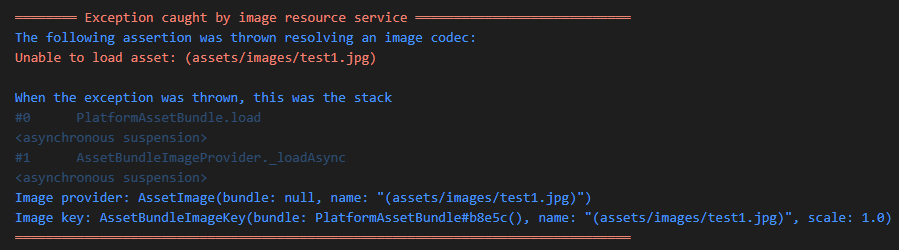
When I execute my code, I get the following exception
Everything works when I transmit the image in this form
icon: Image(image: AssetImage(IconImages.test2)),
But when I try to get a path from Map in this way, the above error is obtained
icon: Image(image: AssetImage(imagesIcon.values.toString())),
CodePudding user response:
You are using your map wrong:
IconButton(
icon: Image(image: AssetImage(imagesIcon[1].toString())),
onPressed: () {},
),
CodePudding user response:
I think it may be because you're passing icons as strings. Instead of using images with a class like:
ImageIcon(
AssetImage("images/icon.png"),
color: Colors.red,
size: 24,
),
Edit: after recreating the situation in my project I've found the reason behind that. You use imagesIcon.values.toString() to pass the value of an Icon. Did you check what this function returns? In my case it returned:
(assets/images/test1.jpg, assets/images/test2.jpg,
assets/images/test3.jpg)
No wonder the image is unreadable according to flutter because that is not a proper path or file.
Instead you can use your solution like this:
imagesIcon.values.elementAt(1) //0,1,2 whatever index you need from map