Im currently using laravel 9, laravel dompdf package for export my file , this the pdf file igot , no content at all. the data i pass did not display in the PDF. ::
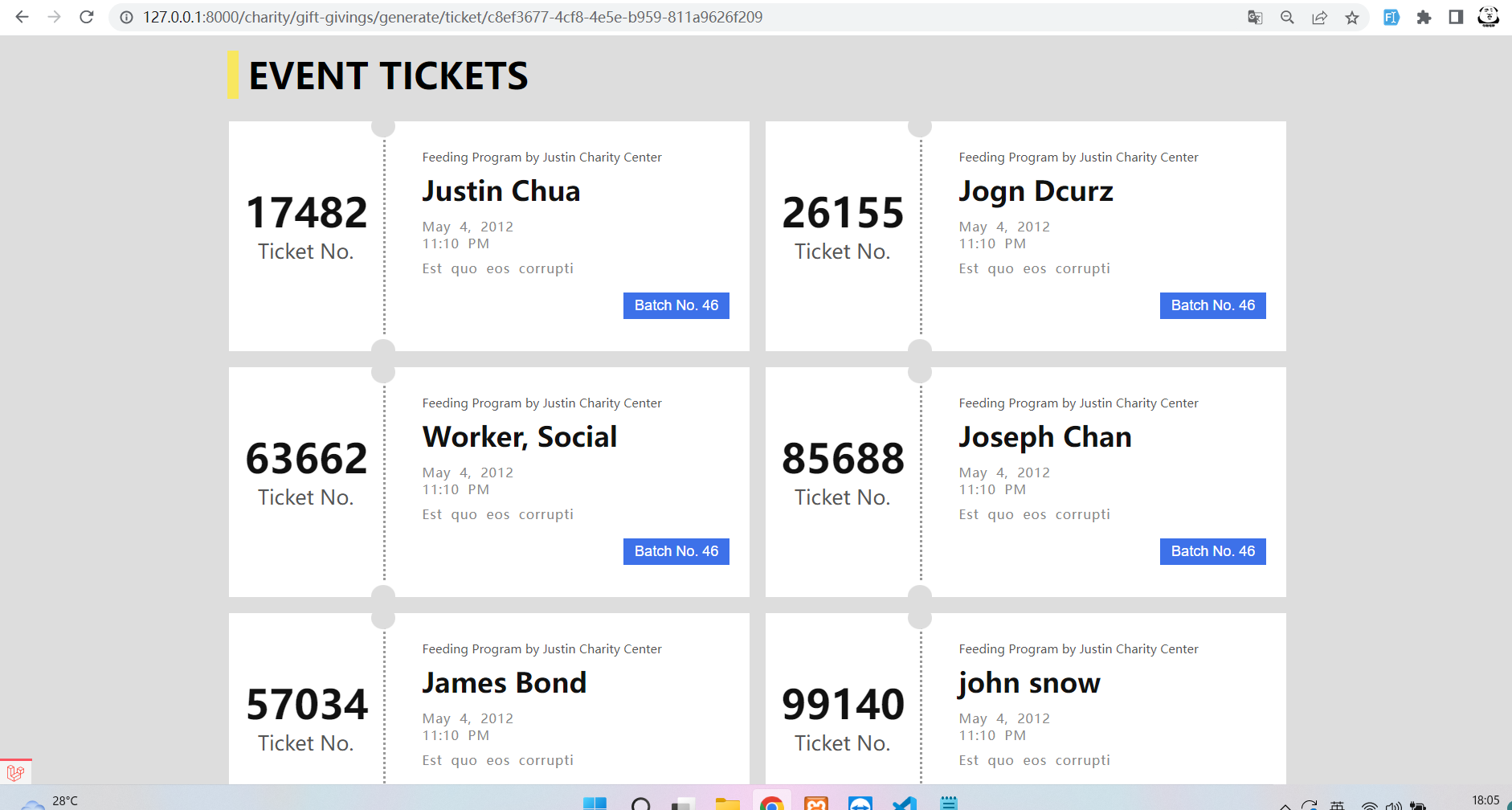
But when I just open it as view , the data pass properly and the css work nice. This is how it looks like :

Here is my code on the View:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
</head>
<style>
* {
box-sizing: border-box;
margin:0;
padding:0;
}
body {
background:#DDD;
}
div.container {
max-width: 1350px;
margin: 0 auto;
overflow: hidden
}
.upcomming {
font-size: 45px;
text-transform: uppercase;
border-left: 14px solid rgba(255, 235, 59, 0.78);
padding-left: 12px;
margin: 18px 8px;
}
.container .item {
width: 48%;
float: left;
padding: 0 20px;
background: #fff;
overflow: hidden;
margin: 10px
}
.container .item-right, .container .item-left {
float: left;
padding: 20px
}
.container .item-right {
padding: 79px 0px;
margin-right: 20px;
width: 25%;
position: relative;
height: 286px;
text-align: center;
}
.container .item-right .up-border, .container .item-right .down-border {
padding: 14px 15px;
background-color: #ddd;
border-radius: 50%;
position: absolute
}
.container .item-right .up-border {
top: -8px;
right: -35px;
}
.container .item-right .down-border {
bottom: -13px;
right: -35px;
}
.container .item-right .num {
font-size: 50px;
color: #111
}
.container .item-right .day, .container .item-left .event {
color: #555;
font-size: 15px;
margin-bottom: 9px;
}
.container .item-right .day {
text-align: center;
font-size: 25px;
}
.container .item-left {
width: 71%;
padding: 34px 0px 19px 46px;
border-left: 3px dotted #999;
}
.container .item-left .title {
color: #111;
font-size: 34px;
margin-bottom: 12px
}
.container .item-left .sce {
margin-top: 5px;
display: block
}
.container .item-left .sce .icon, .container .item-left .sce p,
.container .item-left .loc .icon, .container .item-left .loc p{
float: left;
word-spacing: 5px;
letter-spacing: 1px;
color: #888;
margin-bottom: 10px;
}
.container .item-left .sce .icon, .container .item-left .loc .icon {
margin-right: 10px;
font-size: 20px;
color: #666
}
.container .item-left .loc {display: block}
.fix {clear: both}
.container .item .tickets, .booked, .cancel{
color: #fff;
padding: 6px 14px;
float: right;
margin-top: 10px;
font-size: 18px;
border: none;
cursor: pointer
}
.container .item .tickets {background: #777}
.container .item .booked {background: #3D71E9}
.container .item .cancel {background: #DF5454}
.linethrough {text-decoration: line-through}
</style>
<body>
<div >
<h1 >Event Tickets</h1>
@php ($i=1)
@foreach ($tickets as $key=> $ticket)
<div >
<div >
<h2 > {{ $ticket->ticket_no }}</h2>
<p >Ticket No.</p>
<span ></span>
<span ></span>
</div> <!-- end item-right -->
<div >
<p >{{ $ticket->GiftGiving->name }}</p>
<h2 >{{ $ticket->name }}</h2>
<div >
<p>{{Carbon\Carbon::parse($ticket->GiftGiving->start_at )->isoFormat('LL') }}<br/> {{ Carbon\Carbon::parse($ticket->GiftGiving->start_at )->isoFormat('h:mm A') }}</p>
</div>
<div ></div>
<div >
<p>{{ $ticket->GiftGiving->venue }}</p>
</div>
<div ></div>
<button >Batch No. {{ $ticket->GiftGiving->batch_no}}</button>
</div> <!-- end item-right -->
</div> <!-- end item -->
<!--Set limitation of printing only 5 ticket per page-->
@if ($i % 6 === 0)
<div style="page-break-after: always;"></div>
@endif
@php ($i )
@endforeach
</div>
</body>
</html>
Controller
public function GenerateTicket($code)
{
# Retrieve the records using $code
$GiftGiving = GiftGiving::where('code', $code)->firstOrFail();
$tickets = GiftGivingBeneficiary::where('gift_giving_id', $GiftGiving->id)->get();
# Users can only access their own charity's records
if ($GiftGiving->charitable_organization_id == Auth::user()->charitable_organization_id) {
# Must have at least one beneficiary before generating tickets
if ($tickets->count() < 1) {
$toastr = array(
'message' => 'Gift Giving must have at least one (1) beneficiary first before generating tickets',
'alert-type' => 'error'
);
return redirect()->back()->with($toastr);
}
# Retrieve the last batch no. from the gift giving.
$batch_no = $GiftGiving->batch_no;
# Increment Batch no. by 1
$GiftGiving->update([
'last_downloaded_by' => Auth::id(),
'batch_no' => $batch_no 1,
]);
# Audit Logs Creation
$log = new AuditLog;
$log->user_id = Auth::user()->id;
$log->action_type = 'GENERATE PDF';
$log->charitable_organization_id = Auth::user()->charitable_organization_id;
$log->table_name = 'Gift Giving';
$log->record_id = $GiftGiving->code;
$log->action = 'Charity Admin generated tickets for the Gift Giving [' . $GiftGiving->name . '] with batch no. ' . $GiftGiving->batch_no . '.';
$log->performed_at = Carbon::now();
$log->save();
# Send Notification to each user in their Charitable Organizations
$users = User::where('charitable_organization_id', Auth::user()->charitable_organization_id)->where('status', 'Active')->get();
foreach ($users as $user) {
$notif = new Notification;
$notif->code = Str::uuid()->toString();
$notif->user_id = $user->id;
$notif->category = 'Gift Giving';
$notif->subject = 'Generated Tickets';
$notif->message = Auth::user()->role . ' ' . Auth::user()->info->first_name . ' ' .
Auth::user()->info->last_name . ' has generated tickets for [' . $GiftGiving->name . '] with batch no. ' .
$GiftGiving->batch_no . '.';
$notif->icon = 'mdi mdi-ticket';
$notif->color = 'info';
$notif->created_at = Carbon::now();
$notif->save();
}
// return view('charity.gifts.generate_ticket', compact('tickets'));
$pdf = PDF::loadView('charity.gifts.generate_ticket', compact('tickets'));
return $pdf->download($GiftGiving->name . ' - No. ' . $GiftGiving->batch_no . '.pdf');
} else {
$toastr = array(
'message' => 'Users can only access their own charity records.',
'alert-type' => 'error'
);
return redirect()->back()->with($toastr);
}
}
Hope somebody can point out what did i miss, thankyou in advance . all suggest/answer are highly appreciated.
CodePudding user response:
dompdf is really picky about CSS and styles... but first, you should always put your <style> tags inside the <head> tag of the document. Without putting it there, there will be inconsistencies in how different browsers render the content, and that includes headless systems and domPDF.
So put your <style> tag in the <head> tags, and see if that helps resolve the issue, and if not, try converting your styles to tables with styling, as dompdf seems to do better with tables than divs.
CodePudding user response:
you should care about syntax:
@php $i = 1; @endphp
@php $i ; @endphp
