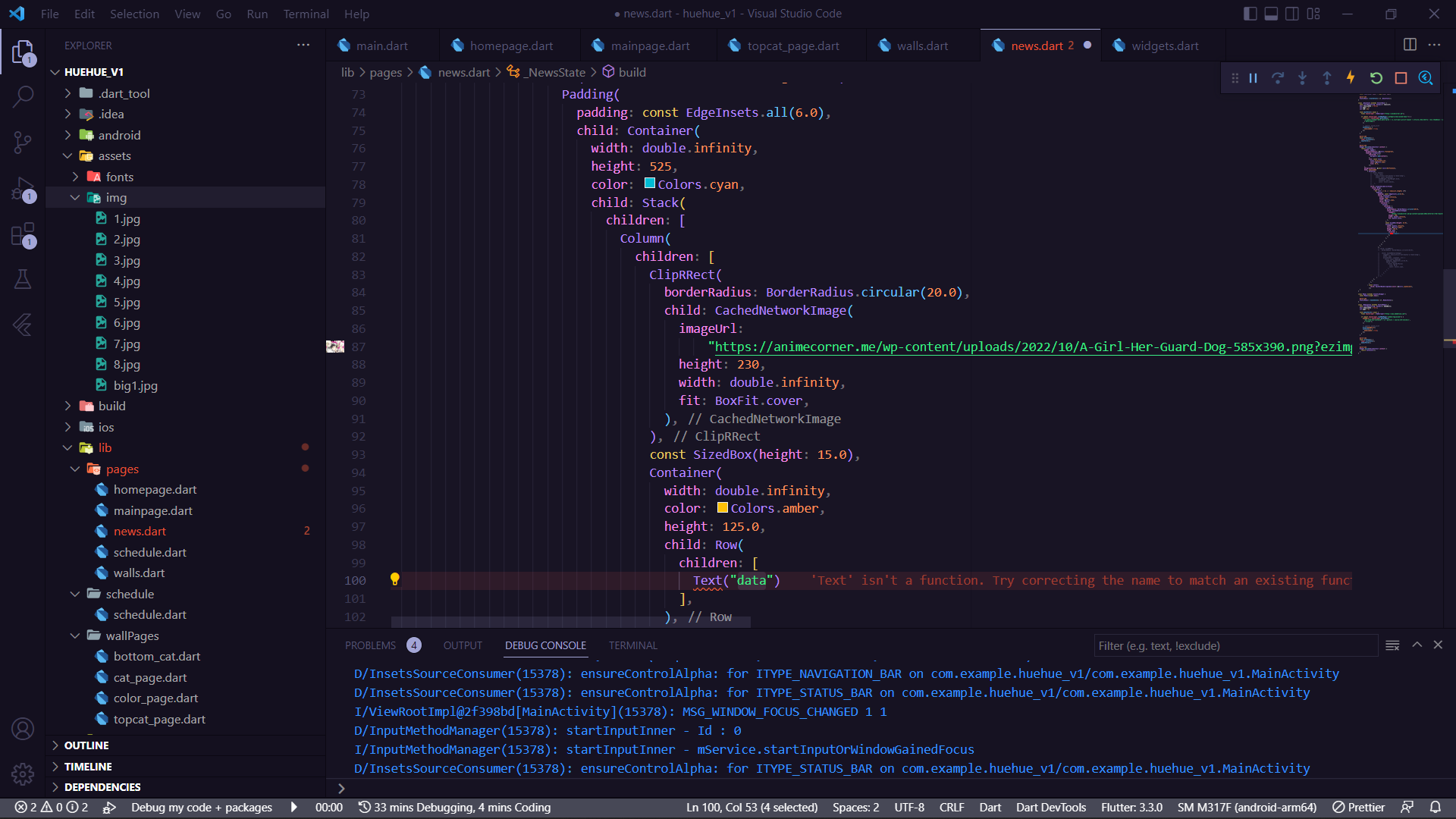
I wanted to create several containers under a container, but I'm unable to use the Text widget under the row, I tried using row, column, align widget all have been showing same error
Padding(
padding: const EdgeInsets.all(6.0),
child: Container(
width: double.infinity,
height: 525,
color: Colors.cyan,
child: Stack(
children: [
Column(
children: [
ClipRRect(
borderRadius: BorderRadius.circular(20.0),
child: CachedNetworkImage(
imageUrl:
"https://animecorner.me/wp-content/uploads/2022/10/A-Girl-Her-Guard-Dog-585x390.png?ezimgfmt=rs:device/rscb21-1",
height: 230,
width: double.infinity,
fit: BoxFit.cover,
),
),
const SizedBox(height: 15.0),
Container(
width: double.infinity,
color: Colors.amber,
height: 125.0,
child: Row(
children: [
Text("data")
],
CodePudding user response:
please post your complete widget's code. Maybe some brackets are missing.
CodePudding user response:
Well the problem was pretty simple, I imported the package dom.dart, which also had text defined, so it was throwing this error,