I spent half a day researching and thinking about how to make this bold button functional, but I couldn't. As the text is inside the (textarea) it is more difficult to manipulate as I can't use html inside the (textarea). I thought about using CSS as the font-weight property, but that changes all the text.
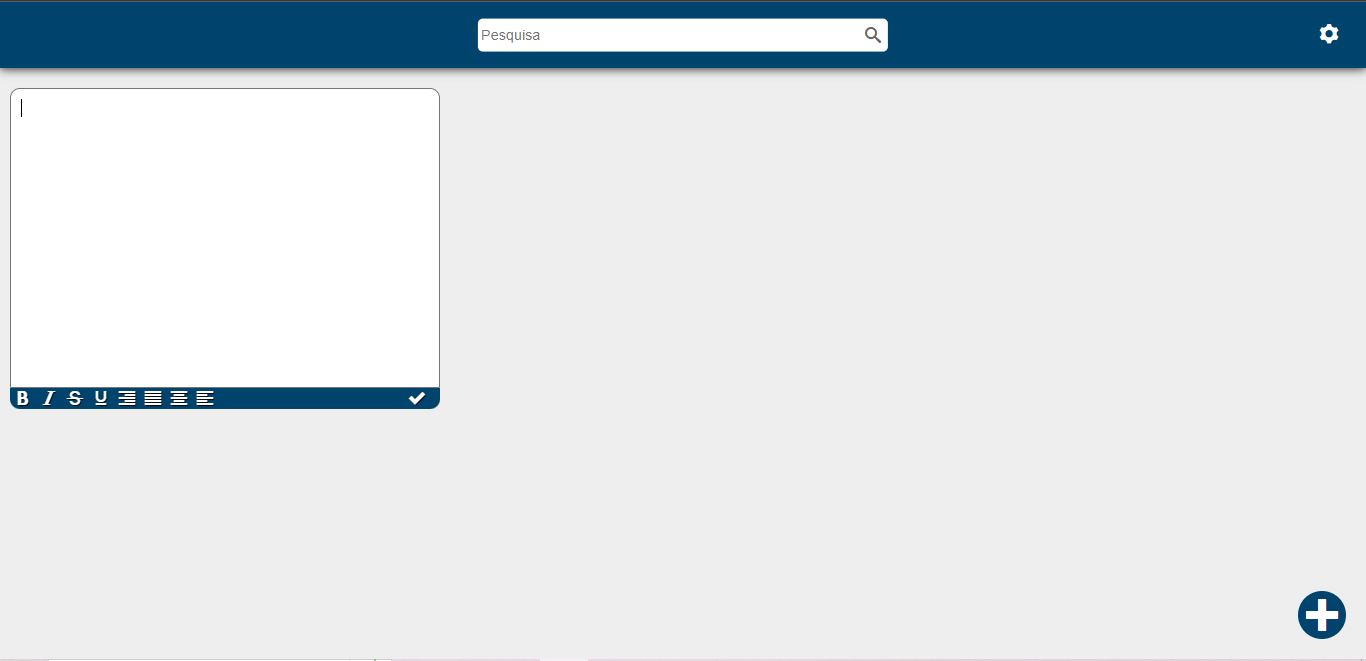
It's a simple notepad site that makes it possible to make the text bold and italic and etc, but I have no idea how to implement this.
And if anyone has an idea how to create a new note it would help, because I thought about using an (iframe) but I don't know if it's the best option.
[ ]
]
I want to create a bold button that takes action when the user selects text and clicks on it.
CodePudding user response:
Using Iframe is a bad option. For HTML inside textarea you can use WYSIWYG editors i.e (Ckeditor: https://ckeditor.com/)
