const [search] = useSearchParams()
const sort = search.get('sort')
export interface Note {
id?: string | any
author: string
title: string
category: string
description: string
favourite: boolean
date: string
descLength: number
}
const sortedNotes = (notes: Note[]) => {
type sortProps = {
a: Note
b: Note
}
return notes.sort(({ a, b }: sortProps) => {
const { favourite, descLength, id } = a
const { favourite: favouriteB, descLength: descLengthB, id: id2 } = b
switch (sort) {
case 'favourite':
return favourite > favouriteB ? 1 : -1
case 'longest':
return descLength > descLengthB ? 1 : -1
case 'none':
return id - id2 ? 1 : -1
default
}
})
}
const sortingNotes = sortedNotes(notes)
const currentNotes = sortingNotes.slice(indexOfFirstNote, indexOfLastNote)
I have tried to create a sort system in a note app but I don't know what the expected argument is
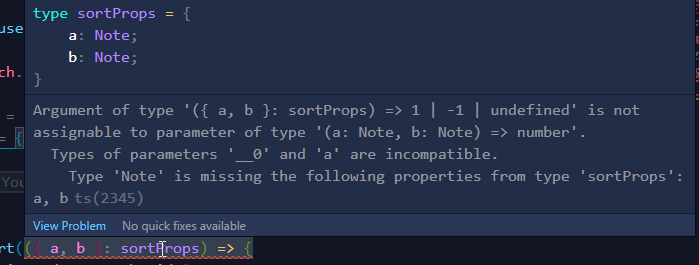
Please check a photo, i dont know why that error is occured
CodePudding user response:
See the documentation.
Sort takes two arguments, a and b. You're passing it a single argument-- an object with a and b within the object.
Instead of
notes.sort(({ a, b }: sortProps) => {
Try
notes.sort((a, b) => {
Though I will say that this is the sort of thing more appropriate for consulting documentation for as opposed to posting a question. The documentation on all the built in methods in JavaScript is quite extensive.
CodePudding user response:
Your first issue is in the arguments you are passing to notes.sort(). You are giving a single object sortProps which contains two fields, rather than giving it two objects.
//incorrect
notes.sort(({ a, b }: sortProps) => {})
//correct
notes.sort((a: Note, b: Note) => {})
The type sortProps should not be necessary any longer.
Your method also does not return anything (in effect, it returns undefined) when the switch statement executes its default code. Even if you don't think this will ever occur in practice, TypeScript forces you to either ensure this will happen via the type system or to put some valid default value in place.
const sortedNotes = (notes: Note[]) => {
return notes.sort((a: Note, b: Note) => {
const { favourite, descLength, id } = a
const { favourite: favouriteB, descLength: descLengthB, id: id2 } = b
switch (sort) {
case 'favourite':
return favourite > favouriteB ? 1 : -1
case 'longest':
return descLength > descLengthB ? 1 : -1
default:// includes case 'none'
return id - id2 ? 1 : -1
}
})
}