I have an object like this:
myObject = {
'V-FR-TH1': [
{
version: '1.1',
objectId: '001',
modifiedNumbers: [
{ name: 'mod1', id: '0001m' },
{ name: 'mod2', id: '0002m' },
{ name: 'mod21', id: '00021m' },
],
},
],
'N-DE-HG4': [
{
version: '1.3',
objectId: '003',
modifiedNumbers: [
{ name: 'mod3', id: '0003m' },
{ name: 'mod3', id: '0003m' },
],
},
],
};
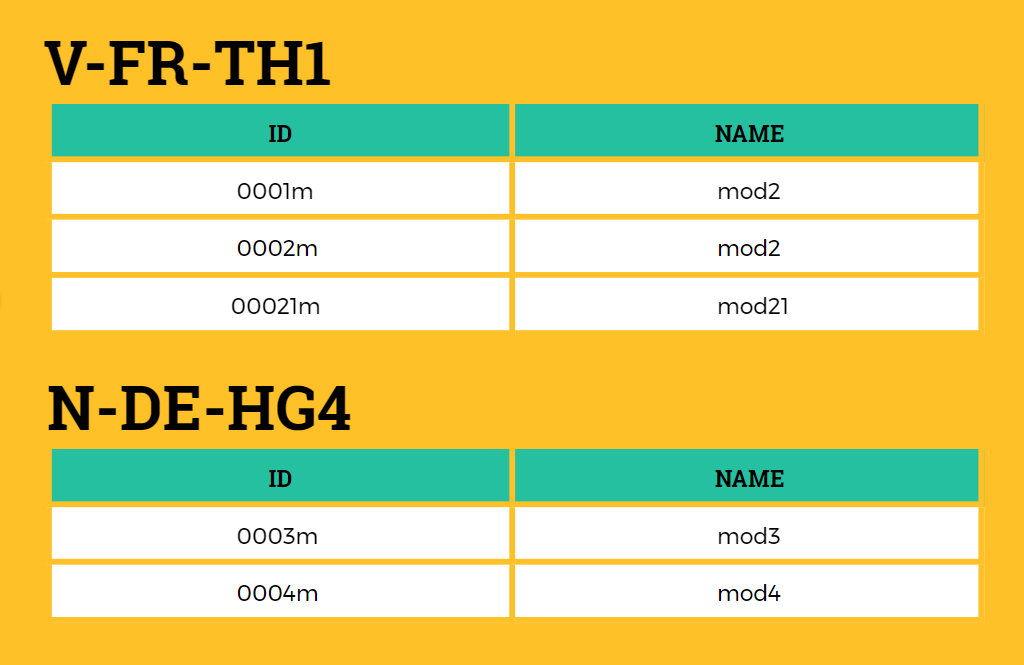
And a simple html just to display a table like this:

The main problem should be here when I try to iterate the inner object (nested modifiedNumbers array)
HTMl code:
<div *ngFor="let item of myObject | keyvalue: mySortingFunction">
<div style="background-color:yellow">
{{ item.key }}
</div>
<table>
<td>id</td>
<td>name</td>
<tr *ngFor="let innerItem of item.value.modifiedNumbers">
<td>{{ innerItem.id }}</td>
<td>{{ innerItem.name }}</td>
</tr>
</table>
<br />
I really don't know how I can solve this , here is the sandbox link with my try: link here
it contains the following error:
Property 'modifiedNumbers' does not exist on type '{ version: string; objectId: string;
modifiedNumbers: { name: string; id: string; }[]; }[]'.
CodePudding user response:
I hope the below answer is suitable for you.
let innerItem of item.value[0].modifiedNumbers
<div *ngFor="let item of myObject | keyvalue: mySortingFunction">
<div style="background-color:yellow">
{{ item.key }}
</div>
<table>
<td>id</td>
<td>name</td>
<tr *ngFor="let innerItem of item.value[0].modifiedNumbers ">
<td>{{ innerItem.id}}</td>
<td>{{ innerItem.name }}</td>
</tr>
</table>
<br />
</div>Thank you.
