simple yet wasted lots of times trying to do this. i would like to change the color_continuous_scale="ylgn", attribute of the fig = px.choropleth_mapbox plot. The plot works but when i click my drop down buttons it doesnt change at all when i try the dropdown buttons, not to Temps or any of the other built in color scales, (last 2 of dropdown are more for testing) how can i change the colorscale ( by using my dropdown buttons) from ylgn to temps or any other like viridis gray halin ....?
from urllib.request import urlopen
import json
with urlopen('https://raw.githubusercontent.com/plotly/datasets/master/geojson-counties-fips.json') as response:
counties = json.load(response)
import pandas as pd
df = pd.read_csv("https://raw.githubusercontent.com/plotly/datasets/master/fips-unemp-16.csv",
dtype={"fips": str})
import plotly.express as px
fig = px.choropleth_mapbox(df, geojson=counties, locations='fips', color='unemp',
color_continuous_scale="ylgn",
range_color=(0, 12),
mapbox_style="carto-positron",
zoom=3, center = {"lat": 37.0902, "lon": -95.7129},
opacity=0.5,
labels={'unemp':'unemployment rate'}
)
fig.update_layout(margin={"r":0,"t":0,"l":0,"b":0})
fig.update_layout(
updatemenus=[
dict(
active=0,
buttons=list([
dict(label="1",
method="update",
args=["colorscale", "ylgn"]),
dict(label="2",
method="update",
args=["colorscale", "temps"]),
dict(label="3",
method="update",
args=[{"range_color": (0, 500)}]),
dict(label="4",
method="update",
args=[{"range_color": (0, 500)}]),
]),
)
])
# Set title
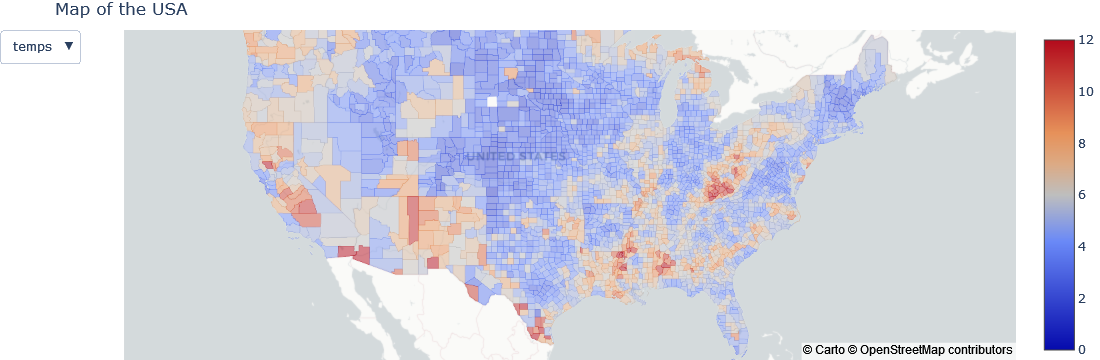
fig.update_layout(title_text="Map of the USA")
fig.show()
CodePudding user response:
If you create a basic map with a graph object, you can switch the colormap by buttons. I have no reason to explain why this cannot be done in Express. The button to toggle the colormap in the