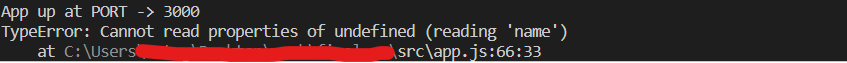
I have a simple one page website, where i have an email contact-form. My goal is to send an email to my account, when user fills the form and submits it. However, it doesn't work, cause POST request fires immediately after the page load and my app.js can't process the sendMail function, cause all the parameters are undefined.
This is my Node js function in app.js to send email:
const app = require('express')();
const nodemailer = require('nodemailer');
const path = require('path');
const PORT = process.env.PORT || 3000;
const express = require('express');
async function mainMail(name, email, message) {
const transporter = await nodemailer.createTransport({
service: 'gmail',
auth: {
user: '*my_email*',
pass: '*my_password*'
}
});
const mailOption = {
from: '*my email*',
to: '*my second email*',
subject: email,
html: `You've got message from:
email: ${email}
name: ${name}
message: ${message}`
};
try {
await transporter.sendMail(mailOption);
return Promise.resolve('Message sent successfully');
} catch(error) {
return Promise.reject(error);
}
}
app.post('/', async(req, res, next) => {
try {
await mainMail(req.body.name, req.body.email, req.body.message);
res.send('Message sent!');
} catch(error) {
console.log(error);
res.send('Message not sent!');
}
})
app.listen(PORT, () => {
console.log(`PORT -> ${PORT}`);
});
And here is HTML Form:
<form method="post" id="contacts-form">
<div >
<div >
<label for="name" >Name</label>
<input required name="name" id="name" ></input>
</div>
<div >
<label for="email" >Email</label>
<input required name="email" id="email" ></input>
</div>
</div>
<div >
<label for="message-text" >Message</label>
<textarea required name="message" name="" id="message" cols="30" rows="10" ></textarea>
</div>
<div style="display: flex; justify-content: center;">
<button onclick="sendEmail(event)" >Submit</button>
</div>
</form>
And here is Submit handler on Submit button in index.js:
function sendEmail(event) {
event.preventDefault();
const name = document.getElementById('name').value;
const email = document.getElementById('email').value;
const message = document.getElementById('message').value;
$.post('/',
{
name: name,
email: email,
message: message
},
function(data, status) {
console.log('status -> ', status);
});
}
CodePudding user response:
Your button's onclick attribute should be just sendEmail, not sendEmail(event). Adding the paranthesis will call the function instead of assigning it.