I have floating buttons on my interface and need to create a surrounding area for improved user experience purposes: if the mouse click miss the floating button it may select some other object on the background, therefore an undesired result.
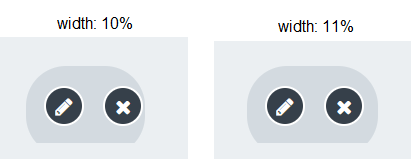
What I achieved is shown below: a square grey background covering areas around those buttons. The result is not good because the grey area is not 'harmonic' with its contents: is not evenly positioned from its content.
I'm working with width: 10% and left: 46% properties. From what I've noticed some cases the width should be different (probably 11%), but not a harmonic result either.
Any ideas on how can I achieve a harmonic result?
.lowerButtons {
background-color: #36404a;
border: 2px solid #FFF;
display: block;
position: fixed;
cursor: pointer;
height: 40px;
width: 40px;
text-align: center;
border-radius: 35px;
bottom: 40px;
color: #FFF;
font-size: 20px;
margin: 0 auto;
}<div id="floatingButtons" style="display: contents;">
<div style="background-color: #b6c0c973; display: block; position: fixed; height: 90px; width: 10%; text-align: center; bottom: 10px; color: #fff; font-size: 20px; margin: 0 auto; left: 46%; border-radius: 40px;">
<div id="buttonA" style="left: 47.5%;">
<i style="margin-top: 9px;"></i>
</div>
<div id="buttonB" style="left: 52.5%;">
<i style="margin-top: 9px;"></i>
</div>
</div>
</div>Visual result:
CodePudding user response:
No need to do position calculations instead of the browser. This is bad practice. It is better to give the browser the opportunity to calculate everything on its own, it will do it better than you.
#floatingButtons>div {
background-color: #b6c0c973;
position: fixed;
bottom: 10px;
left: 50%;
transform: translateX(-50%);
display: flex;
width: min-content;
gap: 10px;
justify-content: center;
align-items: center;
padding: 20px;
color: #fff;
font-size: 20px;
border-radius: 90px;
}
.lowerButtons {
flex: 1;
background-color: #36404a;
border: 2px solid #FFF;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
height: 40px;
width: 40px;
text-align: center;
border-radius: 40px;
color: #FFF;
font-size: 20px;
}<link href="https://use.fontawesome.com/releases/v6.2.0/css/all.css" rel="stylesheet" />
<script src="https://use.fontawesome.com/releases/v6.2.0/js/all.js"></script>
<div id="floatingButtons" style="display: contents;">
<div>
<div id="buttonA" >
<i ></i>
</div>
<div id="buttonB" >
<i ></i>
</div>
</div>
</div>CodePudding user response:
There's no need to specify a width for the parent div you can remove the width and add paddings and make it flex so it will adapt to the children, and no need to make the children position: fixed;, that's how it should look:
HTML:
<div id="floatingButtons" style="display: contents;">
<div style="background-color: #b6c0c973; display: flex; align-items: center; gap: 20px; position: fixed; height: 90px; padding: 0 10px; text-align: center; bottom: 10px; color: #fff; font-size: 20px; margin: 0 auto; left: 46%; border-radius: 40px;">
<div id="buttonA" style="left: 47.5%;">
<i style="margin-top: 9px;"></i>
</div>
<div id="buttonB" style="left: 52.5%;">
<i style="margin-top: 9px;"></i>
</div>
</div>
</div>
CSS:
.lowerButtons {
background-color: #36404a;
border: 2px solid #FFF;
display: block;
cursor: pointer;
height: 40px;
width: 40px;
text-align: center;
border-radius: 35px;
bottom: 40px;
color: #FFF;
font-size: 20px;
margin: 0 auto;
}