When running the app with expo go, it's working fine on Android, but when I test it with the pre-release build, it remove the clock and adds a padding.
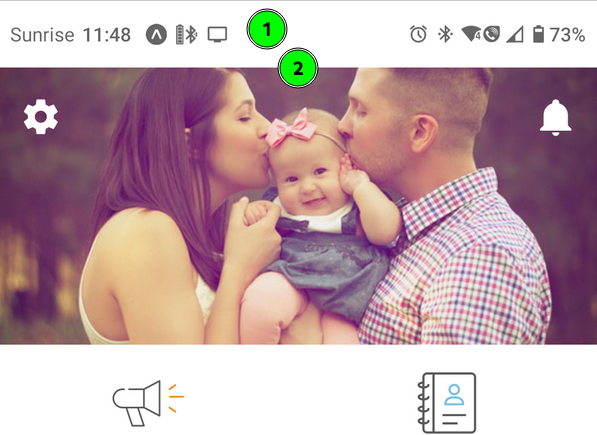
This is what I see when running on expo go and also what I want
- Notice it show the Statusbar with the clock and notifications
- Notice there's no space between the Statusbar and the image

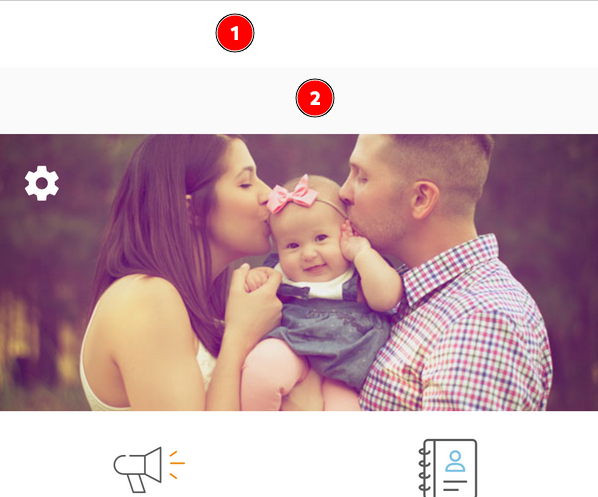
This is what I get once I install the pre-release build
- Notice it doesn't show the Statusbar
- Notice the padding top that shouldn't be there

MainLayout
import React from 'react';
import {StyleSheet, SafeAreaView, View} from 'react-native';
import Constants from "expo-constants";
export default function MainLayout({children}) {
return (
<SafeAreaView style={[styles.screen]}>
<View
style={[styles.view]}
>
{children}
</View>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
screen: {
paddingTop: Constants.statusBarHeight,
flex: 1,
},
view: {
flex: 1,
}
});
I think the padding top is caused by this line paddingTop: Constants.statusBarHeight but I assume it won't be an issue anymore once the StatusBar will be fixed.
Note 1: It's working as expected on iOS.
Note 2: I did see this component: https://docs.expo.dev/versions/latest/sdk/status-bar/ But based on my understanding, the default expo configuration should be what I expect (?) I tried anyway, but with no luck. I'm open to give a second chance.
CodePudding user response:
I finally succeeded.
First I tried to add this to my app.config.js
"androidStatusBar": {
"backgroundColor": "#ffffff",
"barStyle": "dark-content",
"translucent": true,
"hidden": false
},
It did somehow worked, but the bar was grayed-out. When compiling I had a message that androidStatusBar.backgroundColor was conflicting with splash.backgroundColor
My assumption is that the splash screen change the status bar style when starting the application. So all I needed to do was to update the status bar once the app is started.
But now that I knew the configuration, I re-tried by removing the config above and re-adding expo-status-bar, but this time with the same configuration that what I had in androidStatusBar.
import React from 'react';
import {StyleSheet, SafeAreaView, View} from 'react-native';
import Constants from "expo-constants";
import {StatusBar} from "expo-status-bar";
export default function MainLayout({children}) {
return (
<SafeAreaView style={[styles.screen]}>
<View
style={[styles.view]}
>
{children}
</View>
<StatusBar style="dark"
translucent={true}
hidden={false}
/>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
screen: {
paddingTop: Constants.statusBarHeight,
flex: 1,
},
view: {
flex: 1,
}
});
style: has to bedarkbecause "dark" is for the content, not the bar.translucent: has to betrue. The doc says it's true by default, but I suppose the splash screen changed it to false.hidden: Not sure if this is needed, but to this point, I prefer specified it.
As a final note: The reason the app was pushed down was specified in the translucent documentation
(boolean) - Sets android:windowTranslucentStatus in styles.xml. When false, the system status bar pushes the content of your app down (similar to position: relative). When true, the status bar floats above the content in your app (similar to position: absolute). Defaults to true to match the iOS status bar behavior (which can only float above content).
