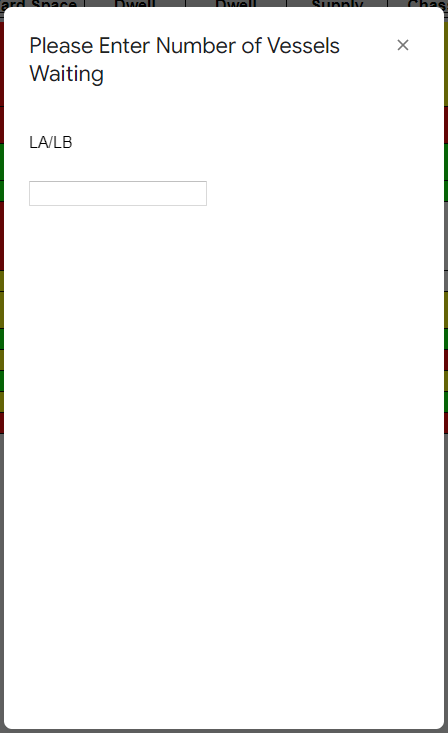
In the dialog box that I have created for my google sheet, the text appears above the user input box. I want the text to appear, besides the user input box. Attached are the HTML and what the dialog box currently looks like. Would this be done through CSS or a different way?
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons1.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
</head>
<body>
<div>
<table>
<h5>LA/LB</h5>
<div>
<input type="text" id="alertLocation">
</div>
</table>
</div>
</body>
</html>
CodePudding user response:
Try it like this:
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons1.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
</head>
<body>
<div>
<input type="text" id="alertLocation" /><label for="alertLocation">LA/LB</label>
</div>
</body>
</html>