I hope you are doing well. I have a problem with react native on Android. In IOS, it works well but when i open a componant who includes a DataTimePicker in Android, it automatically shows me the DatatimePicker. Do you know what the problem is in my code ?
<View style={styles.dateContainer}>
<Text style={styles.customLabelDate}>
Date de naissance
</Text>
<DateTimePicker
testID="dateTimePicker"
value={stateForm.dateOfBirth}
mode="date"
is24Hour={true}
display="calendar"
onChange={(event, value) => {
dispatchStateForm({
type: UPDATE,
payload: { name: "dateOfBirth", value: value },
});
}}
style={styles.dateTime}
locale="fr-FR"
textColor="red"
/>
</View>
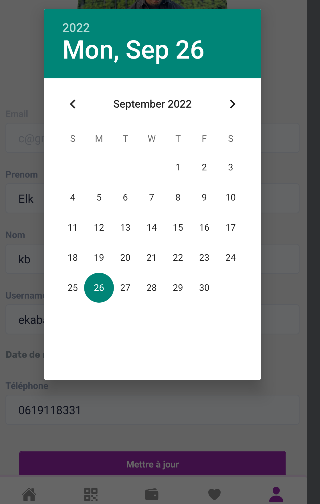
This is the result :
Thanks in advance.
CodePudding user response:
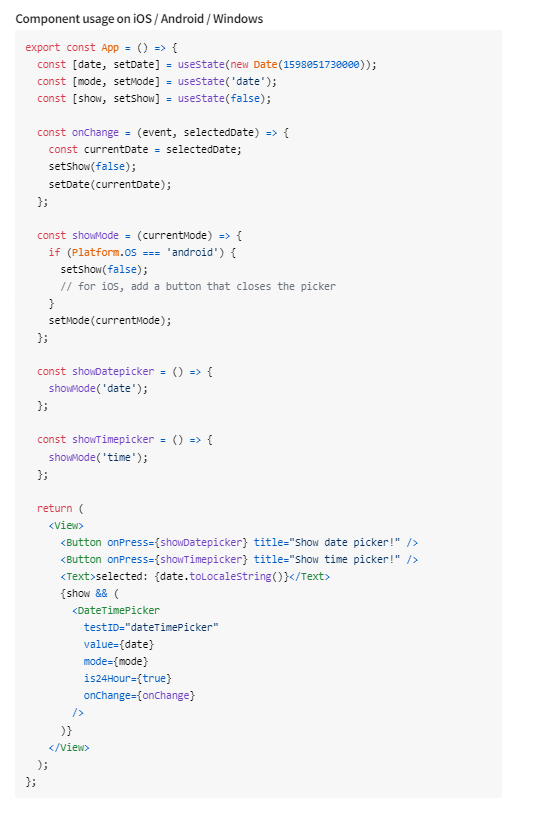
Actually The problem kinda simple, just create the state that whether the datetimepicker should rendered or not. The guide said it also and recommend this: