I am trying to give Css style to svg path but don't know exactly how to do it, have tried different way but noting seems to work. Any help will be much Apricated. Thanks in Advance!
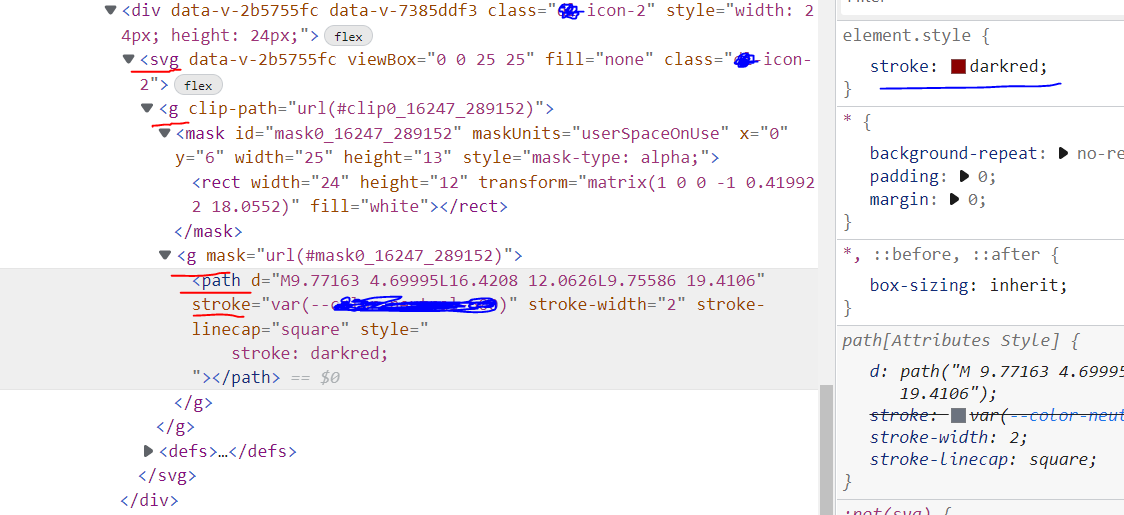
When Inspecting my SVG element look something as below, I can add stroke color on air like below:
and the stroke color changes of the chevron icon:
But when use in CSS then I don't see any effect:
.is-expanded .icon-2 g > path {
stroke: darkred;
}
I also tried to pass in my Icon component like this and its fails:
<div
:
@click="handleTest()"
>
<Icon2 icon="chevronRight" :color="rowExpanded ? 'darkred' : 'grey'" />
</div>
CodePudding user response:
- You can try the following code.
svg {
width: 70px;
height: 70px;
}
svg:hover {
fill: red;
}
&:hover path {
fill: #72a200;
}
CodePudding user response:
If I understood you correctly, you can bind fill property and change it with Vue:
new Vue({
el: "#demo",
data() {
return {
color: 'black'
}
},
methods: {
change() {
this.color = this.color === 'black' ? 'purple' : 'black'
}
}
})<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<div id="demo">
<button @click="change">change</button>
<svg xmlns="http://www.w3.org/2000/svg" width="52px" height="52px" viewBox="-96 0 512 512">
<path :fill="color" d="M285.476 272.971L91.132 467.314c-9.373 9.373-24.569 9.373-33.941 0l-22.667-22.667c-9.357-9.357-9.375-24.522-.04-33.901L188.505 256 34.484 101.255c-9.335-9.379-9.317-24.544.04-33.901l22.667-22.667c9.373-9.373 24.569-9.373 33.941 0L285.475 239.03c9.373 9.372 9.373 24.568.001 33.941z"/>
</svg>
</div>