Hello I was wondering how could I add collapsable elements to an html table?
My code is this:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI N" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C OGpamoFVy38MVBnE IbbVYUew OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-Fy6S3B9q64WdZWQUiU q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct" crossorigin="anonymous"></script>
<table >
<thead>
<tr>
<th scope="col">Type</th>
<th scope="col">Old Permalink</th>
<th scope="col">New Permalink</th>
<th scope="col">Remove</th>
</tr>
</thead>
<tbody>
<tr >
<th scope="row" data-label="Type">301</th>
<td data-label="Old Permalink">XX</td>
<td data-label="New Permalink">XX</td>
<td align="center" data-label="Delete Record">
<button name="delete0" value="19" >Delete</button>
</td>
</tr>
<tr >
<th>301</th>
<td colspan="2" data-label="Old Permalink">
<strong>Old Permalink:</strong> XX
</td>
<td colspan="2" data-label="New Permalink">
<strong>New Permalink:</strong> XX
</td>
<td align="right">
<button name="delete0" value="19" >Delete</button>
</td>
</tr>
<tr >
<th scope="row" data-label="Type">301</th>
<td data-label="Old Permalink">XX</td>
<td data-label="New Permalink">XX</td>
<td align="center" data-label="Delete Record">
<button name="delete0" value="20" >Delete</button>
</td>
</tr>
<tr >
<th>301</th>
<td colspan="2" data-label="Old Permalink">
<strong>Old Permalink:</strong> XX
</td>
<td colspan="2" data-label="New Permalink">
<strong>New Permalink:</strong> XX
</td>
<td align="right">
<button name="delete0" value="20" >Delete</button>
</td>
</tr>
<tr >
<th scope="row" data-label="Type">301</th>
<td data-label="Old Permalink">XX</td>
<td data-label="New Permalink">XX</td>
<td align="center" data-label="Delete Record">
<button name="delete0" value="21" >Delete</button>
</td>
</tr>
<tr >
<th>301</th>
<td colspan="2" data-label="Old Permalink">
<strong>Old Permalink:</strong> XX
</td>
<td colspan="2" data-label="New Permalink">
<strong>New Permalink:</strong> XX
</td>
<td align="right">
<button name="delete0" value="21" >Delete</button>
</td>
</tr>
<tr >
<th scope="row" data-label="Type">301</th>
<td data-label="Old Permalink">XX</td>
<td data-label="New Permalink">XX</td>
<td align="center" data-label="Delete Record">
<button name="delete0" value="22" >Delete</button>
</td>
</tr>
<tr >
<th>301</th>
<td colspan="2" data-label="Old Permalink">
<strong>Old Permalink:</strong> XX
</td>
<td colspan="2" data-label="New Permalink">
<strong>New Permalink:</strong> XX
</td>
<td align="right">
<button name="delete0" value="22" >Delete</button>
</td>
</tr>
</tbody>
</table>What I am looking for is to be able to press the TYPE "301" row and collapse the rest of the table content.
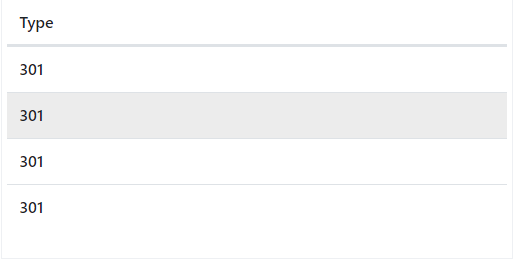
IMG EXAMPLES:
Pressing the Highlighted 301 text/row should collapse out the rest of the data.
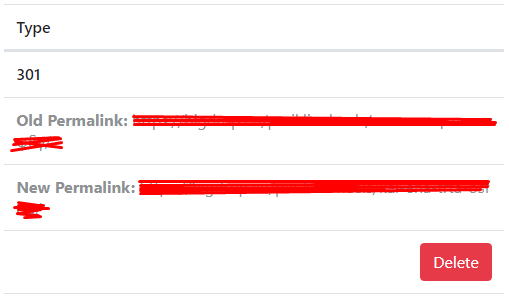
IMG after data was collapsed by pressing the 301 text/row:
Thanks in advance for your time end effort, please make sure to include any references about bootstrap css or js file ( I have included the whole CSS and JS folders included in the 4.0.0 bootstrap ZIP )
CodePudding user response:
Bootstrap does not have this functionality. Here is an option for you that does what you want. Bootstrap wasn't cooperating with this, so if you want to see it with styling, go here: https://codepen.io/shikkaba/pen/qBKbrWm
On click of a tr that is in tbody, all siblings with class of .option are hidden, and the next item is unhidden. All of the "answers" have to have the class to hide them already applied on them for this to work properly as this is literally just toggling a class.
$("table tbody tr.option").click(function() {
// Show current `tr` and hide others
$(this).siblings(".option").toggleClass("hide");
$(this).next().toggleClass("hide");
});.hide {
display: none !important;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<table >
<thead>
<tr>
<th scope="col">Type</th>
<th scope="col">Old Permalink</th>
<th scope="col">New Permalink</th>
<th scope="col">Remove</th>
</tr>
</thead>
<tbody>
<tr >
<th scope="row" data-label="Type">301</th>
<td data-label="Old Permalink">XX</td>
<td data-label="New Permalink">XX</td>
<td align="center" data-label="Delete Record">
<button name="delete0" value="19" >Delete</button>
</td>
</tr>
<tr >
<th>301</th>
<td data-label="Old Permalink">
<strong>Old Permalink:</strong> XX
</td>
<td data-label="New Permalink">
<strong>New Permalink:</strong> XX
</td>
<td align="center">
<button name="delete0" value="19" >Delete</button>
</td>
</tr>
<tr >
<th scope="row" data-label="Type">302</th>
<td data-label="Old Permalink">XX</td>
<td data-label="New Permalink">XX</td>
<td align="center" data-label="Delete Record">
<button name="delete0" value="19" >Delete</button>
</td>
</tr>
<tr >
<th>302</th>
<td data-label="Old Permalink">
<strong>Old Permalink:</strong> XX
</td>
<td data-label="New Permalink">
<strong>New Permalink:</strong> XX
</td>
<td align="center">
<button name="delete0" value="19" >Delete</button>
</td>
</tr>
<tr >
<th scope="row" data-label="Type">303</th>
<td data-label="Old Permalink">XX</td>
<td data-label="New Permalink">XX</td>
<td align="center" data-label="Delete Record">
<button name="delete0" value="19" >Delete</button>
</td>
</tr>
<tr >
<th>303</th>
<td data-label="Old Permalink">
<strong>Old Permalink:</strong> XX
</td>
<td data-label="New Permalink">
<strong>New Permalink:</strong> XX
</td>
<td align="center">
<button name="delete0" value="19" >Delete</button>
</td>
</tr>
</tbody>
</table>