I am working on an angular project with ionic framework, using ion-router-outlet all that, and trying to debug with google chrome console. But, google chrome console is not showing correct line number and is almost impossible to debug with.
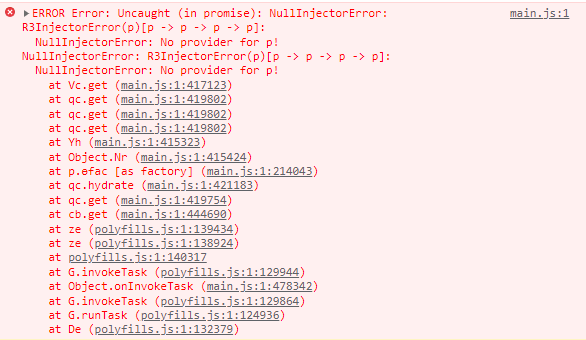
As you can see, all error now points to main.js:1:anyline. I missed the old time where there are actual accurate bug indicator. How do I fix this issue? Thank you.
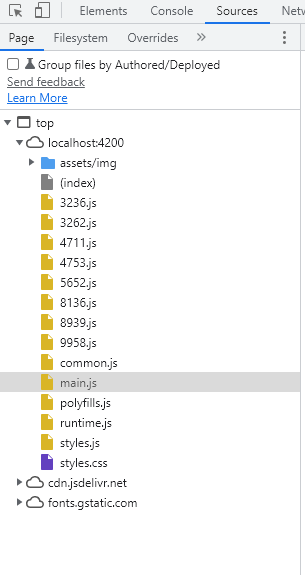
Additional information. This is how the source window looks like.

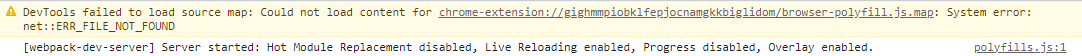
Also there are this error message after I add break point to the formatted.main.js

CodePudding user response:
I have fixed the bug. Aside from suggestion in comment above such as google chrome console enable "source map option". Remember to correctly format the angular.json file For example ,I put the options inside production configuration like this
"configurations": {
"production": {
"fileReplacements": [{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}]
},
"optimization": false,
"sourceMap": true,
"namedChunks": true,
"extractLicenses": false,
"vendorChunk": false,
"buildOptimizer": false
}
And so my ng serve command will never make source map.
I shall try something like serve it in production mode with ng serve --configuration production.
Or simply put it inside options, outside of production layer
Sorry didn't gave enough source code, thought my mistake is much more complicated.