I have a webpage that is enclosed in a List with Scrollbar. The body is a SideNavigationBar and the content. The content portion is PagingatedDataTable. When I resize the browser, I see that scroll works. However, the PaginatedDataTable always throw overflow error and does not follow the scrolling of the parent. How should I layout my code to force include the PaginatedDataTable in the scroll area.
import 'package:edar_app/cubit/auth/auth_cubit.dart';
import 'package:edar_app/locator.dart';
import 'package:flutter/material.dart';
import 'package:flutter_bloc/flutter_bloc.dart';
import 'package:side_navigation/side_navigation.dart';
void main() {
setupLocator();
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
// scrollBehavior: MyCustomScrollBehavior(),
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: BlocProvider(
create: (context) => AuthCubit(),
child: HomePageScroll(),
),
);
}
}
class HomePageScroll extends StatefulWidget {
HomePageScroll();
@override
_HomePageScrollState createState() => _HomePageScrollState();
}
class _HomePageScrollState extends State<HomePageScroll> {
int selectedIndex = 0;
@override
Widget build(BuildContext context) {
// });
List<DataColumn> dataColumns = [
DataColumn(label: Text("Col 1")),
DataColumn(label: Text("Col 2")),
];
// Future.delayed(const Duration(milliseconds: 3000), () {
var dataTable = PaginatedDataTable(
columns: dataColumns,
source: DataSource(),
showCheckboxColumn: false,
dataRowHeight: 40,
columnSpacing: 40,
horizontalMargin: 10,
rowsPerPage: 10,
showFirstLastButtons: true,
);
List<SideNavigationBarItem> menuList = [
SideNavigationBarItem(icon: Icons.home, label: "Home"),
];
List content = [
SizedBox(
height: MediaQuery.of(context).size.height,
child: dataTable,
)
];
return MaterialApp(
home: Scaffold(
body: Scrollbar(
child: ListView(
shrinkWrap: true,
physics: const NeverScrollableScrollPhysics(),
children: [
ConstrainedBox(
constraints: BoxConstraints(
maxWidth: MediaQuery.of(context).size.width,
maxHeight: MediaQuery.of(context).size.height,
),
child: Row(
children: [
SideNavigationBar(
// header: SideNavigationBarHeader(
// title: Text(""),
// subtitle: Text(""),
// image: Column(
// mainAxisAlignment: MainAxisAlignment.start,
// crossAxisAlignment: CrossAxisAlignment.start,
// children: [
// Image.asset("/images/edar_logo.jpg"),
// // Divider(),
// // Text("login"),
// ]),
// ),
theme: SideNavigationBarTheme(
backgroundColor: Colors.white,
togglerTheme: SideNavigationBarTogglerTheme.standard(),
itemTheme: SideNavigationBarItemTheme(
unselectedItemColor: Colors.grey[900],
),
dividerTheme: SideNavigationBarDividerTheme.standard(),
),
selectedIndex: selectedIndex,
items: menuList,
toggler: SideBarToggler(
expandIcon: Icons.keyboard_arrow_right,
shrinkIcon: Icons.keyboard_arrow_left,
onToggle: () {
print('Toggle');
}),
onTap: (int value) {},
),
Expanded(
child: content[selectedIndex],
)
],
),
)
],
),
),
),
);
}
}
class DataSource extends DataTableSource {
@override
DataRow? getRow(int index) {
// TODO: implement getRow
DataRow.byIndex(cells: [
DataCell(Text("text 1")),
DataCell(Text("text 2")),
]);
}
@override
// TODO: implement isRowCountApproximate
bool get isRowCountApproximate => false;
@override
// TODO: implement rowCount
int get rowCount => 2;
@override
// TODO: implement selectedRowCount
int get selectedRowCount => 0;
}
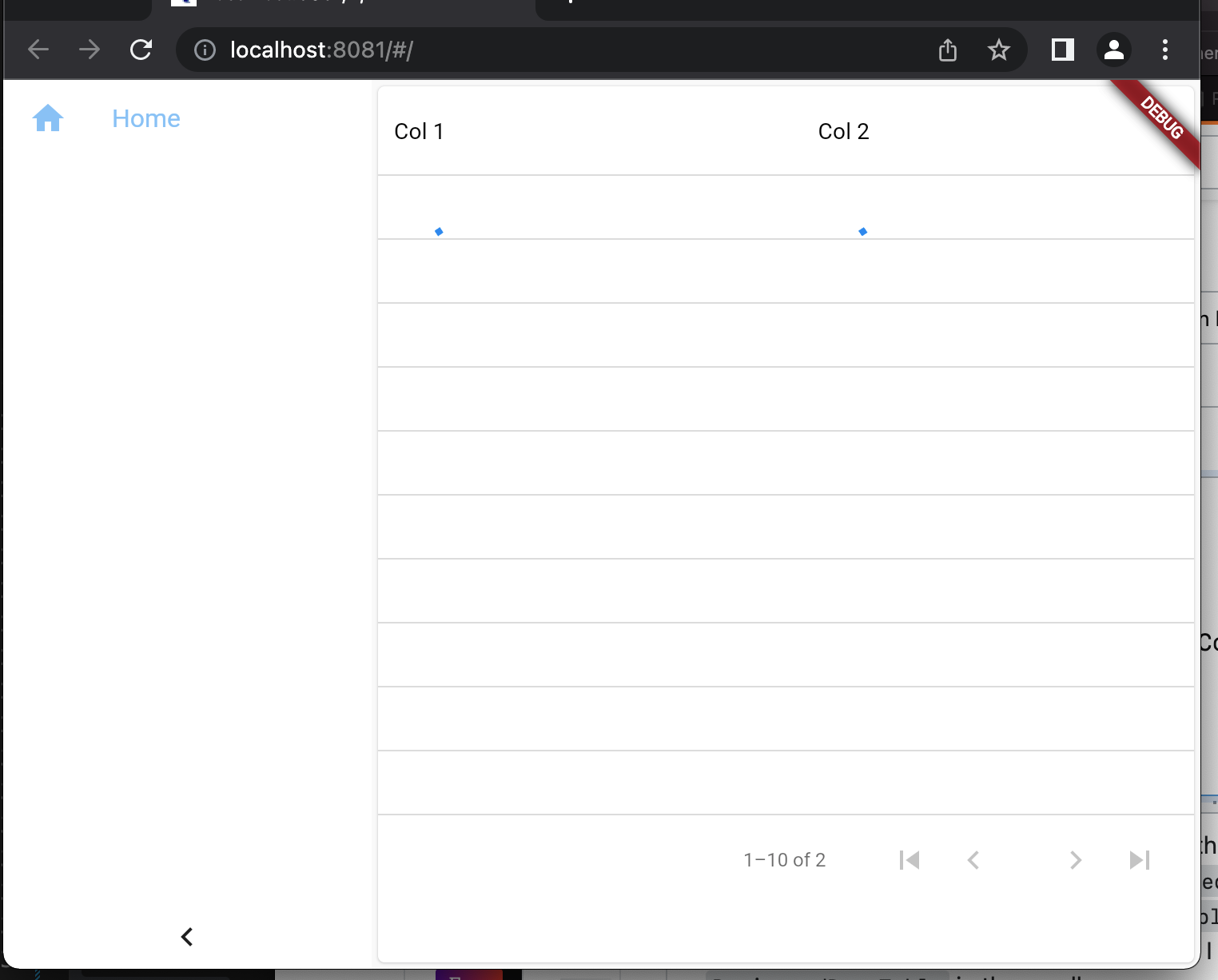
Before resizing up to PaginatedDataTable

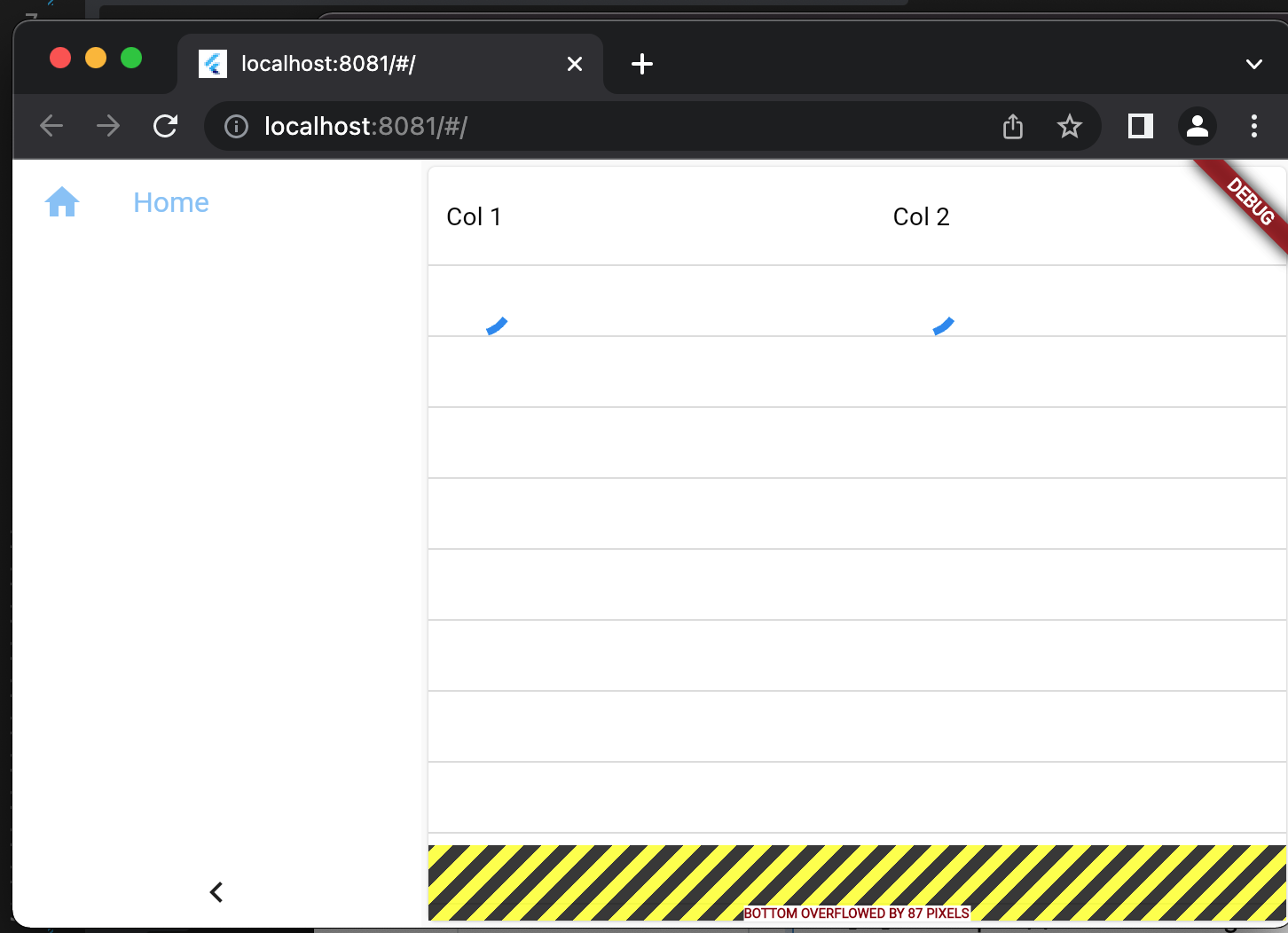
After resizing up to PaginatedDataTable

CodePudding user response:
It's because you've added sizedBox with desktop height for your content. In fact, when you call MediaQuery.of(context).size.height, it returns your desktop height, not your browser height and that's why you experience the issue when you resize your browser. It would also be better if you removed your side navigation from inside your list view so scrolling on your page wouldn't scroll on your side navigation. I've also removed physics: const NeverScrollableScrollPhysics() from your listView so it would be scrollable. Below is the code (I've removed your bloc so I could test it, you can add it again as it was):
import 'package:flutter/material.dart';
import 'package:side_navigation/side_navigation.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
// scrollBehavior: MyCustomScrollBehavior(),
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: HomePageScroll(),
);
}
}
class HomePageScroll extends StatefulWidget {
HomePageScroll();
@override
_HomePageScrollState createState() => _HomePageScrollState();
}
class _HomePageScrollState extends State<HomePageScroll> {
int selectedIndex = 0;
@override
Widget build(BuildContext context) {
// });
List<SideNavigationBarItem> menuList = [
SideNavigationBarItem(icon: Icons.home, label: "Home"),
];
List<DataColumn> dataColumns = [
DataColumn(label: Text("Col 1")),
DataColumn(label: Text("Col 2")),
];
// Future.delayed(const Duration(milliseconds: 3000), () {
var dataTable = PaginatedDataTable(
columns: dataColumns,
source: DataSource(),
showCheckboxColumn: false,
dataRowHeight: 40,
columnSpacing: 40,
horizontalMargin: 10,
rowsPerPage: 10,
showFirstLastButtons: true,
);
List content = [dataTable];
return MaterialApp(
home: Scaffold(
body: Row(
children: [
Container(
width: 200,
child: SideNavigationBar(
// header: SideNavigationBarHeader(
// title: Text(""),
// subtitle: Text(""),
// image: Column(
// mainAxisAlignment: MainAxisAlignment.start,
// crossAxisAlignment: CrossAxisAlignment.start,
// children: [
// Image.asset("/images/edar_logo.jpg"),
// // Divider(),
// // Text("login"),
// ]),
// ),
theme: SideNavigationBarTheme(
backgroundColor: Colors.white,
togglerTheme: SideNavigationBarTogglerTheme.standard(),
itemTheme: SideNavigationBarItemTheme(
unselectedItemColor: Colors.grey[900],
),
dividerTheme: SideNavigationBarDividerTheme.standard(),
),
selectedIndex: selectedIndex,
items: menuList,
toggler: SideBarToggler(
expandIcon: Icons.keyboard_arrow_right,
shrinkIcon: Icons.keyboard_arrow_left,
onToggle: () {
print('Toggle');
}),
onTap: (int value) {},
),
),
Expanded(
child: Scrollbar(
child: ConstrainedBox(
constraints: BoxConstraints(
maxHeight: MediaQuery.of(context).size.height,
),
child: ListView(
shrinkWrap: true,
children: [content[selectedIndex]],
),
),
),
),
],
),
),
);
}
}
class DataSource extends DataTableSource {
@override
DataRow? getRow(int index) {
// TODO: implement getRow
DataRow.byIndex(cells: [
DataCell(Text("text 1")),
DataCell(Text("text 2")),
]);
}
@override
// TODO: implement isRowCountApproximate
bool get isRowCountApproximate => false;
@override
// TODO: implement rowCount
int get rowCount => 2;
@override
// TODO: implement selectedRowCount
int get selectedRowCount => 0;
}
Hope this solves your issue.
