I don't know what is wrong here, it's pretty easy to solve, but you already know stupid things happened while coding.
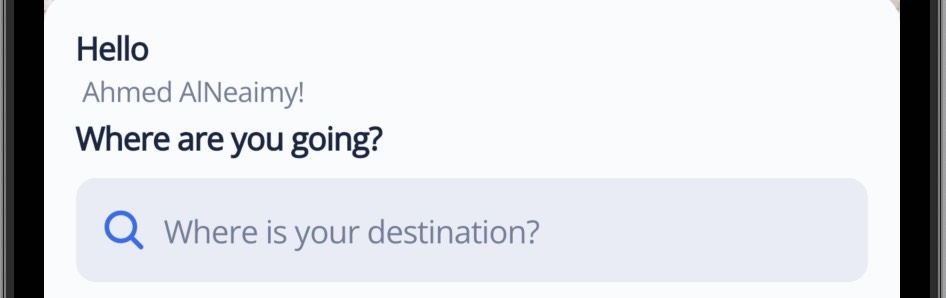
I'm trying to make the Hello First name Last name in the same line, but can't think anymore, what shall I do please?
@override
Widget build(BuildContext context) {
return NefertitiSheetView(
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
S.of(context).welcome_hello,
style: Theme.of(context).textTheme.titleMedium,
),
BlocBuilder<RiderProfileCubit, GetCurrentOrder$Query$Rider?>(
builder: (context, state) {
return Text(
"${state?.firstName != null ? " ${state!.firstName!} ${state!.lastName!}" : ""}!",
style: Theme.of(context).textTheme.labelMedium,
);
},
).pOnly(bottom: 2),
CodePudding user response:
Wrap both elements inside a Row. They are just in a Column right now.
Row(
children: [
Text(
S.of(context).welcome_hello,
style: Theme.of(context).textTheme.titleMedium,
),
BlocBuilder<RiderProfileCubit, GetCurrentOrder$Query$Rider?>(
builder: (context, state) {
return Text(
"${state?.firstName != null ? " ${state!.firstName!} ${state!.lastName!}" : ""}!",
style: Theme.of(context).textTheme.labelMedium,
);
},
).pOnly(bottom: 2),
],
),