Python selenium on a web page for the element, call the click () function, not present and the same effect as manually click
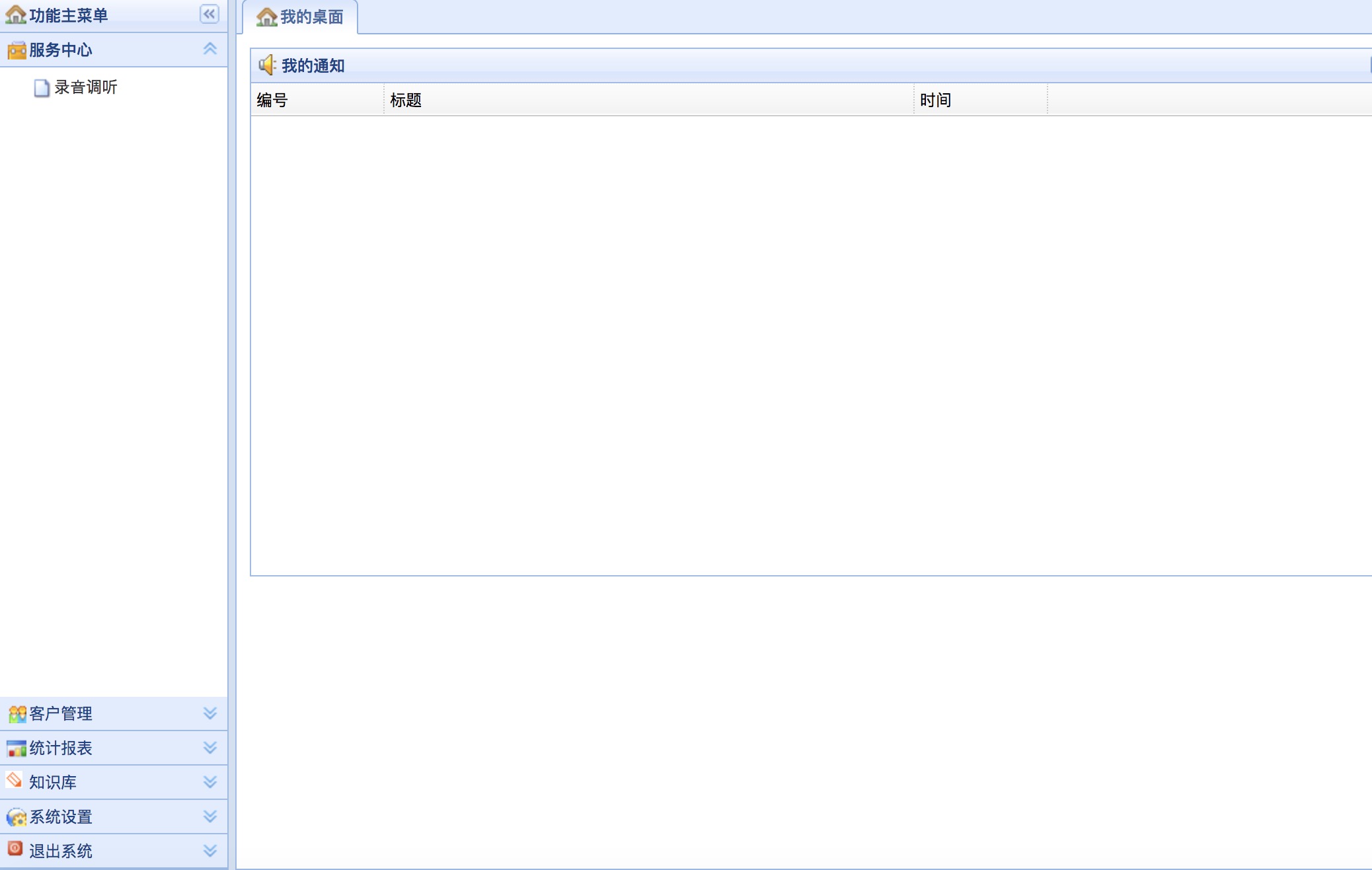
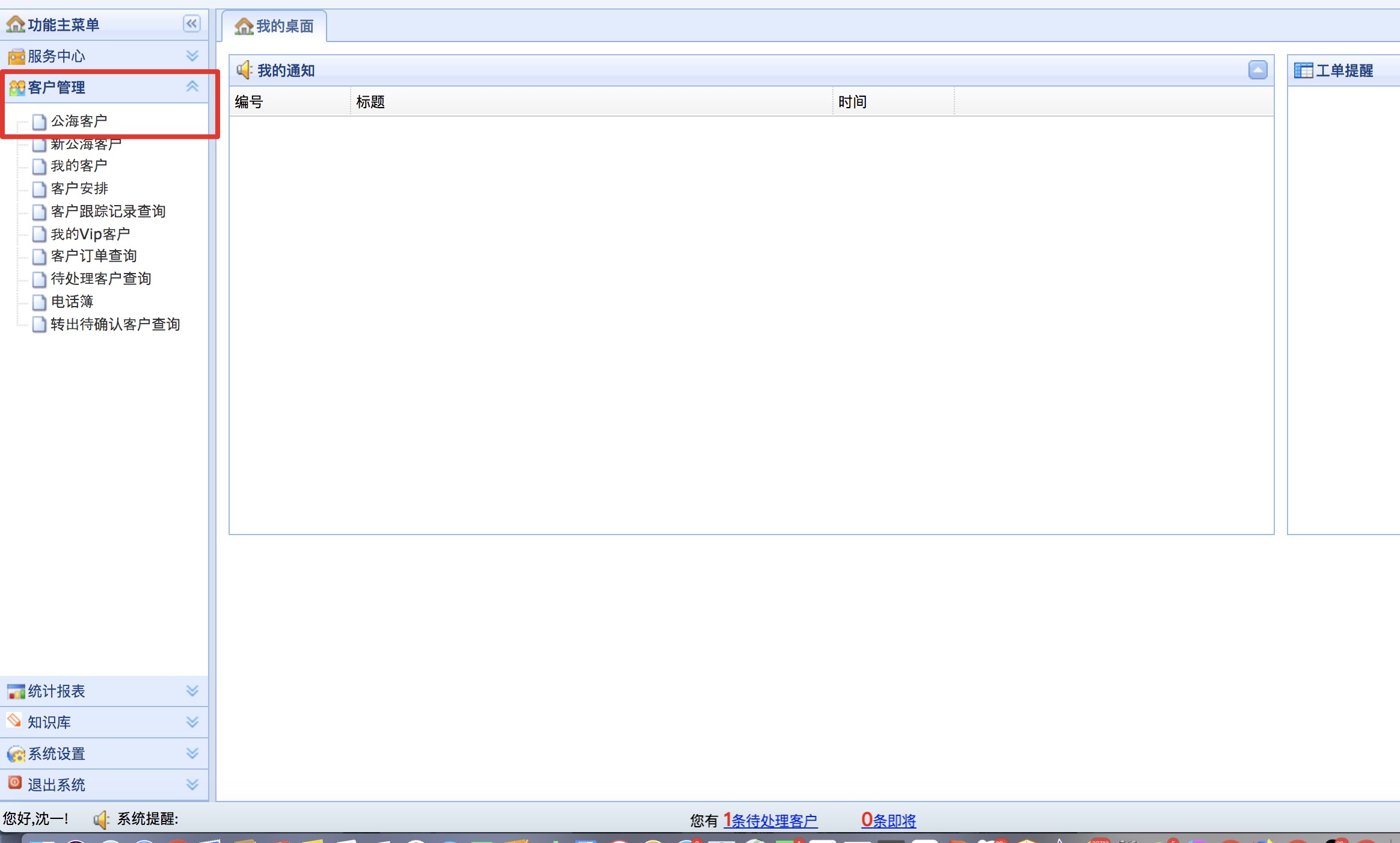
This is before and after the click figure
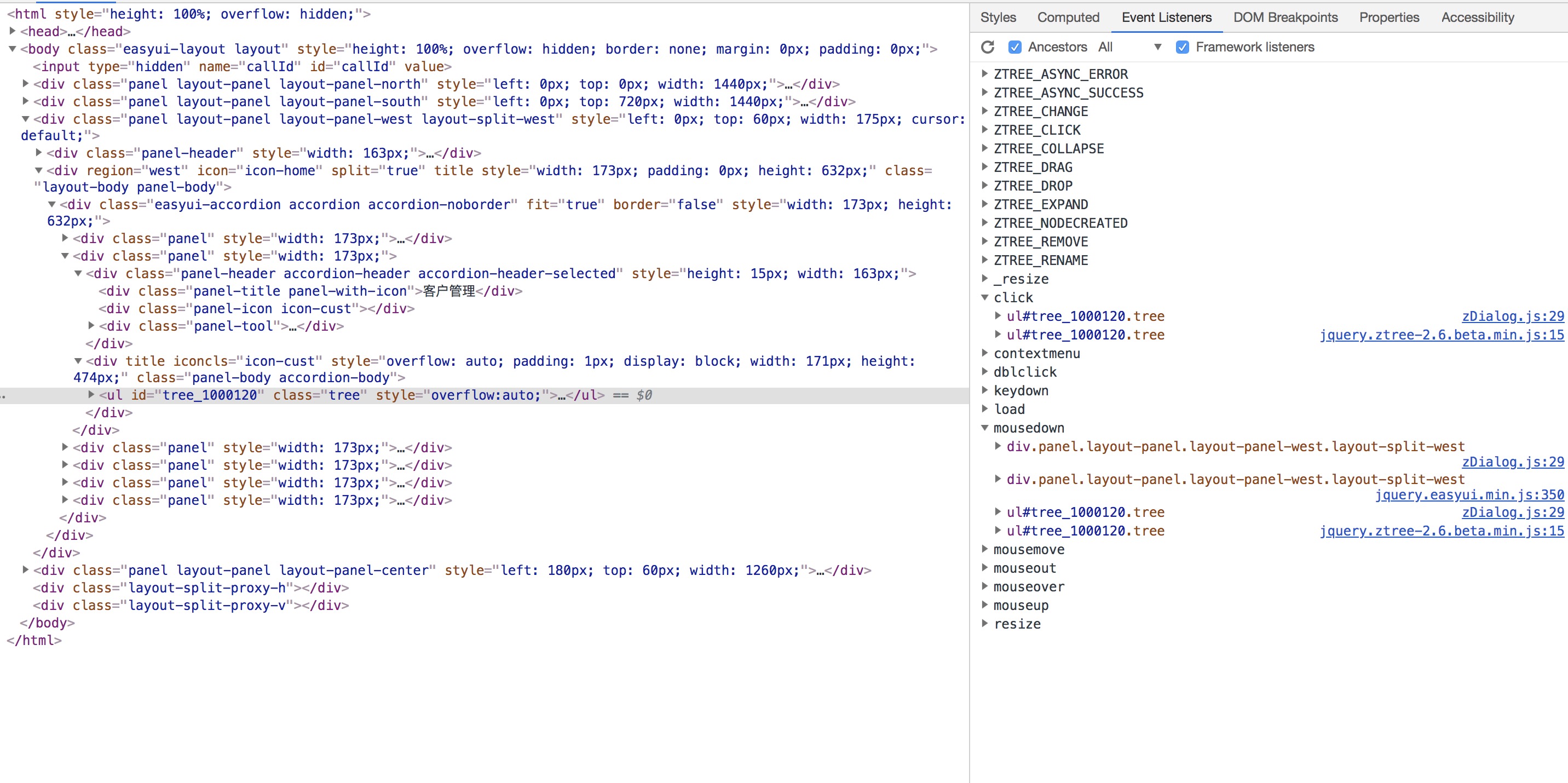
This is the source code, it should be use the ztree jquery plugin, the front end is not very understanding, who is a great god know how this kind of situation should be simulated browser operation can click on the button,
Thank you very much
CodePudding user response:
Positioning on the high seas customers click no reaction?
This menu, as well as practical operation, first locate [customer management], click later, wait a few seconds, relocation/high seas customers click again.
CodePudding user response:
reference 1/f, old coconut response: positioning on the high seas customers click no reaction? CodePudding user response:
That is about to make sure your element localization is accurate, use byxpath? CodePudding user response:
The reference old coconut reply: 3/f element that is about to make sure your positioning is accurate, use byxpath? CodePudding user response:
Don't see ID from the HTML source code, CodePudding user response:
reference 5 floor old coconut reply: don't see ID from the HTML source code, CodePudding user response:
There's a possibility, would you like to check the "customer management" of the upper elements, look is an element that has the corresponding click event, CodePudding user response:
refer to 7th floor old coconut response: there's a possibility, you have to look it up in the 'customer management of the upper elements, the look is an element that has the corresponding click event, CodePudding user response:
Don't have to study the jquery, as long as understand clicked, is that a few elements triggered the click, js is show the code of the next straton menu CodePudding user response:
references 9 f old coconut response: jquery don't have to study, as long as understand clicked, triggered the click, js is that a few elements is show the code of the next straton menu CodePudding user response:
references 9 f old coconut response: jquery don't have to study, as long as understand clicked, triggered the click, js is that a few elements is show the code of the next straton menu CodePudding user response:
references 9 f old coconut response: jquery don't have to study, as long as understand clicked, triggered the click, js is that a few elements is show the code of the next straton menu CodePudding user response:
Try to work out the two DIV click: CodePudding user response:
reference 13 floor old coconut reply: try to work out the two DIV click: CodePudding user response:
reference 13 floor old coconut reply: try to work out the two DIV click: CodePudding user response:
reference 13 floor old coconut reply: try to work out the two DIV click: