I have started learning React and redux and I created a simple login application using redux.
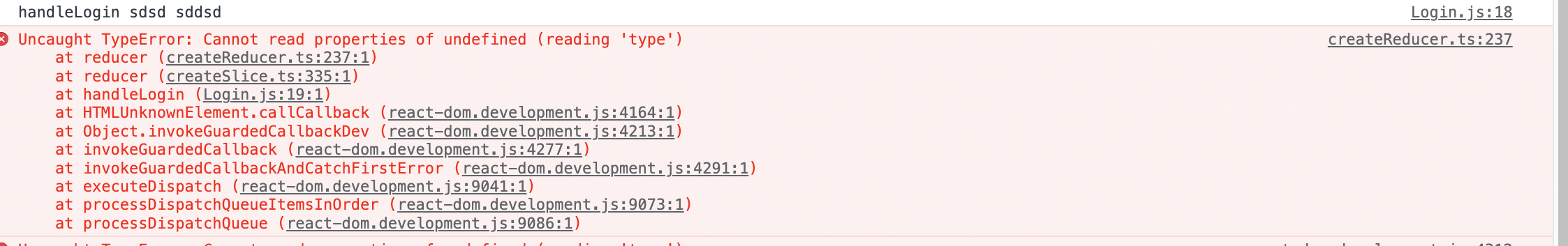
The reducer is not being called. I get an error in console.
I tried to create a stackblitz but react is not working in it. The stackblitz has all the code same as my application.
Could somebody have a look and tell me my mistake.
Thanks Shruti Nair
CodePudding user response:
In the reducer(slice) it should be reducers instead of reducer.
import { createSlice } from '@reduxjs/toolkit';
export const userSlice = createSlice({
name: 'user',
initialState: {
user: null,
},
reducers: {
login: (state, action) => {
state.user = action.payload;
},
},
});
export const { login } = userSlice.actions;
export const selectUser = (state) => state.user.user;
export default userSlice.reducer;
CodePudding user response:
I don't know if it is a typo but you are importing login as default inside Login.jsx:
import login from '../features/userSlice';
Should be:
import {login} from '../features/userSlice';
The other issue is using reducer instead of reducers, As the other answer points.