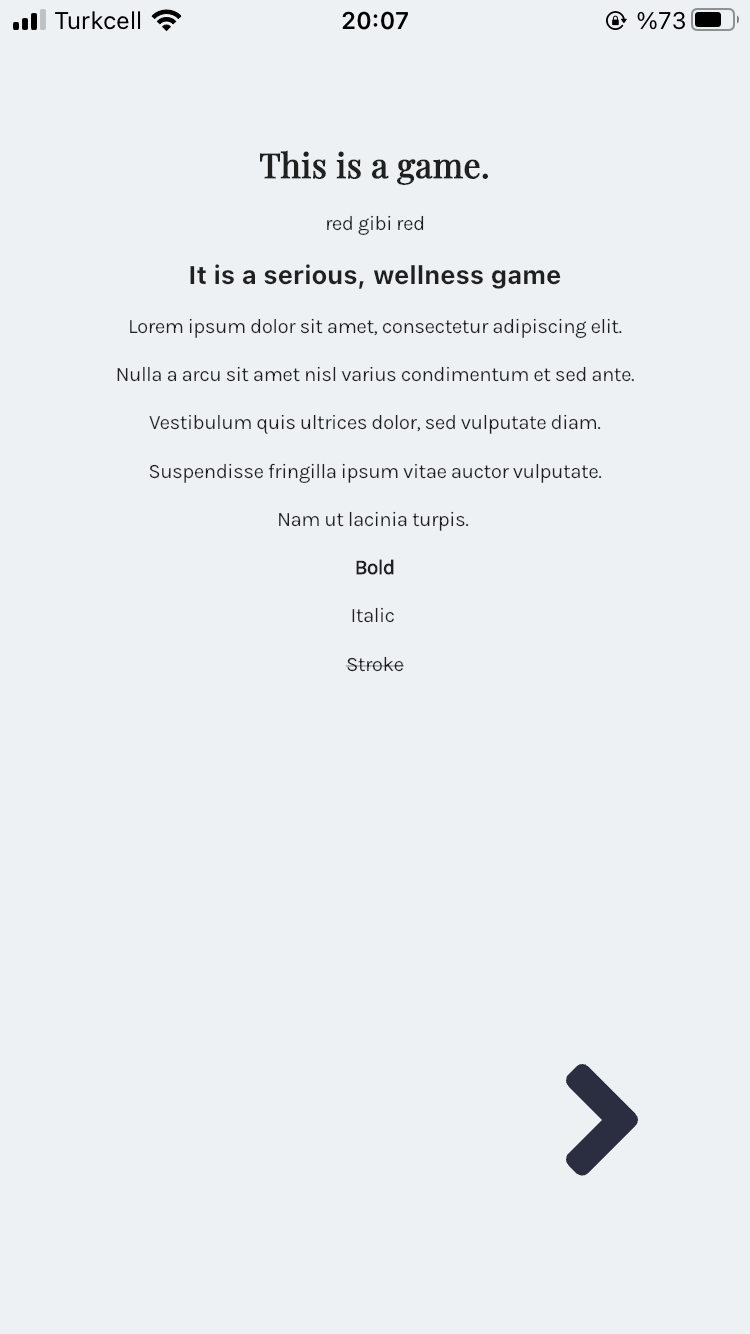
I am using version 3.0.0-alpha.6 of flutter_html plugin in my project. While the HTML tags are showing properly in the simulator as below

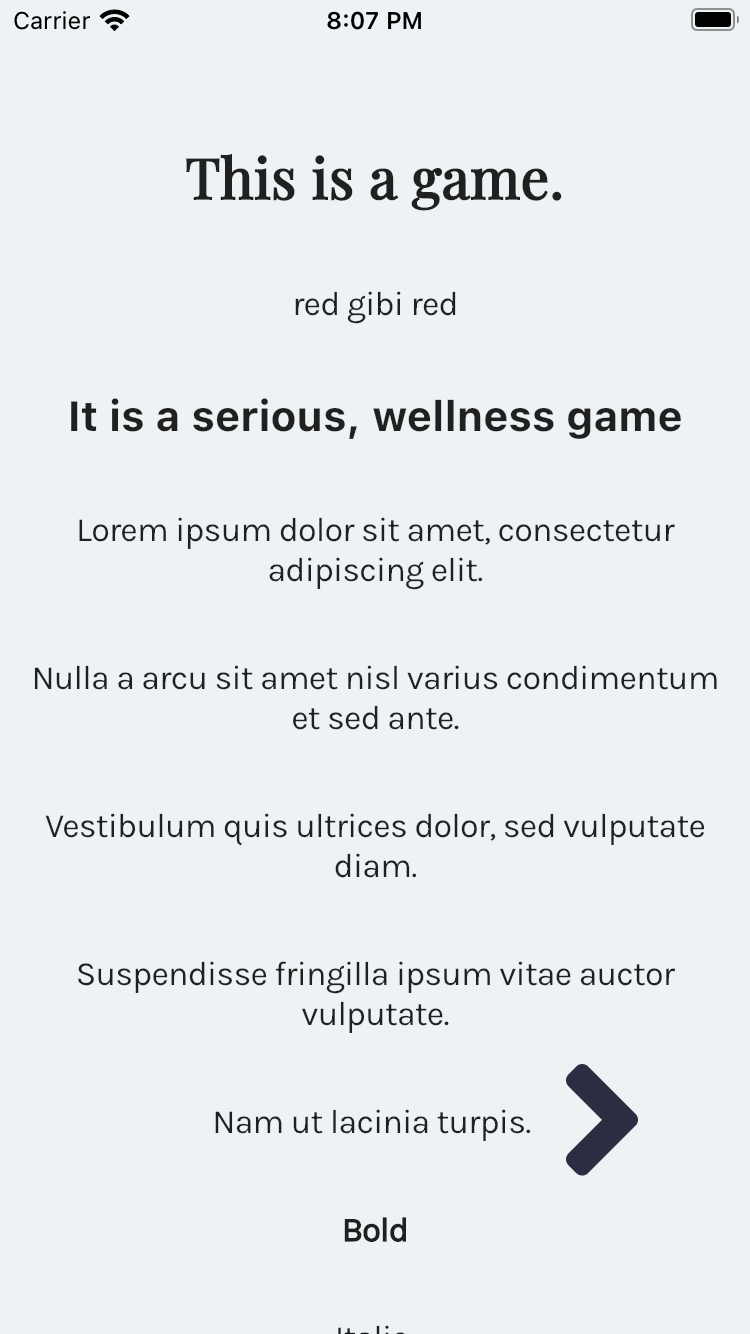
on real device it shows as below
This is my code
PageView.builder(
onPageChanged: (value) {
onboardingController.activePage.value = value;
},
physics: onboardingController.activePage.value 1 ==
onboardingController
.contentList[0].childContents?.length
? const NeverScrollableScrollPhysics()
: null,
controller: onboardingController.pagecontroller,
itemCount: onboardingController
.contentList[0].childContents?.length,
itemBuilder: (BuildContext context, int index) {
return Html(
data: onboardingController
.contentList[0].childContents![index].details
.toString(),
);
},
),
where am i doing wrong?
CodePudding user response:
I am the author of the flutter_html package.
There is currently a known issue in the alpha.6 version with font sizes and device pixel density. Essentially, the calculation of font sizes relies on the device's pixel density, which for physical devices is much higher than a simulator, so the font appears smaller.
This should be fixed in the next version of flutter_html, but the latest alpha version contains the bug. To fix, you can downgrade to 3.0.0-alpha.5, where the issue is not present, or if you need to stay on alpha.6, set a default font size that multiplies by the device's pixel density to negate the issue.
CodePudding user response:
I haven't used this specific package, but most embedded html packages in Flutter don't give you a perfect conversion of styling. There are many tags that they can't identify and even identifiable ones don't often appear as they would on web.