I understand that this question has been discussed before but I had tried countless times on fixing the issue and still has no luck.
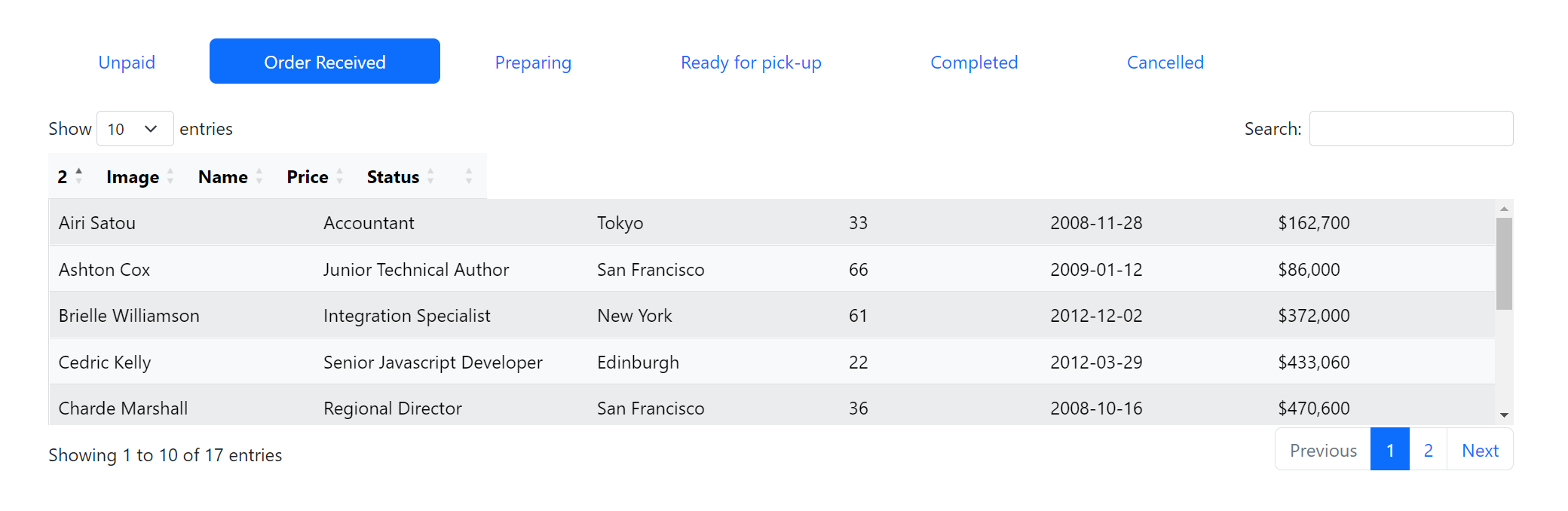
This is how it looks when the page first loads and I click on the next tab. (set Unpaid tab as active, has no issues)

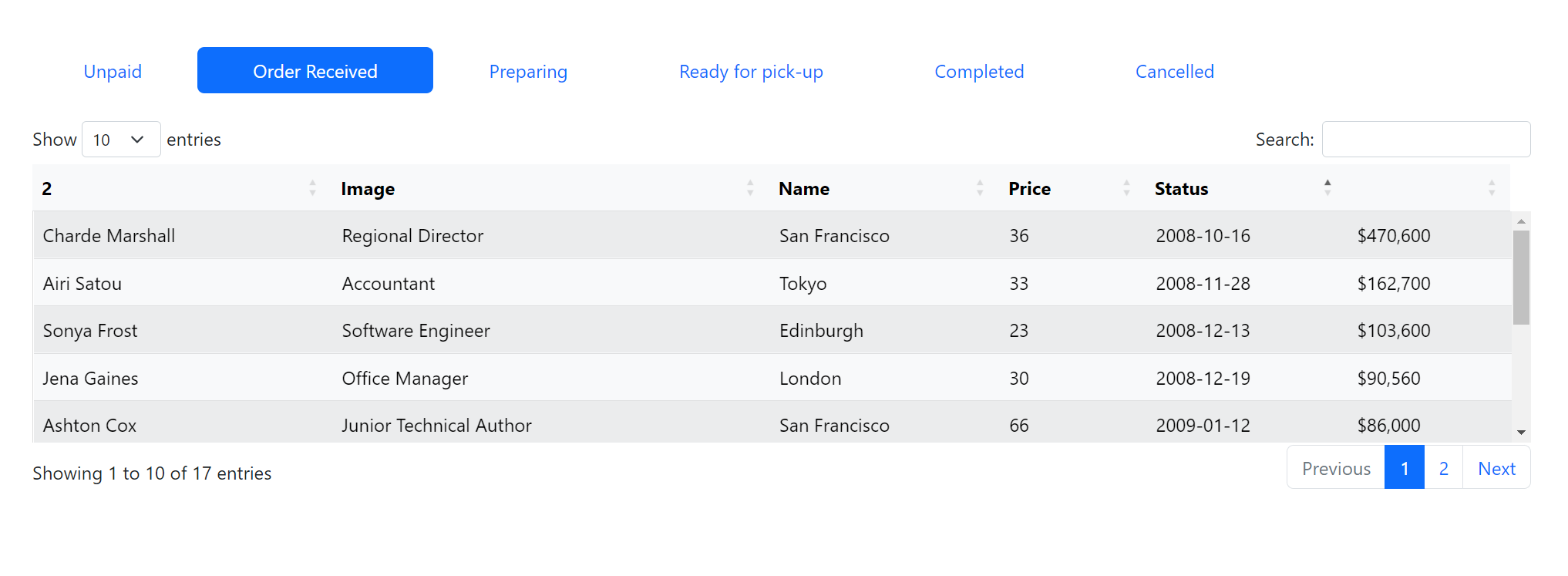
This is what happens after I click any position at the column header. It fixes the problem but once reload again, it goes back to square one.

My code: http://jsfiddle.net/ow6tcz4x/5/
I tried:
#1
$('a[data-toggle="tab"]').on('shown.bs.tab', function(e){
$($.fn.dataTable.tables(true)).DataTable()
.columns.adjust();
});
#2
$('a[data-toggle="tab"]').on('shown.bs.tab', function(e){
$($.fn.dataTable.tables(true)).DataTable()
.scroller.measure();
});
#3 (table variable as an example)
table.columns.adjust().draw();
Basically most of the solutions from here datatable jquery - table header width not aligned with body width and https://www.gyrocode.com/articles/jquery-datatables-column-width-issues-with-bootstrap-tabs/ does not seem to work for me. Could anyone assist me with this? Thank you in advance.
CodePudding user response:
Your 'shown.bs.tab' event is not firing because of the selector you are using:
'a[data-toggle="tab"]'
You can see that is the case by adding a console logging statement to the function. The statement will never be logged. The DataTables adjust() function does not get executed.
Change the selector to this:
'button[data-bs-toggle="tab"]'
So, you will have:
$('button[data-bs-toggle="tab"]').on('shown.bs.tab', function(e) {
//console.log( "tab changed!" );
$($.fn.dataTable.tables(true)).DataTable()
.columns.adjust();
});
Reference: There is an official Bootstrap 5 example here.
